ArcGIS API JavaScript_多个底图切换(basemapGallery)
已被阅读 3271 次 | 文章分类:ArcGIS API For Javascript | 2018-03-17 13:38
在使用ArcGIS API For JavaScript开发web地图应用时,首先需要加载一个底图,大多时候我们使用官方提供的底图服务,该文介绍如何使用自定义底图以及多个底图之间的切换
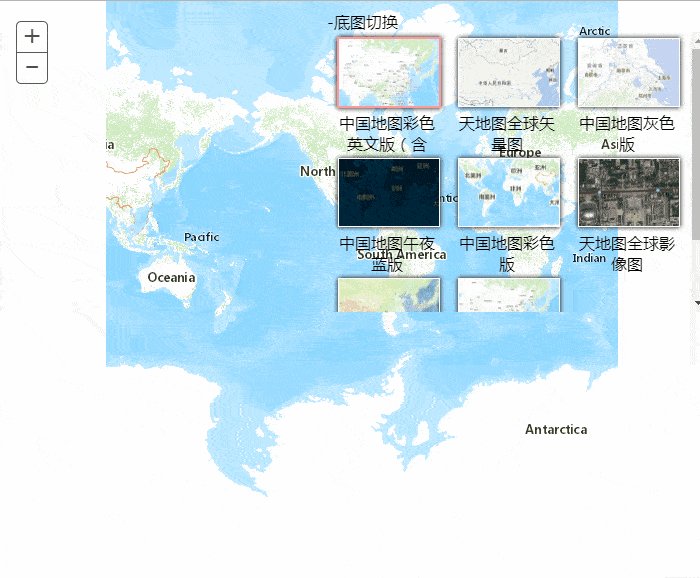
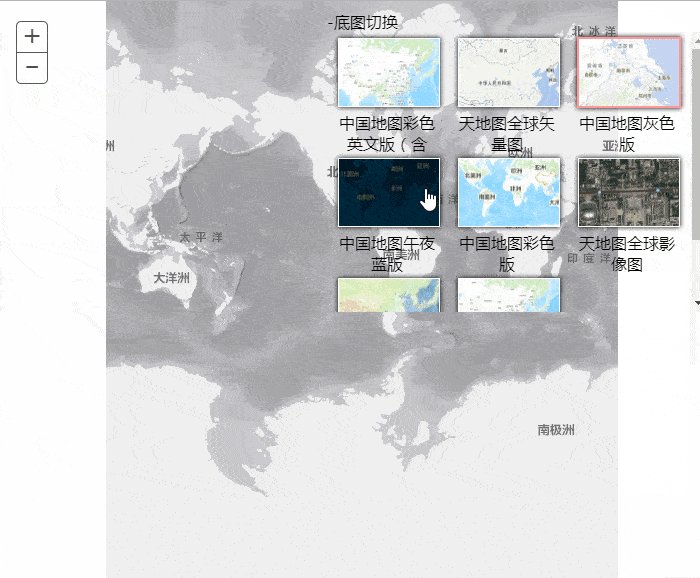
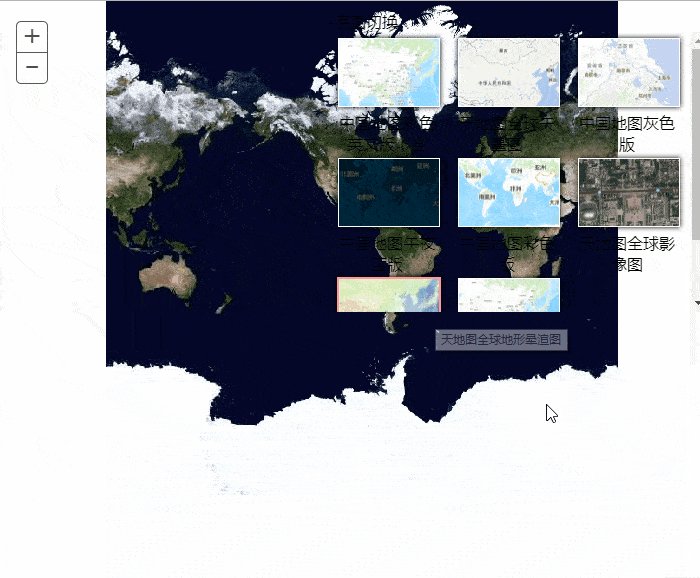
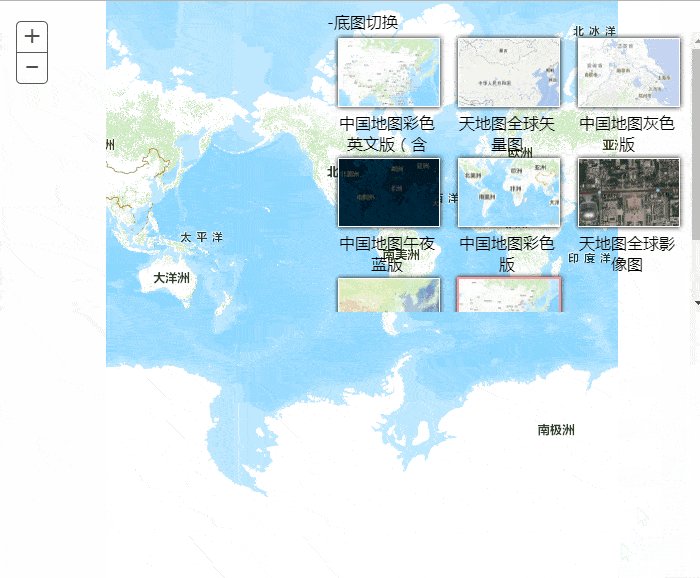
一.多个官方底图切换
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no" />
<title>Basemap gallery</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.23/esri/css/esri.css">
<script src="https://js.arcgis.com/3.23/"></script>
<style>
html, body {
height: 100%;
width: 100%;
margin: 0;
padding: 0;
}
#map {
padding: 0;
}
</style>
<script>
var map;
require([
"esri/map",
"esri/dijit/BasemapGallery",
"esri/arcgis/utils",
"dojo/parser",
"esri/dijit/Basemap",
"esri/dijit/BasemapLayer",
"dijit/layout/BorderContainer",
"dijit/layout/ContentPane",
"dijit/TitlePane",
"dojo/domReady!"
], function (
Map,
BasemapGallery,
arcgisUtils,
parser,
Basemap,
BasemapLayer
) {
parser.parse();
map = new Map("map", {
basemap: "gray",
center: [120.127653, 36.009423],
zoom: 5
});
var basemapGallery = new BasemapGallery({
showArcGISBasemaps: true,
map: map
}, "basemapGallery");
