leaflet插件:全屏与底图切换插件的使用
已被阅读 4874 次 | 文章分类:leaflet | 2018-11-11 22:49
leaflet提供了相当丰富的插件,扩展了leaflet的基本功能,在实际需求中这些插件使用频率往往极高,所以leaflet的高扩展性非常方便,本节使用全屏与多个basemap切换的插件
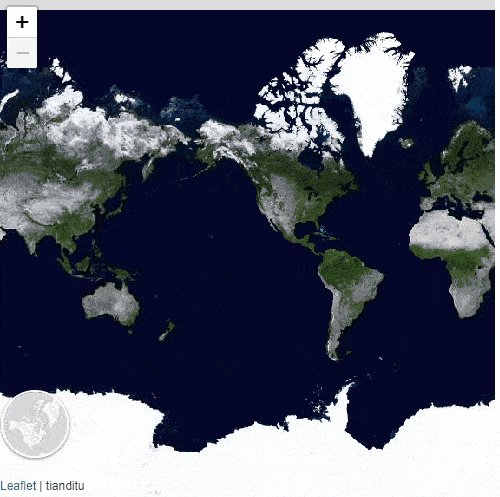
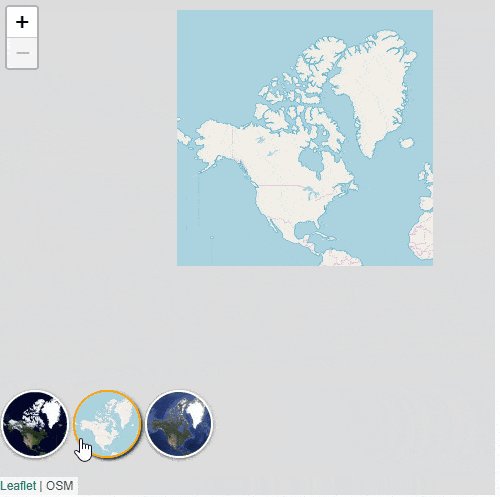
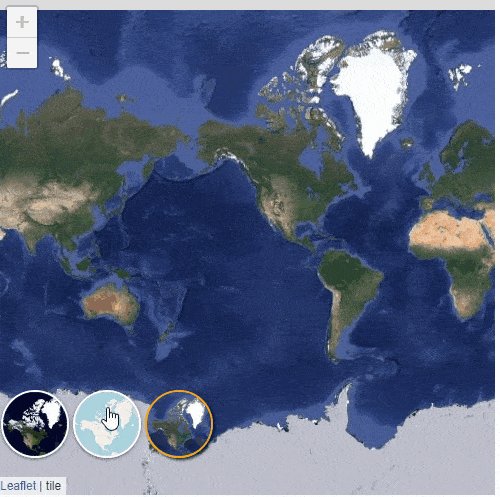
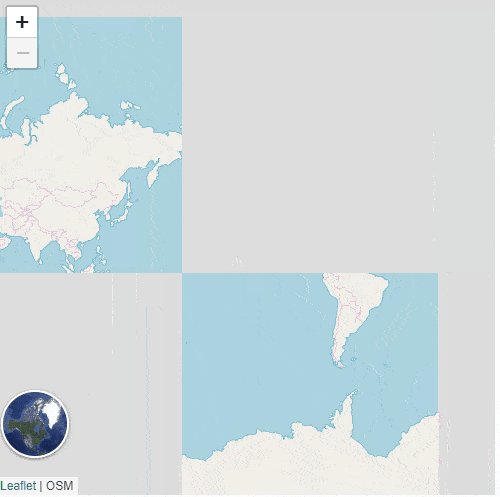
一:效果展示


二:全屏控件的使用方法
1. 安装插件:本教程在nodejs中,通过模块化机制编程
npm install --save leaflet
npm install --save leaflet.fullscreen
2. 引入插件模块文件,包括js文件;
const Leaflet=require("leaflet");
const fullscreen=require("../node_modules/leaflet.fullscreen/Control.FullScreen");
3. 添加属性即可
var map = L.map('map', {
fullscreenControl: true
}).setView([37.8, -96], 1);
4. js代码;加载的图层是本地部署的切片服务,部署方法可在前面文章查看
const Leaflet=require("leaflet");
const fullscreen=require("../node_modules/leaflet.fullscreen/Control.FullScreen");
var map = L.map('map', {
fullscreenControl: true
}).setView([37.8, -96], 1);
layer = new L.tileLayer('http://localhost:8008/google/{z}/{x}/{y}.jpg', {
minZoom: 1,
maxZoom: 1
});
map.addLayer(layer);
三:basemaps切换
该控件具有很好的表现方式,类似arcgis api的gallery控件;
1. 安装插件
npm install --save leaflet
npm install --save leaflet-basemaps
2. 引入插件模块文件,包括js文件和css样式文件;
const Leaflet=require("leaflet");
const leafletBasemaps=require("leaflet-basemaps");
import basemapscss from "../node_modules/leaflet-basemaps/L.Control.Basemaps.css"
3. 定义basemaps数组
var basemaps = [
L.tileLayer('http://t{s}.tianditu.cn/img_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=img&tileMatrixSet=w&TileMatrix={z}&TileRow={y}&TileCol={x}&style=default&format=tiles', {
maxZoom: 18,
minZoom:4,
attribution:'天地图' ,
subdomains: ["0", "1", "2", "3", "4", "5", "6", "7"]
}),
L.tileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: 'OSM',
subdomains: 'abcd',
maxZoom: 13,
minZoom: 1,
label: 'OSM'
}),
L.tileLayer('http://localhost:8008/google/{z}/{x}/{y}.jpg', {
attribution: 'tile',
subdomains: 'abcd',
maxZoom: 1,
minZoom: 1,
label: 'tile'
})
];
4. 定义basemaps对象并加入到controls
map.addControl(L.control.basemaps({
basemaps: basemaps,
tileX: 0,
tileY: 0,
tileZ: 1
}));
5.js代码
const Leaflet=require("leaflet");
const leafletBasemaps=require("leaflet-basemaps");
import basemapscss from "../node_modules/leaflet-basemaps/L.Control.Basemaps.css";
let basemaps = [
L.tileLayer('http://t{s}.tianditu.cn/img_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=img&tileMatrixSet=w&TileMatrix={z}&TileRow={y}&TileCol={x}&style=default&format=tiles', {
maxZoom: 18,
minZoom:4,
attribution:'天地图' ,
subdomains: ["0", "1", "2", "3", "4", "5", "6", "7"]
}),
L.tileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: 'OSM',
subdomains: 'abcd',
maxZoom: 13,
minZoom: 1,
label: 'OSM'
}),
L.tileLayer('http://localhost:8008/google/{z}/{x}/{y}.jpg', {
attribution: 'tile',
subdomains: 'abcd',
maxZoom: 1,
minZoom: 1,
label: 'tile'
})
];
map.addControl(L.control.basemaps({
basemaps: basemaps,
tileX: 0,
tileY: 0,
tileZ: 1
}));
let map = L.map('map').setView([44.07, -118.78], 1);