ArcGIS教程(二):利用ArcGIS API For JavaScript调用地图服务
已被阅读 3435 次 | 文章分类:ArcGIS API For Javascript | 2017-10-19 19:01
是ESRI根据JavaScript技术实现的调用ArcGIS Server REST API接口的一组脚本。当前的最新版本是Version 4.4。通过ArcGIS API for JavaScript可以将ArcGIS Server提供的地图资源和其它资源(ArcGIS Online)嵌入到Web应用中。
一:准备工作
基于arcgis地图服务的开发需要有以下几步准备过程; 1.下载 ArcGis Api for Javascript 2.配置 ArcGis Api for Javascript 3.引用相关的js文件
二:调用切片地图服务
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="https://js.arcgis.com/3.23/esri/css/esri.css" />
<script type="text/javascript" src="https://js.arcgis.com/3.23/"></script>
<style>
html,body,#map {
height: 100%;
width: 100%;
margin: 0;
padding: 0;
}
</style>
<script>
require([
"esri/map",
"esri/layers/ArcGISTiledMapServiceLayer",
"dojo/domReady!"],
function (Map, ArcGISTiledMapServiceLayer) {
var map = new Map("mapDiv");
var layer = new ArcGISTiledMapServiceLayer("http://localhost:6080/arcgis/rest/services//gisTutorial/ProvinceService/MapServer");
//将地图服务对象添加到地图容器中
map.addLayer(layer);
})
</script>
</head>
<body>
<div id="mapDiv"></div>
</body>
</html>
三:调用动态地图服务
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="https://js.arcgis.com/3.23/esri/css/esri.css" />
<script type="text/javascript" src="https://js.arcgis.com/3.23/"></script>
<style>
html,body,#map {
height: 100%;
width: 100%;
margin: 0;
padding: 0;
}
</style>
<script>
require([
"esri/map",
"esri/layers/ArcGISDynamicMapServiceLayer",
"dojo/domReady!"],
function (Map, ArcGISTiledMapServiceLayer) {
var map = new Map("mapDiv");
var layer = new ArcGISDynamicMapServiceLayer("http://localhost:6080/arcgis/rest/services//gisTutorial/ProvinceService/MapServer");
//将地图服务对象添加到地图容器中
map.addLayer(layer);
})
</script>
</head>
<body>
<div id="mapDiv"></div>
</body>
</html>
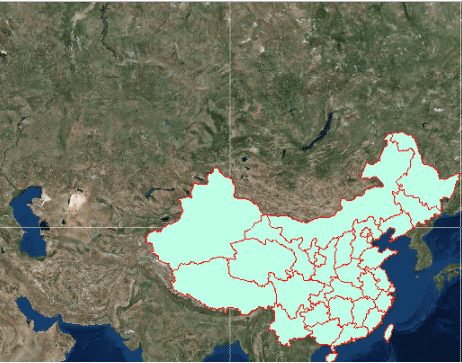
调用结果显示,切记如果在发布地图服务时,发布切片地图服务则使用new ArcGISTiledMapServiceLayer 方法调用rest地址,若发布动态地图服务则使用new ArcGISDynamicMapServiceLayer调用;如果出现不出现地图的情况,则需要检查是否方法调用错误;