leaflet入门教程(五):定义marker点标记
已被阅读 5980 次 | 文章分类:leaflet | 2018-10-14 00:12
经过Web墨卡托投影后,地图就变为平面的一张地图。经过切片以后,需要将切片重新拼接,切片方式是一致的,但是切片拼接的方式在主流地图服务商各有不同。
一:定义marker
1.加载官方的自定义marker标记
/* 添加标记到地图
1.定义地图
2.定义标记
3.添加标记到地图
4.设置标记属性,自定义符号,显示位置等
*/
//加载MapBox leaflet用的是OSM地图 ,所以在此备注
var map_MapBox = new L.Map('map_MapBox');
var map_MapBoxUrl='https://api.mapbox.com/styles/v1/popstar/cjklg2y8a32x12rpj2agj9p57/tiles/256/{z}/{x}/{y}?access_token=pk.eyJ1IjoicG9wc3RhciIsImEiOiJjamcwdDhtNnQxZDk4MndwYzR0bmJyeWx2In0.3RFc0AGJgsh-eI5Gsqf7kQ';
var MapBox = new L.TileLayer(map_MapBoxUrl, {id:'MapBox.streets', maxZoom: 18,minZoom: 4,attribution:'Map data from Yangguochao' });
map_MapBox.addLayer(MapBox);
map_MapBox.setView(new L.LatLng(39.91405,116.411168),8);
//添加点标记
L.marker([39.9788, 116.30226],{
title:'我是Title'
}).addTo(map_MapBox)
.bindPopup("北京大厦
").openPopup();
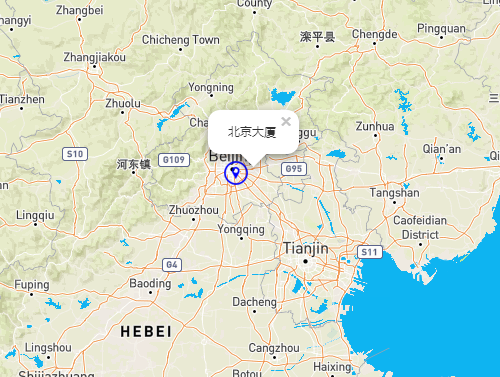
2.效果图

3.添加自定义marker
/自定义标记符号
var myIcon = L.icon({
iconUrl: 'marker.png',
popupAnchor: [30, 6]
});
然后添加到marker的属性里面即可
//添加点标记
L.marker([39.9788, 116.30226],{
title:'我是Title',
icon:myIcon
}).addTo(map_MapBox)
.bindPopup("北京大厦
").openPopup();
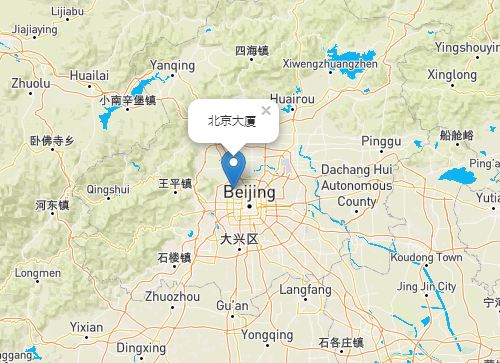
4.效果图