leaflet入门教程(二):地图控件与地图事件
已被阅读 4171 次 | 文章分类:leafLet | 2018-07-30 23:22
该教程主要介绍leaflet如何在地图上添加一些基本的操作控件,以及如何使用地图事件
一:地图控件
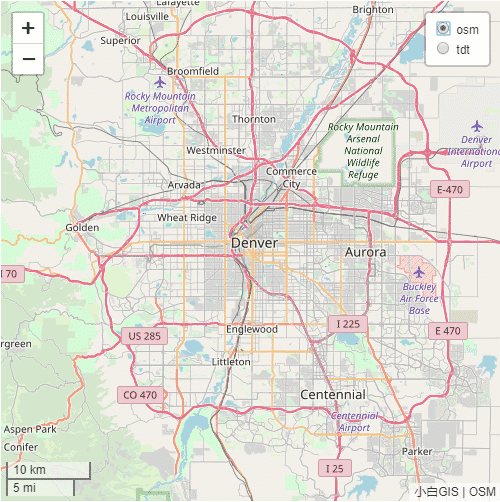
1.可以直接通过Controls类给地图添加四个基本控件:比例尺,缩放控件,右下角属性标签,图层控制控件;
//添加缩放控件
L.control.zoom().addTo(map);
//添加比例尺
L.control.scale({
metric:true, // /km
imperial:true // foot
}).addTo(map);
//添加描述标签
L.control.attribution({
prefix:'小白GIS'
}).addTo(map);
// 图层控制控件
var osm = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {minZoom: 0, maxZoom: 18,attribution:'OSM' ,});
var tdt = new L.TileLayer('http://t{s}.tianditu.cn/img_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=img&tileMatrixSet=w&TileMatrix={z}&TileRow={y}&TileCol={x}&style=default&format=tiles', {maxZoom: 18,minZoom:0,attribution:'天地图' , subdomains: ["0", "1", "2", "3", "4", "5", "6", "7"] });
var baseLayers = {
"osm": osm,
"tdt": tdt
};
var map = L.map('map_MapBox', {
center: [39.73, -104.99],
zoom: 10,
layers: [osm, tdt]
});
L.control.layers(baseLayers).addTo(map);
图层控制控件需要强调一下,如果引入的css文件是在线文件,则图层控制图标是官方默认的;当然如果是本地样式文件,需要在leaflet.css的同级目录中新建一个images/layers.png文件,替换为任意的图标文件


如果要动态添加缩放控件,需设置 zoomControl:false,防止出现两个的情况
var map = new L.Map('map_MapBox',{
zoomControl:false, //默认隐藏缩放控件
attributionControl:false //隐藏默认的属性前缀:leaflet
});