【threejs基础:使用OBJLoader】加载obj模型
已被阅读 8356 次 | 文章分类:javascript | 2022-05-25 23:55
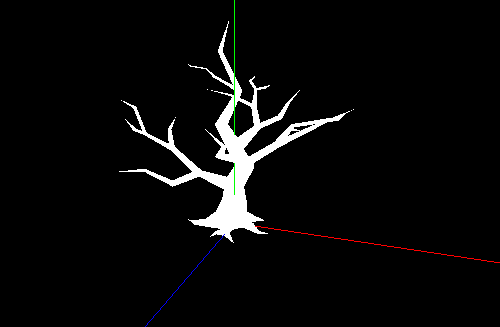
介绍加载一个obj模型最简单的代码流程;不添加纹理,只展示如何加载一个白膜obj模型
1 引入必要库
首先安装three;npm install --save three;然后引入如下库
import * as THREE from 'three'
import { OBJLoader, MTLLoader } from 'three-obj-mtl-loader'
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";
2 定义变量
初始化变量
// 初始化变量
let scene,camera,gridHelper,axes,renderer;
3 定义初始化场景函数
定义一个three场景最基本的要素:相机、场景、渲染器、轴线、网格、交互控制器等
function initScene(){
// ---------------------------------------------------------------------
// 场景和相机
// ---------------------------------------------------------------------
scene = new THREE.Scene();
camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 0.1, 100000);
camera.position.set(140, 50, 50 );
camera.lookAt(0,0,0);
// ---------------------------------------------------------------------
// 辅助网格
// ---------------------------------------------------------------------
// gridHelper = new THREE.GridHelper(12000, 20, 0x888888, 0x444444 );
// gridHelper.position.y = - 50;
// gridHelper.name = "Grid";
// scene.add(gridHelper);
// ---------------------------------------------------------------------
// 辅助坐标轴
// ---------------------------------------------------------------------
axes = new THREE.AxesHelper(50000);
axes.name = "AxesHelper";
scene.add(axes);
// ---------------------------------------------------------------------
// 渲染器
// ---------------------------------------------------------------------
renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
let controls = new OrbitControls(camera,renderer.domElement);
animate();
function animate() {
requestAnimationFrame(animate);
renderer.render(scene, camera);
controls.update();
}
}
4 定义初始化模型函数
如何使用OBJLoader加载obj模型;
function initModel() {
// 1 定义obj加载器
var loader = new OBJLoader();
// 2 加载obj模型
loader.load("./statics/models/obj/tree.obj",function (loadedMesh) {
var material = new THREE.MeshBasicMaterial({});
//obj模型是有无数个mesh子元素组成,所以我们可以对单个child的mesh进行操作
loadedMesh.children.forEach(function (child) {
child.material = material;
// child.material=new THREE.MeshBasicMaterial({map:new THREE.TextureLoader().load('./statics/imgs/floor.jpg'),side:THREE.DoubleSide});
child.geometry.computeFaceNormals();
child.geometry.computeVertexNormals();
});
//模型放大一百倍
loadedMesh.scale.set(100, 100, 100);
scene.add(loadedMesh);
});
}
上面代码加载一个白膜obj,因为我们定义了一个空的材质;然后将模型放大了100倍;因为相机视点设置的有点大
5 调用函数
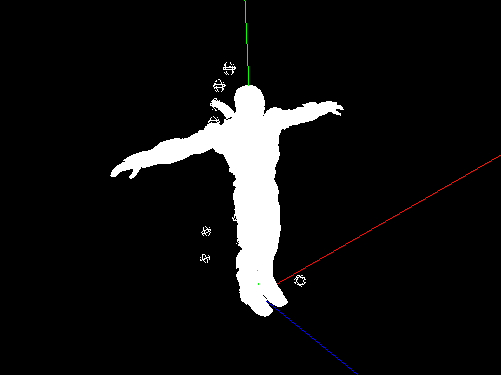
可以更换不同的obj模型查看效果
// 初始化场景
initScene();
// 初始化模型
initModel();