【VUE项目笔记】启用事件捕捉、多张背景图片、样式覆盖等
已被阅读 1947 次 | 文章分类:html | 2022-03-15 00:07
简单记录下在vue项目过程中出现的一些问题及应用场景,如启用事件捕捉、多张背景图片、动画条样式、样式覆盖等
1 场景一:更改父子元素同一事件名的触发顺序
如果给父元素和子元素同时绑定了事件,他们的执行顺序是先执行子元素事件,后执行父元素事件,也就是由内往外执行;因为在JS中,绑定的事件默认的执行顺序是冒泡执行;
(1) 如果想更改顺序,则可以开启捕捉模式;
下面代码,如果点击按钮,则先输出"divClick",后输出"linkClick";因为默认是冒泡的顺序
<div @click= "divClick">
<a href="javascript:void" @click="linkClick">点击</a>
</div>
<script>
var vm = new vue ({
el:"#app",
data: {},
methods: {
divClick() {
console.log("divClick")
},
linkClick() {
console.log("linkClick")
}
}
})
</script>
给事件加上.capture则可以先输出"divClick",后输出"linkClick"
<div @click.capture="divClick">
<a href="javascript:void" @click="linkClick">点击</a>
</div>
(2) 如果要禁用除了a标签点击以外其他所有父元素的点击事件,则开启子元素的禁止冒泡属性即可
<a href="javascript:void" @click.stop="linkClick">点击</a>
2 场景二:一个div同时设置多张背景图
如果ui设计师提供了如图两张边线图片;要作为背景左右两侧的边框,可以直接利用background多张图片的特性设置;不需要用多个div;
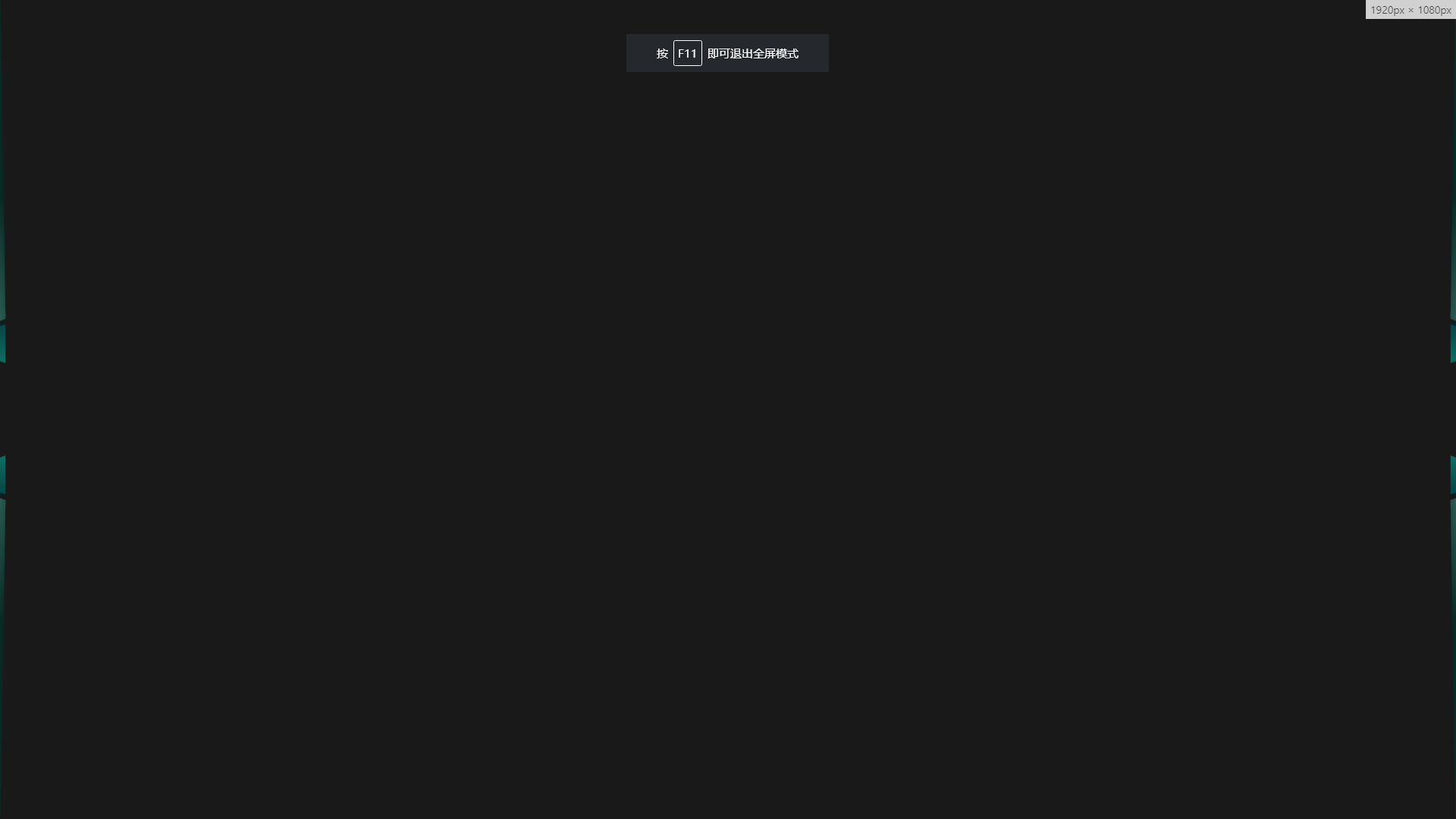
为了不失真,比如1920X1080的分辨率,则切图满足高度1080即可
左右两边图片如下:


