ArcGIS API For JavaScrip入门 (5)-搜索部件
已被阅读 2737 次 | 文章分类:ArcGIS API For Javascript | 2022-01-03 21:53
搜索定位地图的一个小控件;平移和缩放地图既费时又费力。提供更简单的地图导航的一种方法是添加搜索框。搜索框可让用户快速轻松地跳转到某个位置。
1 搜索小部件简介
平移和缩放地图既费时又费力。提供更简单的地图导航的一种方法是添加搜索框。搜索框可让用户快速轻松地跳转到某个位置 查看使用ArcGIS API for JavaScript Sandbox 中的搜索微件的示例的实时版本。沙箱是一个实时代码编辑器,允许您修改示例的源代码并实时查看更改。

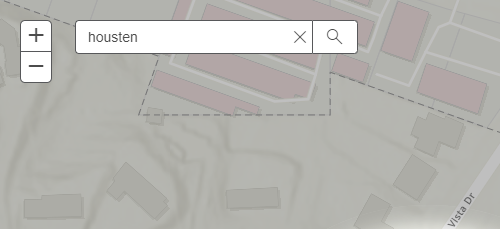
在本教程中,你可以向地图添加“搜索”小部件,以便用户轻松搜索位置。添加后,我们将进行一些可应用于搜索小部件的自定义。
2 依赖的模块
需要的小部件和其他模块
require([
"esri/map",
"esri/dijit/Search",
"esri/geometry/Extent",
"esri/graphic",
"esri/symbols/SimpleMarkerSymbol",
"esri/geometry/screenUtils",
"dojo/dom",
"dojo/dom-construct",
"dojo/query",
"dojo/_base/Color"
], function (Map, Search, Extent, Graphic, SimpleMarkerSymbol, screenUtils, dom, domConstruct, query, Color) {
// create a map and instance of the search widget here
});
3 在HTML文档中创建一个元素来容纳小部件
<body> <div id = "search" ></div> <div id = "map" ></div> </body>
4 指定一种样式在地图上放置小部件并使地图填满整个页面
<style>
html,
body,
#map {
height: 100%;
width: 100%;
margin: 0;
padding: 0;
}
#search {
display: block;
position: absolute;
z-index: 3;
top: 20px;
left: 75px;
}
</style>
5 实例化小部件
创建地图并创建搜索小部件的实例。作为搜索构造函数的第二个参数,传递对要附加小部件的节点的引用。这个节点已经存在于我们的HTML文档中,ID 为“search”。此示例指定了所需的最少搜索参数。创建小部件后,一定要调用startup()。
var map = new Map("map", {
basemap: "topo-vector",
center: [-117.19, 34.055],
zoom: 15
});
var search = new Search({
map: map,
}, dom.byId("search"));
search.startup();
搜索小部件基于源进行搜索。这些来源可以是地理编码服务或要素图层。由于未指定任何内容,它会自动默认为 ArcGIS Online World Geocoding 服务。
6 设置搜索范围
搜索小部件具有附加功能,例如将搜索结果限制在指定范围内。小部件的源有一个searchExtent选项,它采用范围对象数组。此选项可应用于定位器和要素图层源。
var search = new Search({
map: map
}, "search");
//Create extent to limit search
var extent = new Extent({
"spatialReference": {
"wkid": 102100
},
"xmin": -13063280,
"xmax": -13033928,
"ymin": 4028345,
"ymax": 4042715
});
//set the source's searchExtent to the extent specified above
search.sources[0].searchExtent = extent;
//don't forget to start the widget
search.startup();
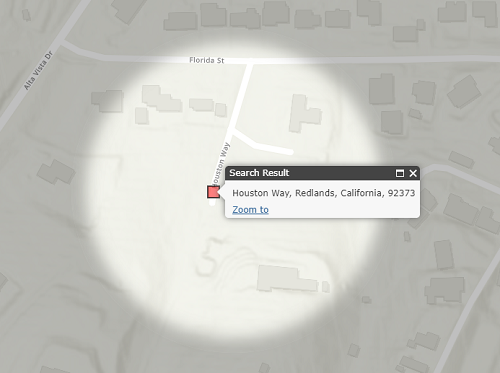
7 创建聚光灯效果
接下来的几个代码片段将添加突出显示所选位置的聚光灯效果。

首先,定义决定聚光灯效果外观的css样式。将以下内容放入现有的 style标签中:
.spotlight {
z-index:-1;
position:absolute;
left:50%;
top:50%;
border-radius:50%;
opacity:0;
box-shadow:
inset rgba(0,0,0,0.25) 0px 0px 20px 20px,
rgba(0,0,0,0.25) 0px 0px 0px 1000px;
transition:all 1000ms;
-moz-transition:all 1000ms;
-webkit-transition:all 1000ms;
}
.spotlight-active {
z-index:2;
opacity:1;
}
添加代码,在地图加载后将聚光灯div添加到地图容器。
map.on("load", enableSpotlight);
function enableSpotlight() {
var html = "<div id='spotlight' class='spotlight'></div>";
domConstruct.place(html, dom.byId("map_container"), "first");
}
单击结果或按下 Enter 键后,将聚光灯添加到地图。修改showLocation函数为:
function showLocation(e) {
map.graphics.clear();
var point = e.result.feature.geometry;
var symbol = new SimpleMarkerSymbol().setStyle(
SimpleMarkerSymbol.STYLE_SQUARE).setColor(
new Color([255,0,0,0.5])
);
var graphic = new Graphic(point, symbol);
map.graphics.add(graphic);
map.infoWindow.setTitle("Search Result");
map.infoWindow.setContent(e.result.name);
map.infoWindow.show(e.result.feature.geometry);
var spotlight = map.on("extent-change", function(extentChange) {
var geom = screenUtils.toScreenGeometry(map.extent, map.width, map.height, e.result.extent);
var width = geom.xmax - geom.xmin;
var height = geom.ymin - geom.ymax;
var max = height;
if ( width > height ) {
max = width;
}
var margin = '-' + Math.floor(max/2) + 'px 0 0 -' + Math.floor(max/2) + 'px';
query(".spotlight").addClass("spotlight-active").style({
width: max + "px",
height: max + "px",
margin: margin
});
spotlight.remove();
});
}
最后,添加逻辑以在清除搜索输入时移除聚光灯。
search.on("clear-search", removeSpotlight);
function removeSpotlight() {
query(".spotlight").removeClass("spotlight-active");
