ArcGIS API For JavaScript 调用WMS地图服务
已被阅读 3474 次 | 文章分类:ArcGIS API For Javascript | 2018-04-11 19:50
WMS通过Internet提供带有地理信息图片的服务标准,地图被定义为地理数据的可视化表现,WMS返回的地图并非地图数据,而是地图图像,格式类型可以是 PNG、GIF、JPEG、SVG、WebCGM 等;发布WMS地图服务和普通的Mapserver一样,只不过勾选了WMS功能.
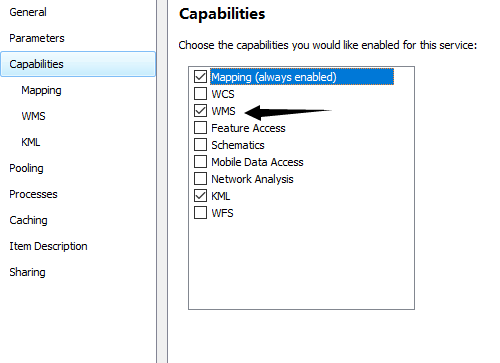
一:发布WMS地图服务
发布WMS地图服务和普通地图服务类同,只需勾选WMS功能即可;其他步骤参考

二:查看WMS地图服务地址(ArcvGIS API调用的地址),判断是否发布成功
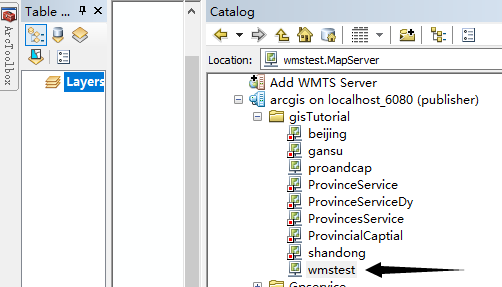
打开ArcMap,添加一个arcgis server,然后找到发布的地图服务;右键服务属性,如下图

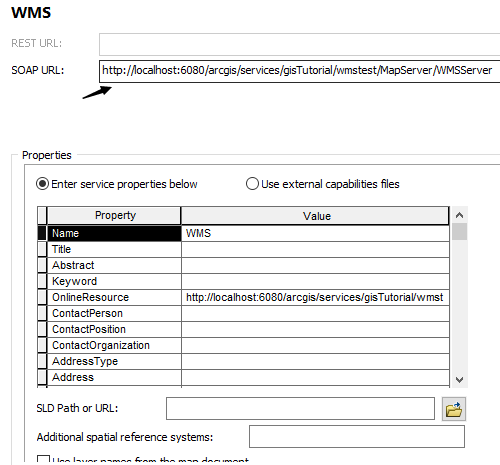
找到对应的服务地址,可以看到WMS地址为soap类型的地址,SOAP是一种数据交换协议规范,是一种轻量的、简单的、基于XML的协议的规范

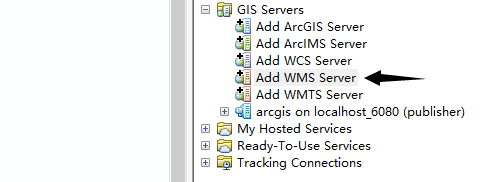
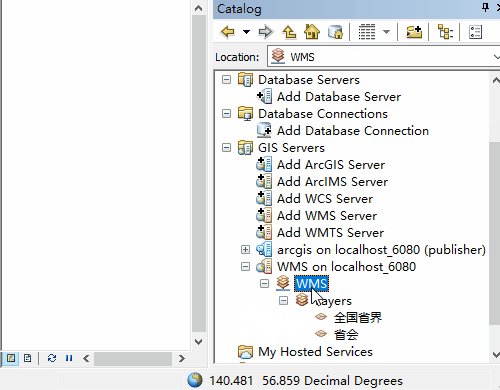
如何判断是否发不成功呢,接下来添加一个WMS server;右键WMS Server

