openlayers 根据鼠标缩放聚簇显示大量点
已被阅读 5311 次 | 文章分类:Openlayers | 2020-03-09 22:15
在地图中一次性渲染大量点符号,会出现乌黑一片,效果相当不美观;所以有两种方式可以解决;第一后端接口根据当前地图的缩放级别抽稀返回;其二大多数地图api都会提供聚簇的方式;以openlayers为例,它提供了cluster layer方法,即可以创建聚簇图层,什么叫聚簇呢,当在地图某一比例尺下,显示要素点过多时,可自定义距离,将范围内点聚合到一个点显示,随着地图级别缩放,可显示更多要素或者更少要素;还可以根据级别显示不同的颜色
一:问题描述
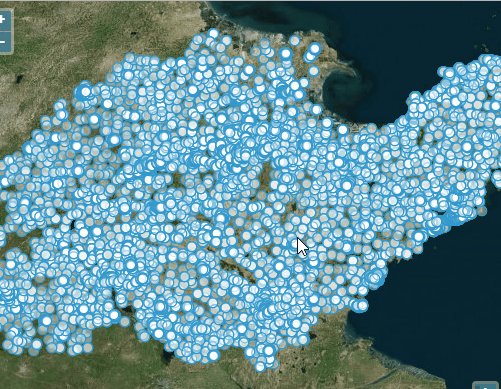
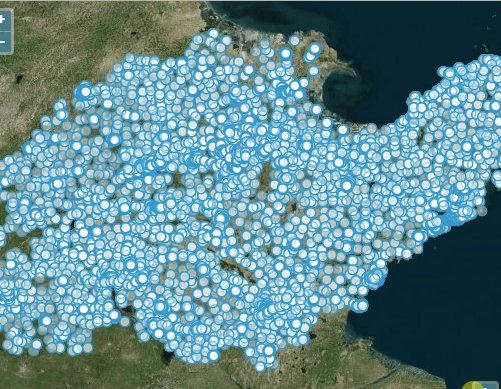
首先看一下一次性加载所有点要素效果

可以看出不但显示密集,而且又卡顿,体验效果比较差,下面使用聚簇方式
二:聚簇方法介绍
1、创建cluster图层
和创建普通的vector图层一样,只是图层的数据源加了一层cluster数据源,也可以设置聚簇距离
var source = new ol.source.Vector({
features: new ol.format.GeoJSON().readFeatures(featureJson)
});
//聚合标注数据源
var clusterSource = new ol.source.Cluster({
distance: 40, //聚合的距离参数,即当标注间距离小于此值时进行聚合,单位是像素
source: source //聚合的数据源,即矢量要素数据源对象
});
//加载聚合标注的矢量图层
var clusters = new ol.layer.Vector({
source: clusterSource
});
map.addLayer(clusters);
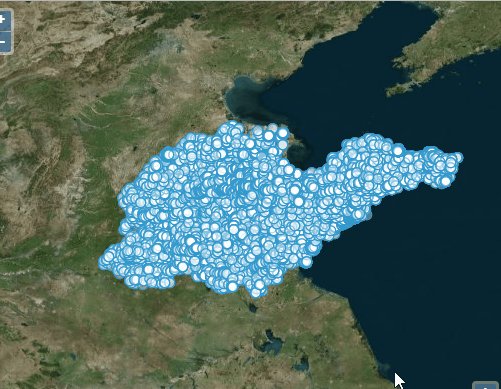
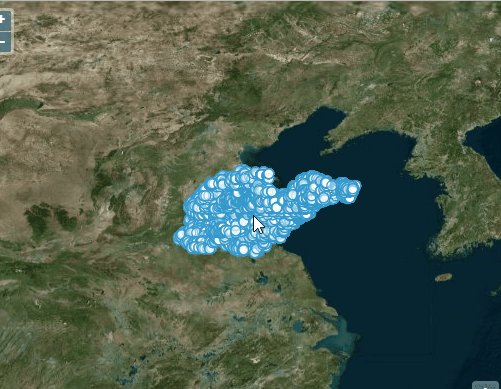
看一下效果

2、可以根据聚簇点的数量,设置一下专题显示,并显示点数量;根据自己特点优化显示效果
var clusters = new ol.layer.Vector({
source: clusterSource,
style: function(feature, resolution) {
var size = feature.get("features").length;
if (!style) {
var style = [
new ol.style.Style({
image: new ol.style.Circle({
radius: 10,
fill: new ol.style.Fill({
color:
size > 100
? "red"
: size > 50 && size < 100
? "green"
: "orange"
})
}),
text: new ol.style.Text({
text: size.toString(),
fill: new ol.style.Fill({
color: "#fff"
})
})
})
];
}
return style;
}
});
