【openalyers效果:地图范围裁剪】控制地图显示范围的三种方式
已被阅读 6994 次 | 文章分类:Openlayers | 2020-03-08 23:52
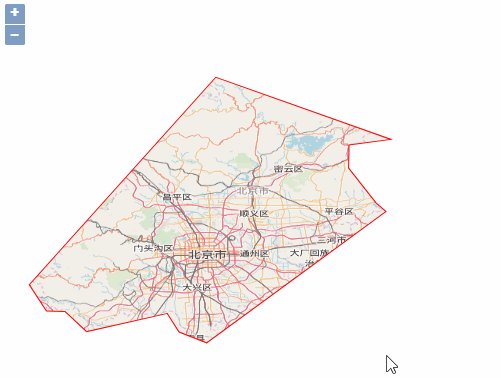
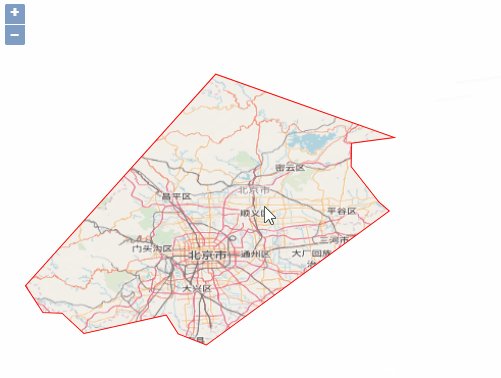
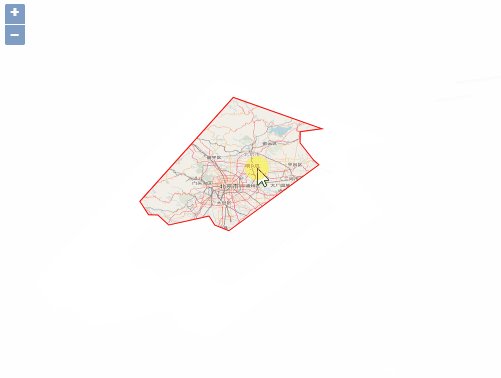
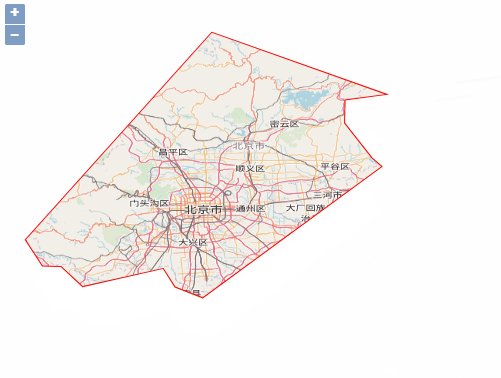
如果只想显示地图某范围;或者根据登陆用户只能查看负责区域,其他区域要被裁剪掉等;下面介绍三种方法 【extent控制地图范围】【proj4重置坐标系范围】【自定义多边形范围裁剪canvas】
一:proj4重置坐标系范围
1、此种方法需要结合proj4.js这个插件库实现,该库主要负责坐标系之间的转换;我们只需在页面引入,openlayers会自动识别;如果想下载到本地,戳这里👉https://github.com/proj4js/proj4js;npm方式如下
npm install proj4 //可自行选择编译后或者之前的文件引入到页面中


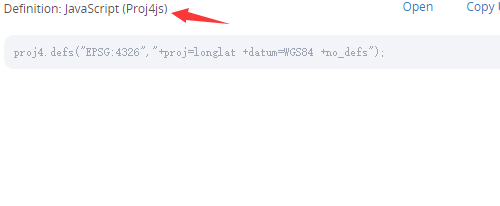
2、如何使用,怎么定义呢,首先在(http://epsg.io/ )该网站根据代号获取js格式的定义代码;这里查找4326的投影参数定义

defs方法的第一个参数我们可以自行定义,坐标系代码名称