通过ArcGIS API For JavaScript实现自定义Basemap
已被阅读 3166 次 | 文章分类:ArcGIS API For Javascript | 2018-03-14 21:41
在使用ArcGIS API For JavaScript开发web地图应用时,首先需要加载一个底图,大多时候我们使用官方提供的底图服务,该文介绍如何使用自定义底图以及底图之间的切换;
一.调用官方底图
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no" />
<title>加载官方底图</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.23/esri/css/esri.css">
<script src="https://js.arcgis.com/3.23/"></script>
<script>
require([
"esri/map",
"dojo/domReady!"
], function (Map) {
var map = new Map("map", {
center: [110.423816, 39.909401], // long, lat
basemap: "topo" // "topo"、"hybrid"、"gray"、"satellite"、"streets"、"topo"、"oceans"、"osm"
});
});
</script>
</head>
<body>
<div id="map"></div>
</body>
</html>
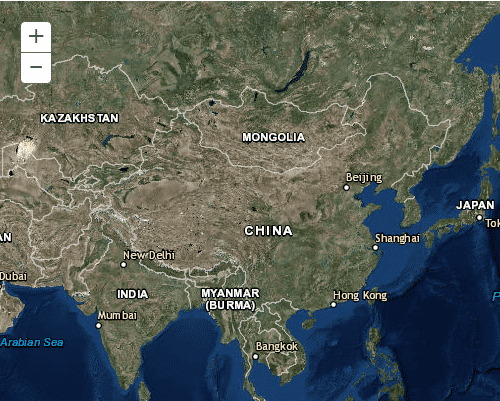
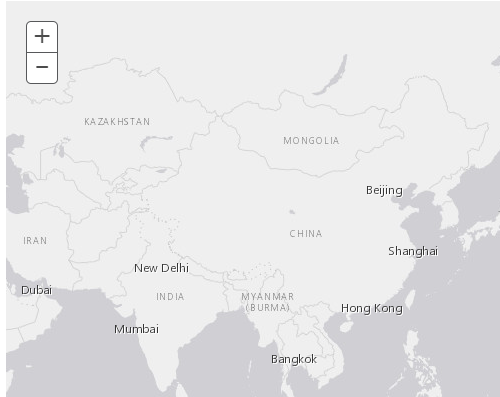
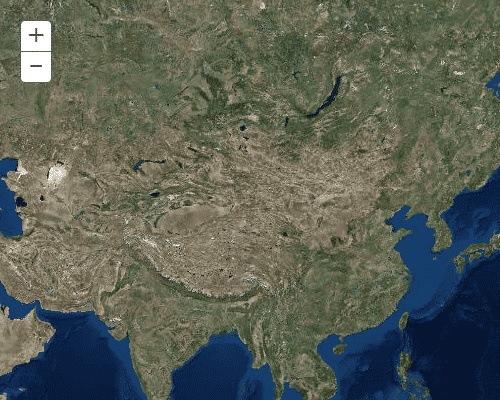
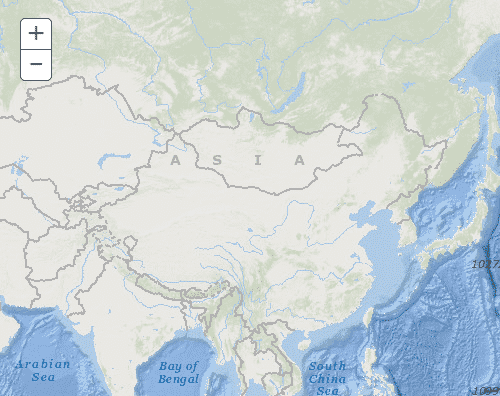
欣赏一下官方提供的基本八种底图数据
"topo"

"hybrid"

"gray"

"satellite"

"streets"

"oceans"

"osm"

"terrain"

