【GIS效果:台风圈】openlayers绘制台风圈
已被阅读 5563 次 | 文章分类:OpenLayers | 2021-06-27 01:10
台风圈并不是圆的,因为台风圈的大小,或者说4个方向风力大小和地形,周围气压梯度力等等有关.为了更好直观的展示出效果,所以每个方向可能不相同
1 效果

2 绘制原理
利用openlayers加载wkt的数据方法 ol.format.readFeature绘制;知道圆心坐标,然后通过半径和圆弧间隔度数,计算出所有圆上的点,依次连接即可;这里分了四个象限,如果每个象限的半径一样,那么就是圆形;全部代码如下
import * as ol from 'ol';
import * as format from 'ol/format'
import * as layer from 'ol/layer';
import * as source from 'ol/source';
import * as style from 'ol/style';
import 'ol/ol.css';
var config = {
x:122.91345321106421, //台风圈中心点经度
y:30.324543879896564, //台风圈中心点维度
r:{
"SE":0.5,
"NE":0.3,
"NW":0.2,
"SW":0.5
},
interval:6 // 6° 一个间隔;间隔越小,台风圈越平滑
};
function init(){
var map = new ol.Map({
target: 'map',
layers: [
new layer.Tile({
source: new source.OSM() // 采用osm数据源
})
],
view: new ol.View({
projection: 'EPSG:4326',
center: [config.x, config.y],
zoom: 8
})
});
var wktformat = new format.WKT();
var features = [];
var wkt = `POLYGON((`;
var wkt0 = "";
for(var i=0;i<360/config.interval;i++){
var r = 0;
var ang = i*config.interval;
//第一象限
if(ang>0&&ang<=90){
r = config.r.NE;
}
//第二象限
else if(ang>90&&ang<=180){
r = config.r.NW;
}
// 第三象限
else if(ang>180&&ang<=270){
r = config.r.SW;
}
// 第四象限
else{
r = config.r.SE;
}
var x = config.x + r * Math.cos(ang * Math.PI /180);
var y = config.y + r * Math.sin(ang * Math.PI/180);
wkt = wkt+`${x} ${y},`
if(i===0){
wkt0 = `${x} ${y}`;
}
}
wkt = wkt+wkt0+"))";
features.push(wktformat.readFeature(wkt));
features.push(wktformat.readFeature("POINT("+config.x+" "+config.y+")"));
var styleFunc = function(feature, resolution){
return new style.Style({
fill: new style.Fill({
color: 'rgba(255, 0, 0, 0.2)'
}),
stroke: new style.Stroke({
color: '#ffcc33',
width: 2
}),
image: new style.Circle({
radius: 2,
fill: new style.Fill({
color: '#ff0000'
})
})
});
};
var vector = new layer.Vector({
source: new source.Vector({
features: features
}),
style:styleFunc
});
map.addLayer(vector)
}
init();
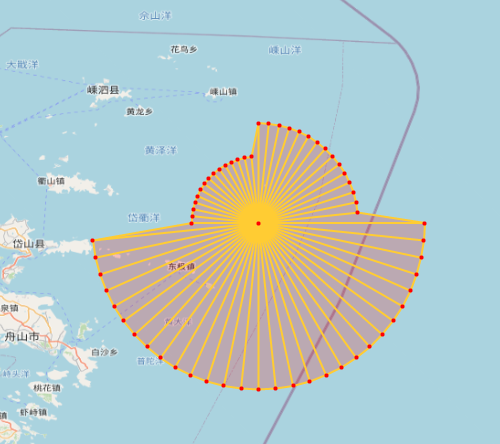
3 显示分割点和分割线更直观显示绘制原理
将间隔分割的线和圆上的点绘制出来,比如6度间隔,那么会有60个点和连接圆心的线
// 渲染全部点
features.push(wktformat.readFeature(`POINT(${x} ${y})`));
// 渲染分割线
features.push(wktformat.readFeature(`LINESTRING(${x} ${y},${ config.x} ${config.y})`));