ArcGIS API For Javascript绘制折线段
已被阅读 2786 次 | 文章分类:ArcGIS API For Javascript | 2018-04-17 21:07
通过esri/geometry/Polyline类,可以在地图上根据坐标点绘制折线,解决类似运行轨迹类的实际问题
一:单条折线绘制
提供两种绘制折线方式,polyLine()方法有两种参数,一种是坐标对数组,一种是坐标的Json对象
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no" />
<title>ArcGIS API For Javascript绘制折线段</title>
<link rel="stylesheet" href="http://localhost:8008/3.23/esri/css/esri.css">
<script src="http://localhost:8008/3.23/init.js"></script>
<script>
var map,graphLayer;
require([
"esri/map",
"esri/geometry/Polyline",
"esri/graphic",
"esri/layers/GraphicsLayer",
"esri/symbols/SimpleLineSymbol",
"esri/Color"
], function (Map, Polyline, Graphic, GraphicsLayer, SimpleLineSymbol, Color) {
map = new Map("map", {
center: [116.423816, 39.909401],
basemap: "topo"
});
graphLayer = new GraphicsLayer();
map.addLayer(graphLayer);
var sls1 = new SimpleLineSymbol(SimpleLineSymbol.STYLE_DASH, new Color([255, 0, 0]), 3);
var sls2 = new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID, new Color([255,255, 0]), 6);
sls1.setMarker({
style: "arrow", //给符号一 设置结束样式为箭头,目前只支持箭头样式
placement: "end"
});
var myLine1 = new Polyline([[64.381474, 28.140792], [80.276738, 26.495173], [99.843333, 17.217139], [107.055073, 23.467357]]);
var polylineJson = {
"paths": [[[84.381474, 38.140792], [100.276738, 36.495173], [109.843333, 27.217139], [117.055073, 33.467357]]],
"spatialReference": { "wkid": 4326 }
};
var myLine2 = new Polyline(polylineJson);
var gra1 = new Graphic(myLine1, sls1);
var gra2 = new Graphic(myLine2, sls2);
graphLayer.add(gra1);
graphLayer.add(gra2);
});
</script>
</head>
<body>
<div id="map"></div>
</body>
</html>
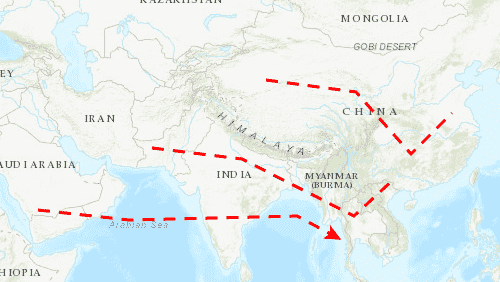
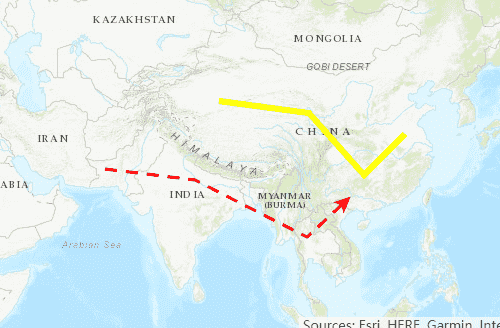
二:运行效果

三:多条折线绘制
可以使用polyLine()方法同时绘制多条折线
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no" />
<title>ArcGIS API For Javascript绘制折线段</title>
<link rel="stylesheet" href="http://localhost:8008/3.23/esri/css/esri.css">
<script src="http://localhost:8008/3.23/init.js"></script>
<script>
var map,graphLayer;
require([
"esri/map",
"esri/geometry/Polyline",
"esri/graphic",
"esri/layers/GraphicsLayer",
"esri/symbols/SimpleLineSymbol",
"esri/Color"
], function (Map, Polyline, Graphic, GraphicsLayer, SimpleLineSymbol, Color) {
map = new Map("map", {
center: [116.423816, 39.909401],
basemap: "topo"
});
graphLayer = new GraphicsLayer();
map.addLayer(graphLayer);
var sls1 = new SimpleLineSymbol(SimpleLineSymbol.STYLE_DASH, new Color([255, 0, 0]), 3);
var polylineJson = {
"paths": [
[[84.381474, 38.140792], [100.276738, 36.495173], [109.843333, 27.217139], [117.055073, 33.467357]],
[[64.381474, 28.140792], [80.276738, 26.495173], [99.843333, 17.217139], [107.055073, 23.467357]],
[[44.381474, 18.140792], [60.276738, 16.495173], [89.843333, 17.217139], [97.055073, 13.467357]]],
"spatialReference": { "wkid": 4326 }
};
var myLine1 = new Polyline(polylineJson);
var gra1 = new Graphic(myLine1, sls1);
graphLayer.add(gra1);
});
</script>
</head>
<body>
<div id="map"></div>
</body>
</html>
四:运行效果