basemapGallery.startup();
basemapGallery.on("error", function (msg) {
console.log("basemap gallery error: ", msg);
});
});
</script>
</head>
<body class="claro">
<div data-dojo-type="dijit/layout/BorderContainer"
data-dojo-props="design:'headline', gutters:false"
style="width:100%;height:100%;margin:0;">
<div id="map"
data-dojo-type="dijit/layout/ContentPane"
data-dojo-props="region:'center'"
style="padding:0;">
<div style="position:absolute; right:20px; top:10px; z-Index:999;">
<div data-dojo-type="dijit/TitlePane"
data-dojo-props="title:'底图切换', open:true">
<div data-dojo-type="dijit/layout/ContentPane" style="width:380px; height:280px; overflow:auto;">
<div id="basemapGallery"></div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>

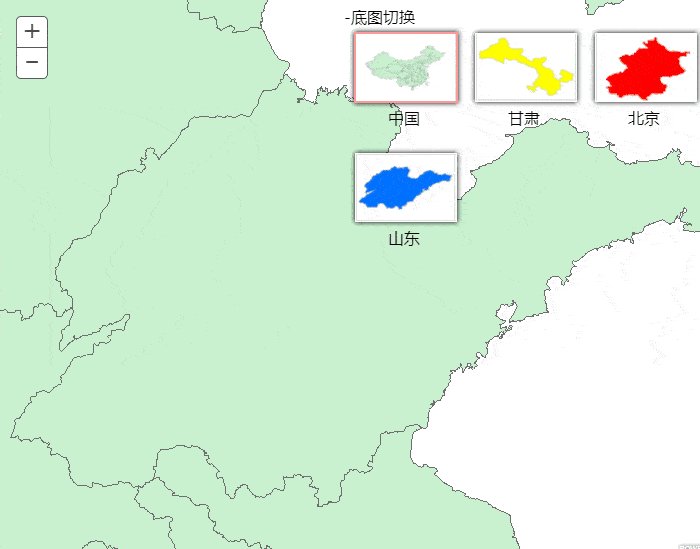
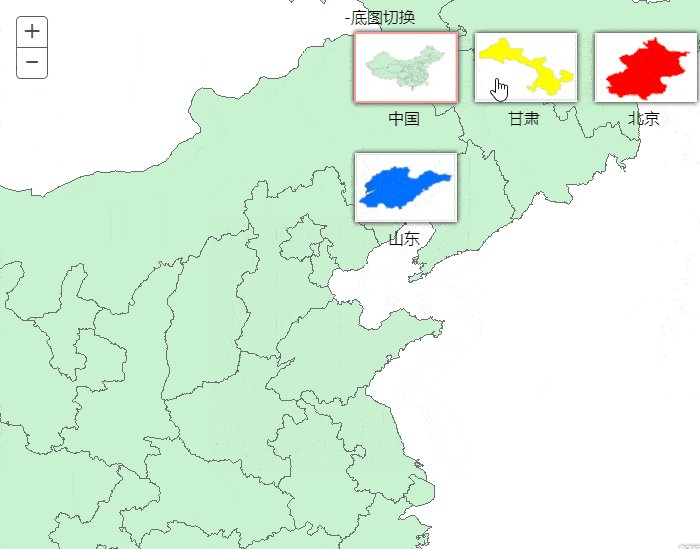
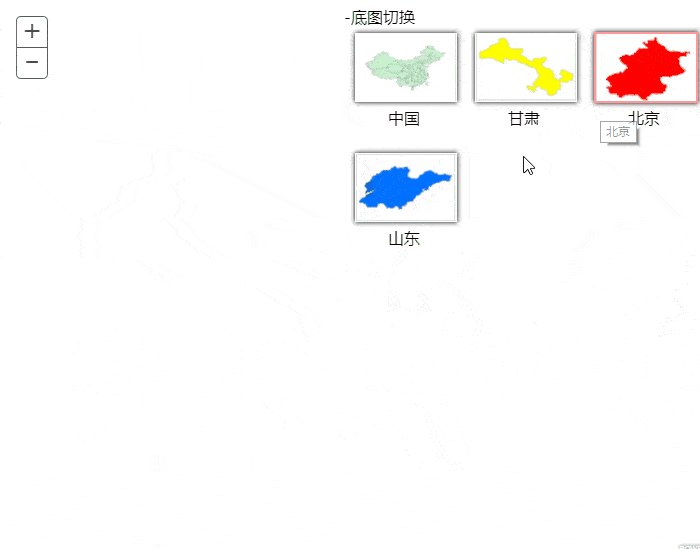
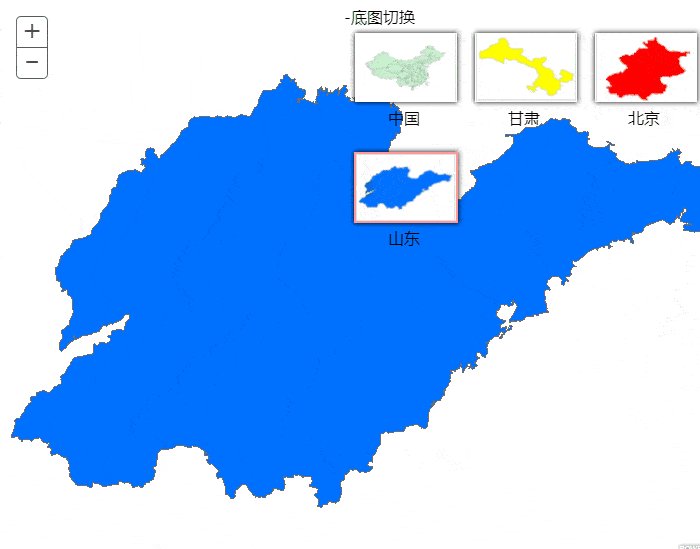
二.自定义basemapGallery
除了引用官方的地图作为底图,也可以使用自己发布的底图服务作为BasemapGallery里面的底图,使用basemapgaller.add()方法将自定义的底图加入;设置showArcGISBasemaps: false,可以隐藏官方的底图.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no" />
<title>Basemap gallery</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.23/esri/css/esri.css">
<script src="https://js.arcgis.com/3.23/"></script>