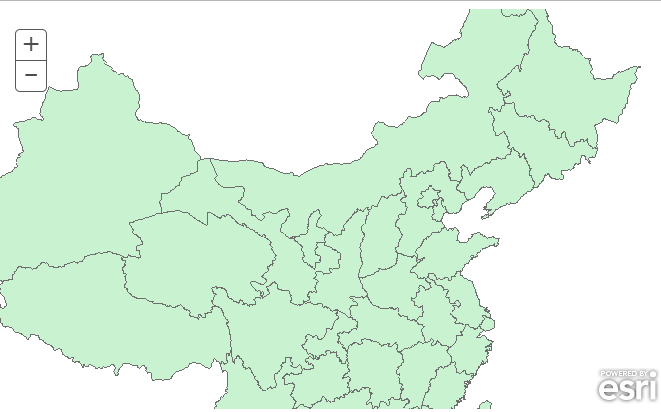
二.自定义basemap:除了引用官方的地图作为底图,也可以使用自己发布的底图服务作为Basemap
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no" />
<title>自定义Basemap</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.23/esri/css/esri.css">
<script src="https://js.arcgis.com/3.23/"></script>
<script>
require([
"esri/basemaps",
"esri/map",
"esri/dijit/Basemap",
"esri/dijit/BasemapLayer",
"dojo/domReady!"
], function (
esriBasemaps,
Map,
Basemap,
BasemapLayer) {
var provinceLayer = new BasemapLayer({
url: "http://localhost:6080/arcgis/rest/services/gisTutorial/ProvincesService/MapServer"
});
var provincebasemap = new Basemap({
layers: [provinceLayer],
title: "中国",
thumbnailUrl: "duck.png"
});
var map = new Map("map", {
center: [110.423816, 39.909401], // long, lat
basemap:provincebasemap;
});
});
</script>
</head>
<body>
<div id="map"></div>
</body>
</html>

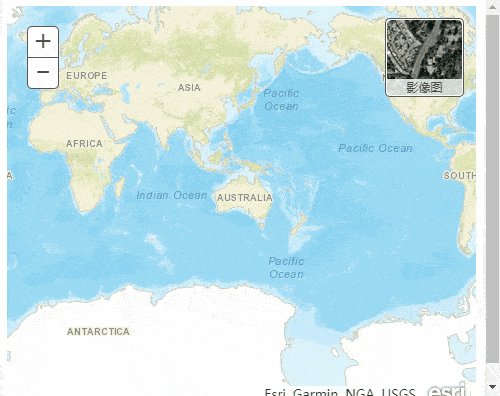
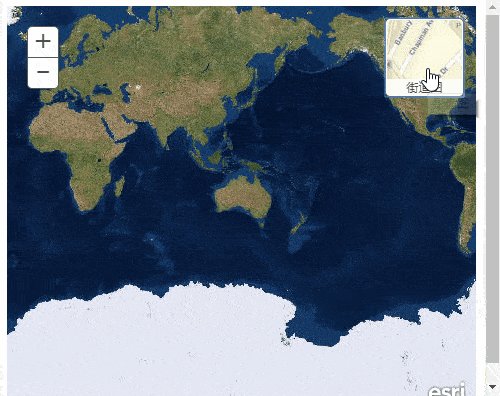
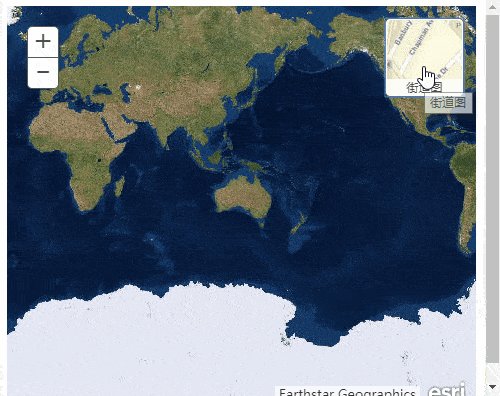
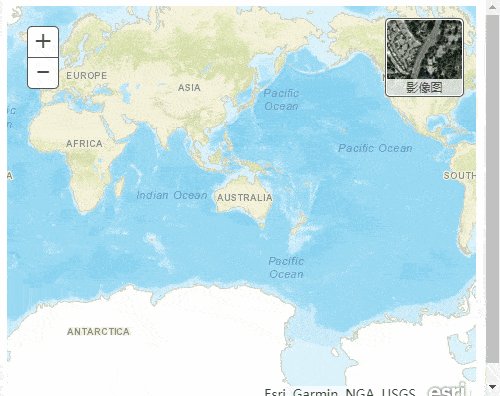
三.切换底图
需要用到"esri/dijit/BasemapToggle"类,具体代码如下
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no" />
<title>Toggle</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.23/esri/css/esri.css">
<script src="https://js.arcgis.com/3.23/"></script>
<style>
#BasemapToggle {
position: absolute;
top: 20px;
right: 20px;
z-index: 50;
}
</style>
<script>
require([
"esri/map",
"esri/dijit/BasemapToggle",
"dojo/domReady!"
], function (Map,BasemapToggle) {
var map = new Map("map", {
center: [86.423816, 39.909401], // long, lat
basemap: "streets"
});
var basemapToggle = new BasemapToggle({
map: map,
basemap: "satellite"
}, "BasemapToggle");
basemapToggle.startup();
});
</script>
</head>
<body>
<div id="map">
<div id="BasemapToggle"></div>
</div>
</body>
</html>