.bg{
background-image: url("1.png"),url("2.png");
background-position: 0 0, 100% 0;
background-repeat: no-repeat, no-repeat;
background-size: 8px 100%, 8px 100%;
}
查看效果

3场景三: 网页顶部动画播放条
效果如下

html结构
<div class="section1">
<div class="rhomboid1"></div>
<div class="rhomboid2"></div>
<div class="rhomboid3"></div>
<div class="rhomboid4"></div>
<div class="rhomboid5"></div>
<div class="rhomboid6"></div>
</div>
css动画
.section1{
position:absolute;
top:0;
left:0;
width:100%;
height: 20px;
margin-top: 5px;
.rhomboid1,.rhomboid2,.rhomboid3,.rhomboid4,.rhomboid5,.rhomboid6{
width: 22px;
height:20px;
}
.rhomboid1,.rhomboid2,.rhomboid3{
float:left;
}
.rhomboid4,.rhomboid5,.rhomboid6{
float:right;
}
.rhomboid1{
margin-left: 105px;
background-image: url('../../assets/images/ornament/blueline1.png');
opacity: 1;
animation: twinkle1 1.5s linear 0s infinite;
}
.rhomboid2{
margin-left: -12px;
background-image: url('../../assets/images/ornament/blueline2.png');
opacity: 1;
animation: twinkle1 1.5s linear 0.5s infinite;
}
.rhomboid3{
margin-left: -12px;
background-image: url('../../assets/images/ornament/blueline3.png');
opacity: 1;
animation: twinkle1 1.5s linear 1s infinite;
}
.rhomboid4{
margin-right: 117px;
background-image: url('../../assets/images/ornament/blueline4.png');
opacity: 1;
animation: twinkle1 1.5s linear 0s infinite;
}
.rhomboid5{
margin-right: -12px;
background-image: url('../../assets/images/ornament/blueline5.png');
opacity: 1;
animation: twinkle1 1.5s linear 0.5s infinite;
}
.rhomboid6{
margin-right: -12px;
background-image: url('../../assets/images/ornament/blueline6.png');
opacity: 1;
animation: twinkle1 1.5s linear 1s infinite;
}
}
@keyframes twinkle1 {
0% {
opacity: 1;
}
100% {
opacity:0;
}
}
4 覆盖原生ui框架样式
在vue项目中会经常遇到需要覆盖elementui等ui框架的原生样式的场景;
解决方式:在scss中:用::v-deep方式覆盖原生样式
// 设置input的背景色
::v-deep .el-input__inner{
font-family: PingFangSC-Regular !important;
font-size: 14px !important;
color: #C0E5FB !important;
letter-spacing: 0 !important;
background: rgba(22,66,109,0.61) !important;
border: 0 !important;
}
::v-deep .el-input-group__append, .el-input-group__prepend{
background: linear-gradient(45deg,#2682e5,#f7fafb);
border: 0;
}
但有些样式,利用上面方式不能完全覆盖,我们可以在父元素加一个class
// 设置右侧搜索按钮垂直居中
::v-deep .test1> span.el-input__suffix {
transform: translateY(-50%) !important;
position: absolute !important;
top: 50% !important;
}
所以在以后的样式覆盖中,建议直接使用父元素加class类名的方式。