ArcGIS API For JavaScrip入门 (3)-手机移动设备应用程序
已被阅读 2759 次 | 文章分类:ArcGIS API For Javascript | 2022-01-03 00:45
本教程演示了在响应式移动特定布局小部件中创建移动友好的 web 应用程序;
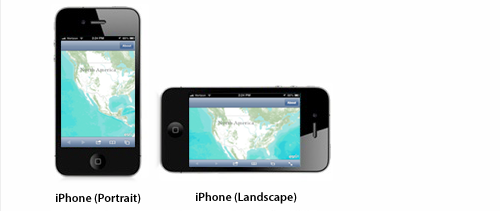
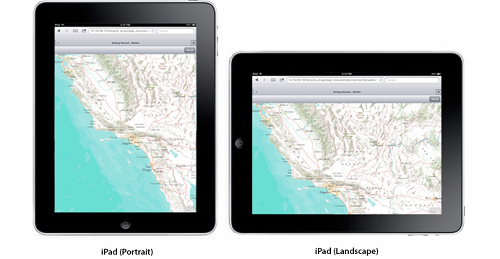
1 支持的设备和方向
此模板适用于纵向和横向的 iOS 和 Android 手机和平板电脑。它使用 Dojo Mobile框架并包含 Dojo Heading小部件。


2 使用移动应用元标签
在构建移动友好的 Web 应用程序时, 元标记属性viewport、apple-mobile-web-app-capable和apple-mobile-web-app-status-bar-style包含几个有用的属性。
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
3 使用 ArcGIS API for JavaScript 的 Compact Build
紧凑构建仅包含API 的基本部分,不包括桌面小部件和布局。 要开始使用 API 的精简版本,请在head 中添加以下脚本和样式表标签
<script src="https://js.arcgis.com/3.39compact/"></script>
<link rel="stylesheet" href="https://js.arcgis.com/3.39/esri/css/esri.css" />
<!-- css used to customize the UI of the application -->
<link rel="stylesheet" href="css/main.css" />
4 初始化应用程序
首先,我们需要将 Map、mobile 和支持类引入到我们的应用程序中。 然后我们使用移动解析器从标记创建小部件。parseOnLoad: true使用特定于移动设备的 dijit 时,直接调用解析器比使用dojoConfig 选项更可取。它比默认解析器小,并且比默认解析器更快速地加载移动 dijit。 最后,我们确保地址栏是真正隐藏的。仅上面的元标记不足以隐藏 Android 手机和 iPhone 纵向模式下的地址栏。dojox.mobile 实用程序函数专门处理各种设备差异和简单window.scrollTo调用不起作用的极端情况。
<script>
require([
"esri/map",
"dojox/mobile",
"dojox/mobile/parser",
"esri/sniff",
"dojox/mobile/deviceTheme",
"dojo/dom",
"dijit/registry",
"dojo/on",
"dojox/mobile/ToolBarButton",
"dojox/mobile/View",
"dojox/mobile/ContentPane"
], function (Map, mobile, parser, has, dTheme, dom, registry, on) {
parser.parse();
mobile.hideAddressBar();
...
</script>
5 处理设备方向的变化
地图resize()和reposition()方法可用于更新地图上的大小和位置。本教程使用 Dojo 的标题小部件。标题代表一个导航栏,它通常出现在视口的顶部。因此,当设备的方向改变时,我们需要使用一些额外的属性来调整地图大小。
我们可以使用这些has函数来确定设备的操作系统和设备类别。无论是window.matchMedia或mobile.getScreenSize可以用来确定设备的当前方向(横向或纵向)。对于本示例,我们使用该mobile.getScreenSize技术。从地图大小中减去标题栏的高度和浏览器自身的任何可见组件,这样无论设备或方向如何,地图总是准确地填充可用空间。
iPhone 需要特别小心和额外调整。这些调整被分离到iphoneAdjustment函数中。此功能针对延迟的地址栏隐藏和纵向模式下始终存在的底部按钮栏进行调整。它还设置了额外的一次性事件侦听器来处理横向模式下的真正全屏切换。有关 UI 组件的确切尺寸,请参阅 Apple 的文档。 在 iOS 中,screen.availHeight给出屏幕的总边到边测量值,而window.innerHeight给出浏览器的本机 UI 组件之间可用的尺寸。因此,screen.availHeight - window.innerHeight给出了可见的原生浏览器 UI 的高度。
iPhone 需要特别小心和额外调整。这些调整被分离到iphoneAdjustment函数中。此功能针对延迟的地址栏隐藏和纵向模式下始终存在的底部按钮栏进行调整。它还设置了额外的一次性事件侦听器来处理横向模式下的真正全屏切换。有关 UI 组件的确切尺寸,请参阅 Apple 的文档。 在 iOS 中,screen.availHeight给出屏幕的总边到边测量值,而window.innerHeight给出浏览器的本机 UI 组件之间可用的尺寸。因此,screen.availHeight - window.innerHeight给出了可见的原生浏览器 UI 的高度。
// onorientationchange doesn't always fire in a timely manner in Android so check for both orientationchange and resize
var resizeEvt = (window.onorientationchange !== undefined && !has('android')) ? "orientationchange" : "resize";
on(window, resizeEvt, resizeMap);
function resizeMap() {
mobile.hideAddressBar();
adjustMapHeight();
map.resize();
map.reposition();
}
function adjustMapHeight() {
var availHeight = mobile.getScreenSize().h - registry.byId('header').domNode.clientHeight - 1;
if (has('iphone') || has('ipod')) {
availHeight += iphoneAdjustment();
}
dom.byId("map").style.height = availHeight + "px";
}
function iphoneAdjustment() {
var sz = mobile.getScreenSize();
if (sz.h > sz.w) { //portrait
//Need to add address bar height back to map because it has not been hidden yet
/* 44 = height of bottom safari button bar */
return screen.availHeight - window.innerHeight - 44;
} else { //landscape
//Need to react to full screen / bottom button bar visible toggles
var _conn = on(window, 'resize', function() {
_conn.remove();
resizeMap();
});
return 0;
}
}
6 创建地图
将map创建以同样的方式,与平台无关成为攻击目标。为了确保从任何其他“视图”返回时地图的大小正确,我们还在转换回地图后调整地图的大小。
var map = new esri.Map("map", {
basemap: "topo-vector",
center: [-118.696, 34.111],
zoom: 7,
slider: false
});
map.on("load", mapLoadHandler);
function mapLoadHandler(evt) {
resizeMap();
registry.byId('mapView').on('AfterTransitionIn', resizeMap);
}
7 预览查看
您可以在此处在您的移动设备或 WebKit 浏览器(Chrome 或 Safari)上查看此应用程序。