map.infoWindow.hide();
map.graphics.clear();
}
8 全部代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no">
<title>Search widget tutorial</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.39/esri/css/esri.css">
<style>
html, body, #map {
height: 100%;
width: 100%;
margin: 0;
padding: 0;
}
#search {
display: block;
position: absolute;
z-index: 3;
top: 20px;
left: 75px;
}
.spotlight {
z-index:-1;
position:absolute;
left:50%;
top:50%;
border-radius:50%;
opacity:0;
box-shadow:
inset rgba(0,0,0,0.25) 0px 0px 20px 20px,
rgba(0,0,0,0.25) 0px 0px 0px 1000px;
transition:all 1000ms;
-moz-transition:all 1000ms;
-webkit-transition:all 1000ms;
}
.spotlight-active {
z-index:2;
opacity:1;
}
</style>
<script src="https://js.arcgis.com/3.39/"></script>
<script>
require([
"esri/map",
"esri/dijit/Search",
"esri/geometry/Extent",
"esri/graphic",
"esri/symbols/SimpleMarkerSymbol",
"esri/geometry/screenUtils",
"dojo/dom",
"dojo/dom-construct",
"dojo/query",
"dojo/_base/Color"
], function(Map, Search, Extent, Graphic, SimpleMarkerSymbol, screenUtils, dom, domConstruct, query, Color) {
// create a map and instance of the geocoder widget here
var map = new Map("map", {
basemap: "topo-vector",
center: [-117.19, 34.055],
zoom: 15
});
var search = new Search({
map: map
}, dom.byId("search"));
//Create extent to limit search
var extent = new Extent({
"spatialReference": {
"wkid": 102100
},
"xmin": -13063280,
"xmax": -13033928,
"ymin": 4028345,
"ymax": 4042715
});
//set the source's searchExtent to the extent specified above
search.sources[0].searchExtent = extent;
//make sure to start up the widget!
search.startup();
map.on("load", enableSpotlight);
search.on("select-result", showLocation);
search.on("clear-search", removeSpotlight);
function showLocation(e) {
map.graphics.clear();
var point = e.result.feature.geometry;
var symbol = new SimpleMarkerSymbol().setStyle(
SimpleMarkerSymbol.STYLE_SQUARE).setColor(
new Color([255, 0, 0, 0.5])
);
var graphic = new Graphic(point, symbol);
map.graphics.add(graphic);
map.infoWindow.setTitle("Search Result");
map.infoWindow.setContent(e.result.name);
map.infoWindow.show(e.result.feature.geometry);
var spotlight = map.on("extent-change", function () {
var geom = screenUtils.toScreenGeometry(map.extent, map.width, map.height, e.result.extent);
var width = geom.xmax - geom.xmin;
var height = geom.ymin - geom.ymax;
var max = height;
if (width > height) {
max = width;
}
var margin = '-' + Math.floor(max / 2) + 'px 0 0 -' + Math.floor(max / 2) + 'px';
query(".spotlight").addClass("spotlight-active").style({
width: max + "px",
height: max + "px",
margin: margin
});
spotlight.remove();
});
}
function enableSpotlight() {
var html = "<div id='spotlight' class='spotlight'></div>"
domConstruct.place(html, dom.byId("map_container"), "first");
}
function removeSpotlight() {
query(".spotlight").removeClass("spotlight-active");
map.infoWindow.hide();
map.graphics.clear();
}
});
</script>
</head>
<body>
<div id="search"></div>
<div id="map"></div>
</body>
</html>
9 使用要素图层进行搜索
搜索小部件允许搜索要素图层中的字段以与地理编码器一起使用或代替地理编码器。在接下来的步骤中,首先会获得对搜索源的引用。在此之后,将向其推送一个新的源对象。此对象可以是定位器或要素图层。在这种特定情况下,suggestionTemplate除了一些其他可配置设置之外,我们还使用要素图层并提供其他属性来指定要搜索的字段、建议的显示方式。
var sources = search.get("sources");
sources.push({
featureLayer: new FeatureLayer("https://sampleserver6.arcgisonline.com/arcgis/rest/services/PhoneIncidents/MapServer/0"),
searchFields: ["pocname"],
suggestionTemplate: "${pocname}: ${synopsis}",
exactMatch: false,
name: "Redlands incidents",
outFields: ["*"],
placeholder: "Search for incidents",
maxResults: 4,
maxSuggestions: 3,
enableSuggestions: true,
minCharacters: 2
});
//Set the sources above to the search widget
search.set("sources", sources);