leaflet入门教程(一):加载在线地图
已被阅读 4834 次 | 文章分类:leafLet | 2018-07-27 17:04
Leaflet是一个为建设移动设备友好的互动地图,而开发的现代的、开源的 JavaScript库,库虽小,但是拥有基本全部地图功能。 本教程介绍如何加载各种瓦片地图
一:加载原理
首先引入leaflet.js和leaflet.css文件,在后面的教程中就不再说明;leafLet提供了TileLayer接口,用来加载显示tile layer到地图中;首先通过new L.TileLayer(url,options)生成一个图层实例,然后将这个图层添加到地图即可显示
二:实例代码
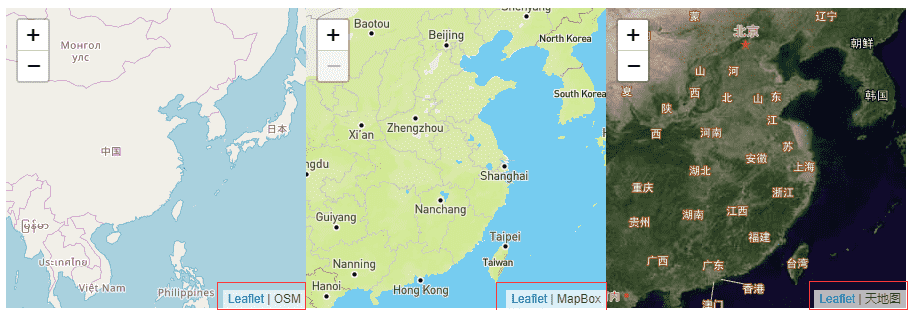
在这里提供了加载OSM,MapBox,天地图三种加载方式,当然也可以加载百度,腾讯,高德等地图服务;可以看到将图层添加到地图有两种方法可行,layer.addTo(map)和map.addlayer(layer);
//加载OSM
var map_OSM = new L.Map('map_OSM',{
});
var osmUrl='http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png';
var osm = new L.TileLayer(osmUrl, {minZoom: 0, maxZoom: 18,attribution:'OSM' ,});
map_OSM.addLayer(osm);
map_OSM.setView(new L.LatLng(31.864942016,117.2882028929),3);
//加载MapBox
var map_MapBox = new L.Map('map_MapBox');
var map_MapBoxUrl='https://api.mapbox.com/styles/v1/popstar/cjklf93zr6alb2qruedu6ioq4/tiles/256/{z}/{x}/{y}?access_token=pk.eyJ1IjoicG9wc3RhciIsImEiOiJjamcwdDhtNnQxZDk4MndwYzR0bmJyeWx2In0.3RFc0AGJgsh-eI5Gsqf7kQ';
var MapBox = new L.TileLayer(map_MapBoxUrl, {id:'MapBox.streets', maxZoom: 18,minZoom:4,attribution:'MapBox' }).addTo(map_MapBox);
map_MapBox.setView(new L.LatLng(31.864942016,117.2882028929),3);
//加载Tianditu
var map_tdt = new L.Map('map_tdt');
var map_tdtUrl='http://t{s}.tianditu.cn/img_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=img&tileMatrixSet=w&TileMatrix={z}&TileRow={y}&TileCol={x}&style=default&format=tiles';
var tdt = new L.TileLayer(map_tdtUrl, {maxZoom: 18,minZoom:4,attribution:'天地图' , subdomains: ["0", "1", "2", "3", "4", "5", "6", "7"] });
map_tdt.setView(new L.LatLng(31.864942016,117.2882028929),3);
map_tdt.addLayer(tdt);
// 地名标注
L.tileLayer("http://t{s}.tianditu.cn/cia_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=cia&tileMatrixSet=w&TileMatrix={z}&TileRow={y}&TileCol={x}&style=default&format=tiles", {
subdomains: ["0", "1", "2", "3", "4", "5", "6", "7"]
}).addTo(map_tdt);
三:效果图