openlayers 打印天地图或者geoserver地图服务
已被阅读 3798 次 | 文章分类:Openlayers | 2019-12-17 00:27
在做openlayers地图打印截图功能时,如果出现跨域或者提示被污染的canvas不能导出问题,无非以下几种情况
一:问题描述
利用openlayers插件做地图打印功能时,会出现以下问题
Uncaught DOMException: Failed to execute 'getImageData' on 'CanvasRenderingContext2D': The canvas has been tainted by cross-origin data.
二:解决方法
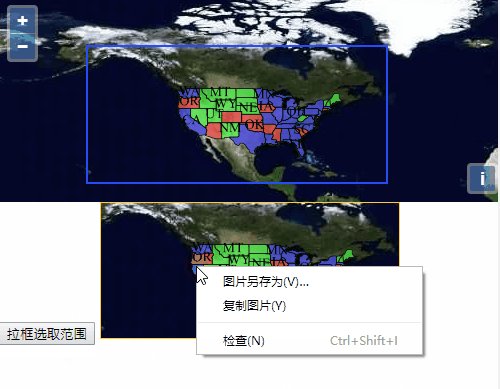
因为截图打印地图,本质需要操作canvas,涉及到像素级别操作,openlayers为我们提供了解决方法;新建source时,需要使用source的一个属性crossOrigin,该属性专门针对需要获取像素值用于canvas渲染时使用
1、天地图打印解决方法
function crtLayerXYZ(type, proj, opacity) {
var key = "申请的key";
var layer = new ol.layer.Tile({
source: new ol.source.XYZ({
url:"http://t" +Math.round(Math.random() * 7) +".tianditu.com/DataServer?T=" +type +"&x={x}&y={y}&l={z}" +"&tk=" +key,projection: 'EPSG:4326',
crossOrigin: "anonymous"
}),
opacity: opacity
});
layer.id = type;
return layer;
}
2、geoserver地图服务解决方式一样
function crtWMSLayer() {
var layer = new ol.layer.Tile({
source: new ol.source.TileWMS({
url: "http://localhost:8080/geoserver/wms",
params: {
LAYERS: "sldDemo:allprovince_region",
// TILED: false,
FORMAT: "image/png"
},
projection: "EPSG:4326",
crossOrigin: "anonymous"
}),
});
return layer;
}

但使用该属性的前提是,地图服务器也需设置允许跨域,天地图服务器已经自动配置跨域,但是geoserver需要我们自己配置跨域;跨域方式见其他教程
三:总结
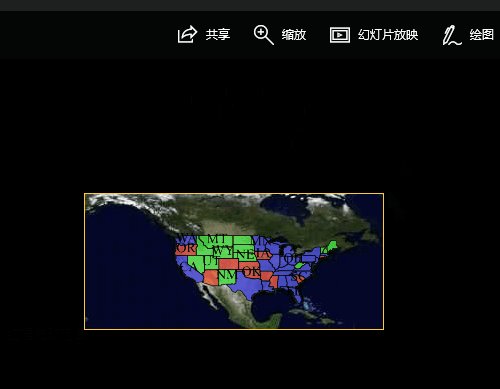
所以在使用openlayers打印地图功能时,首先提供地图服务的服务器需要允许跨域,其次需要为被输出的所有layer,添加source的属性:crossOrigin: "anonymous";