rtsp视频流在线地址及使用nodejs实现网页播放rtsp视频流
已被阅读 5974 次 | 文章分类:日常随笔 | 2021-11-18 23:27
1 rtsp视频流地址及播放软件
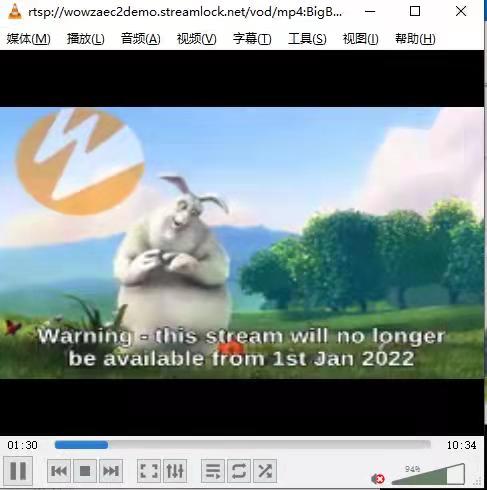
在线地址:rtsp://wowzaec2demo.streamlock.net/vod/mp4:BigBuckBunny_115k.mov
播放软件vlc;下载地址http://get.videolan.org/vlc/3.0.16/win64/vlc-3.0.16-win64.exe
使用如下:
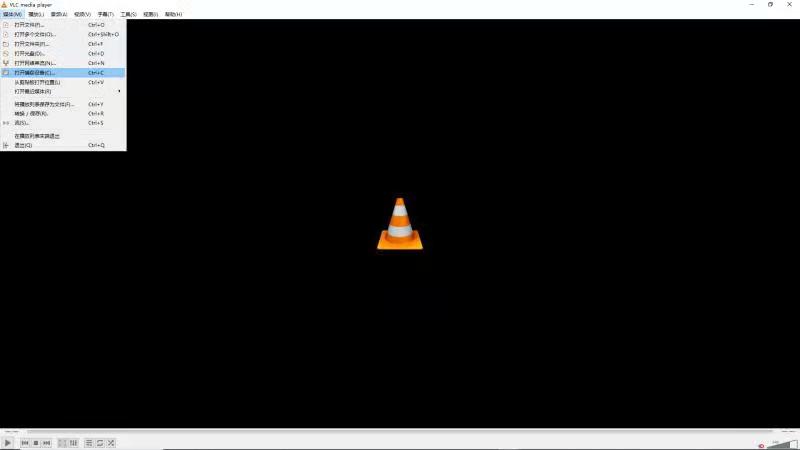
打开媒体-打开网络串流,将rtsp://wowzaec2demo.streamlock.net/vod/mp4:BigBuckBunny_115k.mov地址输入,然后播放即可


2 搭建nodejs视频流服务器
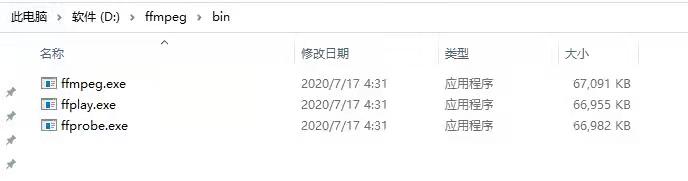
2.1 安装ffmpeg,并且配置环境变量
FFmpeg是一套可以用来记录、转换数字音频、视频,并能将其转化为流的开源计算机程序。
下载地址:Download FFmpeg
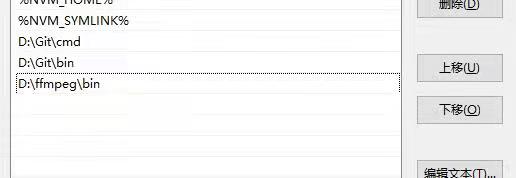
将bin目录配置到环境变量:


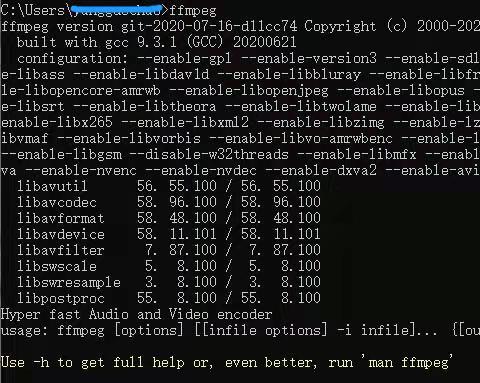
win+r输入cmd,输入ffmpeg 回车,出现下面界面说明配置成功

2.2 npm install node-rtsp-stream ws
新建一个文件夹,然后在根目录安装 node-rtsp-stream ws包;在根目录新建index.js脚本
const Stream=require('node-rtsp-stream');
// rtsp视频流地址
const rtsp_url='rtsp://wowzaec2demo.streamlock.net/vod/mp4:BigBuckBunny_115k.mov'
const streams = new Stream({
name: 'sockets',
streamUrl: rtsp_url,
wsPort: 9998,
ffmpegOptions: { // 选项ffmpeg标志
'-stats': '', // 没有必要值的选项使用空字符串
'-r': 30, // 具有必需值的选项指定键后面的值<br> '-s':'1920*1080'
}
})
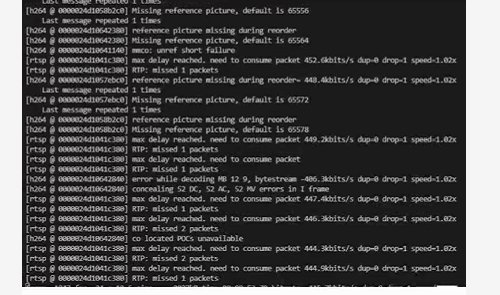
node index.js执行脚本,如下启动视频流读取服务,即成功

3 搭建html访问视频流
下载jsmpeg.min.js,并在html中引入
全部代码如下:
<!DOCTYPE html>
<html>
<head>
<title>网页读取视频流</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.container{
margin: 0 auto;
}
canvas{
background-color: aqua;
display: block;
margin: 10px 0;
}
</style>
</head>
<body>
<div class="container">
<canvas id="video-canvas" width="1366" height="750" style="width:980px;height:544px"></canvas>
</div>
<script type="text/javascript" src="./jsmpeg.min.js"></script>
<script type="text/javascript">
const width = document.body.clientWidth;
const height = document.body.clientHeight;
console.log(width,height)
const canvas = document.getElementById('video-canvas');
console.log(document.location.hostname)
var urls = 'ws://localhost:9998';
var players = new JSMpeg.Player(urls, {canvas: canvas});
</script>
</body>
</html>

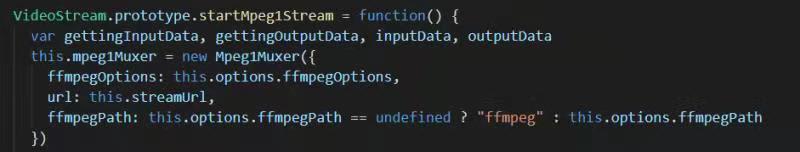
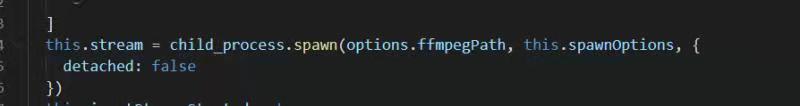
4 node-rtsp-stream调用ffmpeg过程
如下可以看到本质是nodejs通过child_process进程,调用本地的ffmpeg的exe程序,来实现视频流的转换操作