ArcGiS Api For JavaScript之图层标注
已被阅读 2583 次 | 文章分类:ArcGIS API For Javascript | 2018-03-01 21:15
在ArcGIS、MapGis、SuperMap、QGIS等桌面软件中,可以根据图层属性表中的某一个字段来标注图层,在web端也可以通过API来实现标注功能.本文实现简单的图层标注实例
一:代码实例
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no">
<title>Labeling features client-side</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.23/esri/css/esri.css">
<style>
html, body, #map {
height: 100%;
width: 100%;
margin: 0;
padding: 0;
}
</style>
<script src="https://js.arcgis.com/3.23/"></script>
<script>
var map;
require([
"esri/map",
"esri/geometry/Extent",
"esri/SpatialReference",
"esri/layers/FeatureLayer",
"esri/layers/LabelClass",
"dojo/domReady!"
], function (
Map,
Extent,
SpatialReference,
FeatureLayer,
LabelClass)
{
//定义extent实例对象,初始化地图初次显示的位置
var startExtent = new Extent(73.141875, 19.564432, 137.606004, 55.465382, new SpatialReference({ "wkid": 4326 }));
//定义map实例对象
map = new Map("map", {
extent: startExtent,
zoom: 4,
showLabels: true //此属性必须设置为true,才会展示标注
});
//定义FeatureLayer实例对象
var ProvincesLayer = new FeatureLayer("http://localhost:6080/arcgis/rest/services/gisTutorial/ProvincesService/MapServer/0", { outFields: ["*"] });
//定义标注实例对象
var json = {
"labelExpressionInfo": {"value": "{Name}"} //以Name字段为标注字段
};
var labelClass = new LabelClass(json);
//将标注实例对象添加到图层中
ProvincesLayer.setLabelingInfo([labelClass]);
//将图层实例添加到地图中
map.addLayer(ProvincesLayer);
});
</script>
</head>
<body>
<div id="map"></div>
</body>
</html>
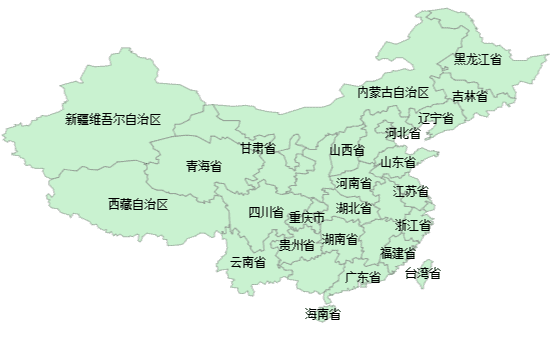
二:运行效果

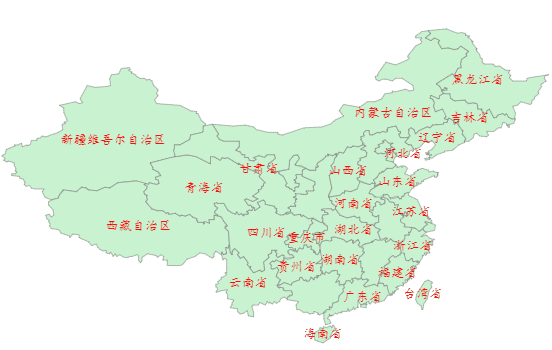
三:设置标注符号
通过API提供的"esri/symbols/TextSymbol"类,我们可以自定义显示标注的字体符号
四:代码实例
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no">
<title>Labeling features client-side</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.23/esri/css/esri.css">
<style>
html, body, #map {
height: 100%;
width: 100%;
margin: 0;
padding: 0;
}
</style>
<script src="https://js.arcgis.com/3.23/"></script>
<script>
var map;
require([
"esri/map",
"esri/geometry/Extent",
"esri/SpatialReference",
"esri/layers/FeatureLayer",
"esri/symbols/TextSymbol",
"esri/layers/LabelClass",
"esri/Color",
"dojo/domReady!"
], function (
Map,
Extent,
SpatialReference,
FeatureLayer,
TextSymbol,
LabelClass,
Color)
{
//定义extent实例对象,初始化地图初次显示的位置
var startExtent = new Extent(73.141875, 19.564432, 137.606004, 55.465382, new SpatialReference({ "wkid": 4326 }));
//定义map实例对象
map = new Map("map", {
extent: startExtent,
zoom: 4,
showLabels: true //此属性必须设置为true,才会展示标注
});
//定义FeatureLayer实例对象
var ProvincesLayer = new FeatureLayer("http://localhost:6080/arcgis/rest/services/gisTutorial/ProvincesService/MapServer/0", { outFields: ["*"] });
//定义标注符号
var LabelColor = new Color("#ff0d08");
var Labelsymbol = new TextSymbol().setColor(LabelColor);
Labelsymbol.font.setSize("11pt");
Labelsymbol.font.setFamily("KaiTi");
//定义标注实例对象
var json = {
"labelExpressionInfo": {"value": "{Name}"} //以Name字段为标注字段
};
var labelClass = new LabelClass(json);
labelClass.symbol = Labelsymbol;
//将标注实例对象添加到图层中
ProvincesLayer.setLabelingInfo([labelClass]);
//将图层实例添加到地图中
map.addLayer(ProvincesLayer);
});
</script>
</head>
<body>
<div id="map"></div>
</body>
</html>
五:运行效果