<style>
html, body {
height: 100%;
width: 100%;
margin: 0;
padding: 0;
}
#map {
padding: 0;
}
</style>
<script>
var map;
require([
"esri/map",
"esri/dijit/BasemapGallery",
"esri/arcgis/utils",
"dojo/parser",
"esri/dijit/Basemap",
"esri/dijit/BasemapLayer",
"dijit/layout/BorderContainer",
"dijit/layout/ContentPane",
"dijit/TitlePane",
"dojo/domReady!"
], function (
Map,
BasemapGallery,
arcgisUtils,
parser,
Basemap,
BasemapLayer
) {
parser.parse();
var provinceLayer = new BasemapLayer({
url: "http://localhost:6080/arcgis/rest/services/gisTutorial/ProvincesService/MapServer"
});
var provincebasemap = new Basemap({
layers: [provinceLayer],
title: "中国",
thumbnailUrl: "province.png"
});
var gansuLayer = new BasemapLayer({
url: "http://localhost:6080/arcgis/rest/services/gisTutorial/gansu/MapServer"
});
var gansubasemap = new Basemap({
layers: [gansuLayer],
title: "甘肃",
thumbnailUrl: "gansu.png"
});
var beijingLayer = new BasemapLayer({
url: "http://localhost:6080/arcgis/rest/services/gisTutorial/beijing/MapServer"
});
var beijingbasemap = new Basemap({
layers: [beijingLayer],
title: "北京",
thumbnailUrl: "beijing.png"
});
var shandongLayer = new BasemapLayer({
url: "http://localhost:6080/arcgis/rest/services/gisTutorial/shandong/MapServer"
