利用ArcGIS Api渲染地图(二):分类级渲染
已被阅读 2960 次 | 文章分类:ArcGIS API For Javascript | 2018-02-16 22:55
地图分类渲染即根据要素类中的某个数值字段的值来进行统计分级并显示分级结果,下面将根据省份面积(Areas)属性的值对不同要素进行渲染;
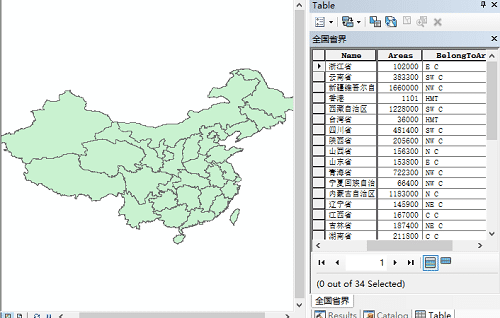
一:地图数据准备如下

二:代码实现原理
1.定义要素图层用来承载渲染结果; 2.定义默认渲染符号 3.定义唯一值渲染实例(声明渲染字段) 4.设置字段的渲染方式 5.要素图层加载渲染结果
三:全部代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no">
<title>Class Breaks Renderer</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.23/esri/css/esri.css">
<style>
html, body, #map {
height: 100%;
margin: 0;
padding: 0;
}
</style>
<script src="https://js.arcgis.com/3.23/"></script>
<script>
var map;
require([
"esri/map", "esri/layers/FeatureLayer",
"esri/InfoTemplate", "esri/symbols/SimpleFillSymbol",
"esri/renderers/ClassBreaksRenderer",
"esri/Color", "dojo/dom-style", "dojo/domReady!"
], function(
Map, FeatureLayer,
InfoTemplate, SimpleFillSymbol,
ClassBreaksRenderer,
Color, domStyle
) {
map = new Map("map", {
basemap: "streets",
center: [-98.215, 38.382],
zoom: 7,
slider: false
});
var symbol = new SimpleFillSymbol();
symbol.setColor(new Color([150, 150, 150, 0.5]));
// Add six breaks to the renderer.
// If you have ESRI's ArcMap available, this can be a good way to determine break values.
// You can also copy the RGB values from the color schemes ArcMap applies, or use colors
// from a site like www.colorbrewer.org
//
// alternatively, ArcGIS Server's generate renderer task could be used
var renderer = new ClassBreaksRenderer(symbol, "Areas");
renderer.addBreak(0, 1000, new SimpleFillSymbol().setColor(new Color([56, 168, 0, 0.5])));
renderer.addBreak(1000, 10000, new SimpleFillSymbol().setColor(new Color([139, 209, 0, 0.5])));
renderer.addBreak(10000, 100000, new SimpleFillSymbol().setColor(new Color([0, 0, 0, 0.5])));
renderer.addBreak(100000, 500000, new SimpleFillSymbol().setColor(new Color([255, 255, 0, 0.5])));
renderer.addBreak(500000, 1000000, new SimpleFillSymbol().setColor(new Color([255, 128, 0, 0.5])));
renderer.addBreak(1000000, Infinity, new SimpleFillSymbol().setColor(new Color([255, 0, 0, 0.5])));
var infoTemplate = new InfoTemplate("${NAME}", "${*}");
var featureLayer = new FeatureLayer("http://localhost:6080/arcgis/rest/services/gisTutorial/ProvincesService/MapServer/0", {
mode: FeatureLayer.MODE_SNAPSHOT,
outFields: ["*"],
infoTemplate: infoTemplate
});
featureLayer.setRenderer(renderer);
map.addLayer(featureLayer);
});
</script>
</head>
<body>
<div id="map"></div>
</body>
</html>
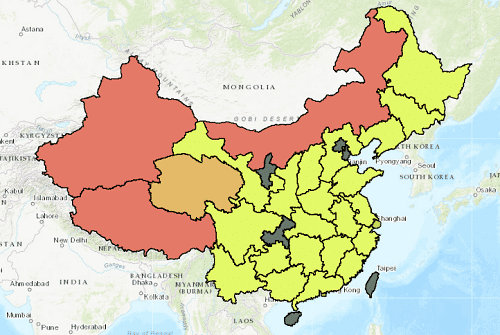
四:运行效果