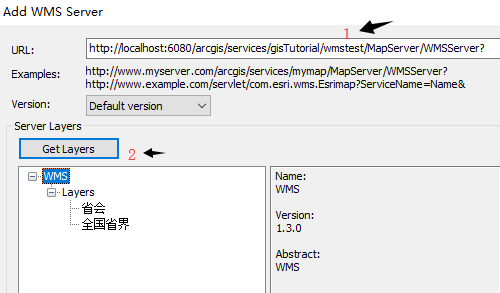
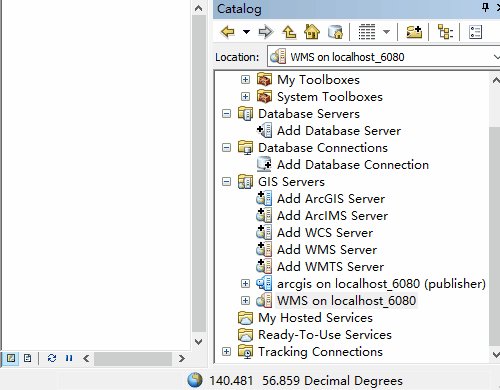
输入上一步查看的地址,然后点击getlayers,如果能显示地图图层,说明发布成功

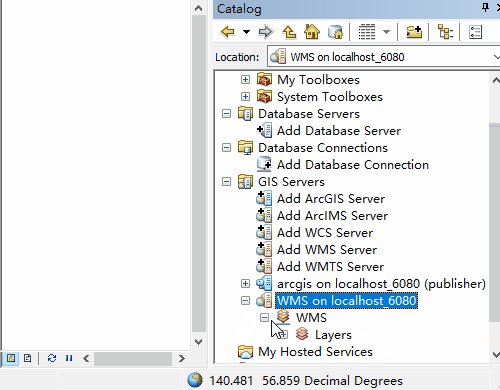
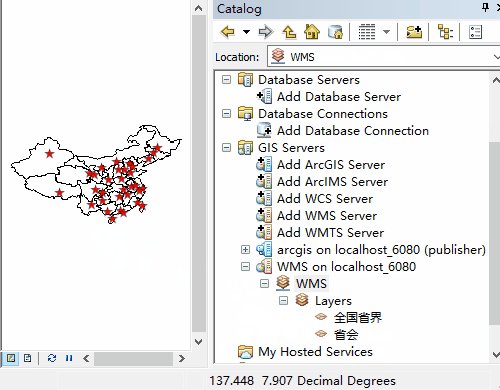
拖曳图层到地图查看窗口,查看地图图层

三:调用WMS地图服务
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no" />
<title></title>
<link rel="stylesheet" href="http://localhost:8008/3.18/esri/css/esri.css">
<script src="http://localhost:8008/3.18/init.js"></script>
<script type="text/javascript">
var map;
require([
"esri/map",
"esri/layers/WMSLayer",
"esri/geometry/Point",
"esri/geometry/Extent",
"dojo/domReady!"],
function (
Map,
WMSLayer,
Point,
Extent) {
var map = new Map("map");
var resourceInfo = {
extent: new Extent(70.666864, 21.805866, 139.104808, 55.22917, { wkid: 4326 }),
layerInfos: [],
version: '1.3.0'
};
var agsWmsUrl = "http://localhost:6080/arcgis/services/gisTutorial/wmstest/MapServer/WMSServer";
var agsWmsLayer = new WMSLayer(agsWmsUrl, { resourceInfo: resourceInfo });
agsWmsLayer.setImageFormat("png");
agsWmsLayer.setVisibleLayers(["0","1"]);//设置可见图层有哪些,数组元素为图层name值
map.addLayer(agsWmsLayer);
});
</script>
</head>
<body>
<div id="map">
</div>
</body>
</html>
效果图:

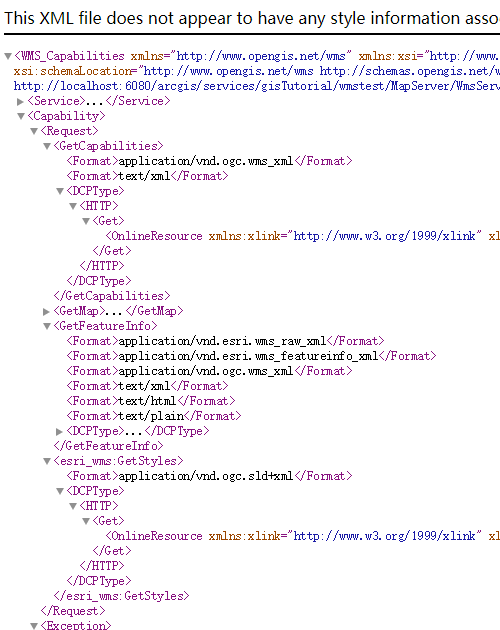
通过SERVICE=WMS和REQUEST=GetCapabilities 两个参数可以查看一个以xml文档形式返回的服务级元数据,完整请求地址http://localhost:6080/arcgis/services/gisTutorial/wmstest/MapServer/WMSServer?request=GetCapabilities&service=WMS