});
var shandongbasemap = new Basemap({
layers: [shandongLayer],
title: "山东",
thumbnailUrl: "shandong.png"
});
map = new Map("map", {
basemap: provincebasemap,
center: [120.127653, 36.009423],
zoom: 5
});
var basemapGallery = new BasemapGallery({
showArcGISBasemaps: false,
map: map
}, "basemapGallery");
basemapGallery.startup();
basemapGallery.add(provincebasemap);
basemapGallery.add(gansubasemap);
basemapGallery.add(beijingbasemap);
basemapGallery.add(shandongbasemap);
basemapGallery.on("error", function (msg) {
console.log("basemap gallery error: ", msg);
});
});
</script>
</head>
<body class="claro">
<div data-dojo-type="dijit/layout/BorderContainer"
data-dojo-props="design:'headline', gutters:false"
style="width:100%;height:100%;margin:0;">
<div id="map"
data-dojo-type="dijit/layout/ContentPane"
data-dojo-props="region:'center'"
style="padding:0;">
<div style="position:absolute; right:20px; top:10px; z-Index:999;">
<div data-dojo-type="dijit/TitlePane"
data-dojo-props="title:'底图切换', open:true">
<div data-dojo-type="dijit/layout/ContentPane" style="width:380px; height:280px; overflow:auto;">
<div id="basemapGallery"></div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>