【vue源码工程阅读1:下载源码】认识工程并打包
已被阅读 1820 次 | 文章分类:javascript | 2022-04-08 00:47
平时读源码,但没有系统总结过,所以趁此机会再整理一下;不光是源码技术细节;从下载代码到运行源码过程中每一步都会有我们未涉及或者不熟悉的知识点和技术,所以尽可能触类旁通;这样便于逐渐形成一个技术体系。
1 下载源码
首先去github官网下载vue源码;https://github.com/vuejs/vue
下载zip格式即可;目前fork情况

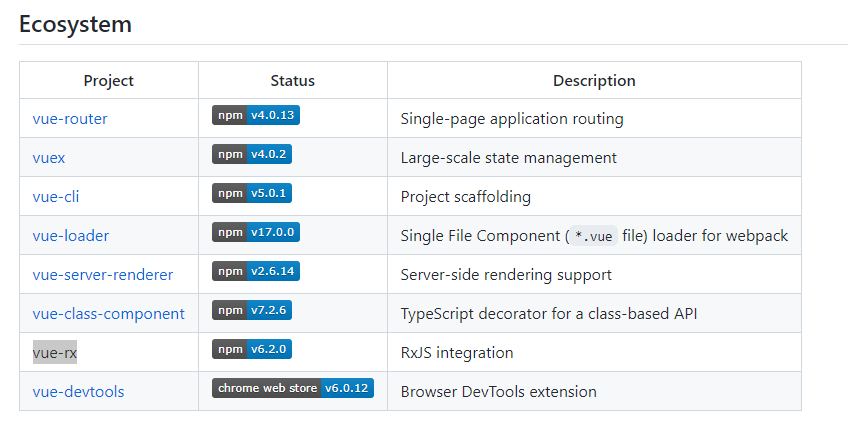
这个仓库是基于vue2的源码;生态系统如下:

2 编译工程
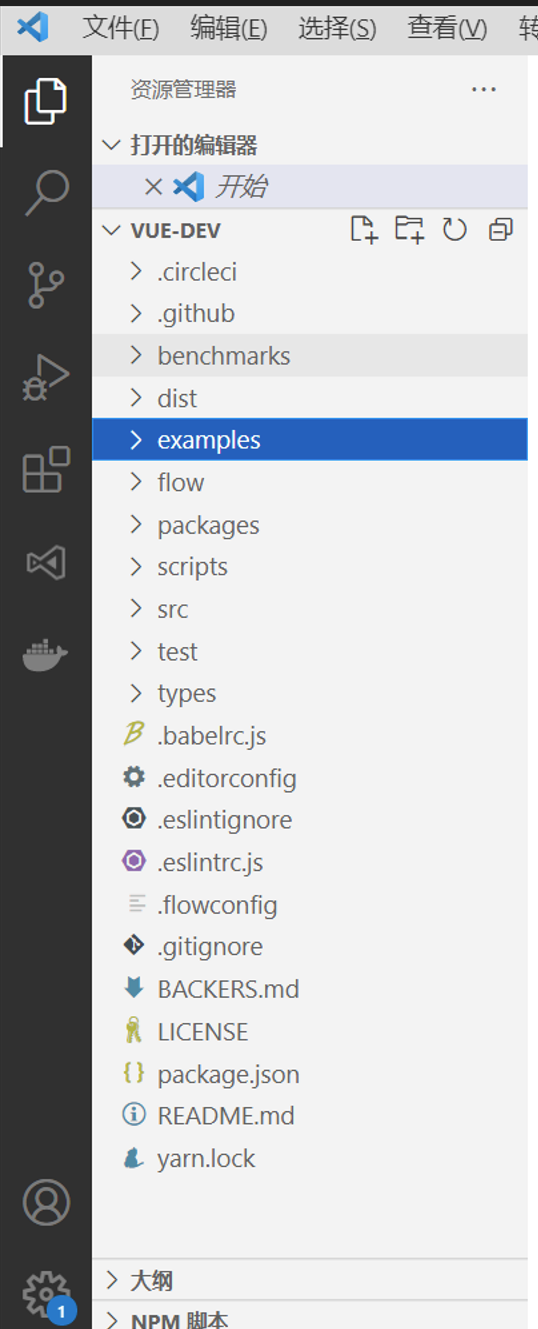
2.1 下载后直接用vscode打开

2.2 安装依赖

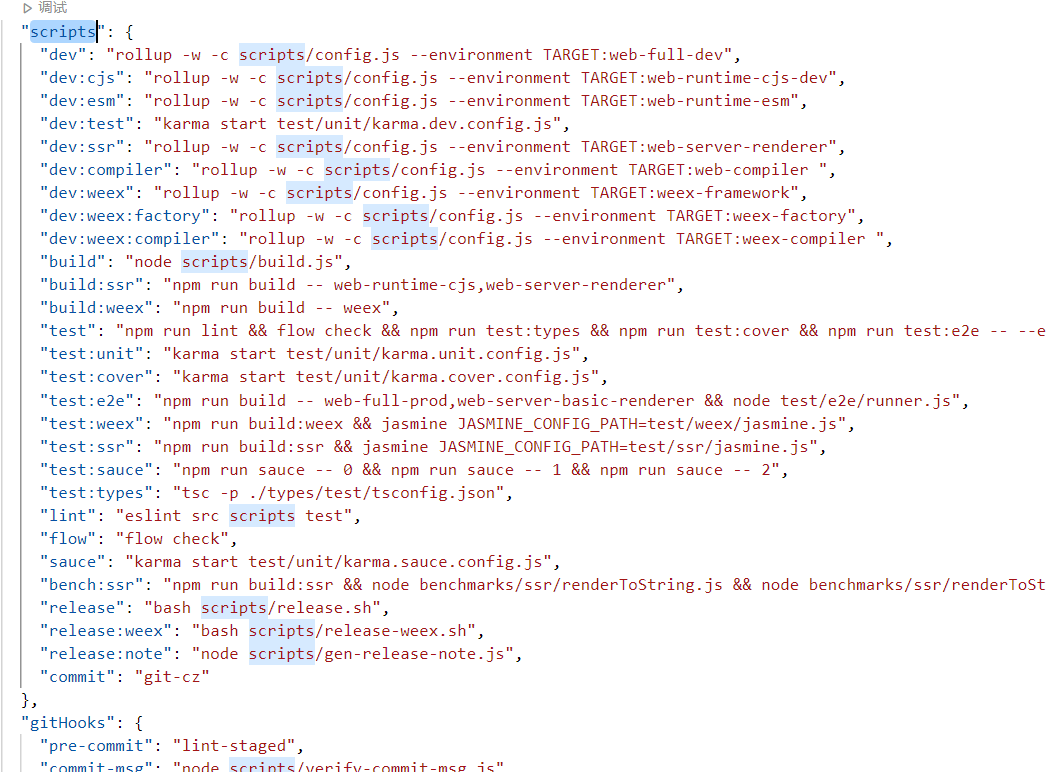
2.3 看一下package.json中的scripts对象
打包用到的编译工具是rollup;常用的打包编译工具有rollup,webpack,browserify;为什么很多开源工程库文件选择用rollup?
Rollup是基于ES2015的JavaScript打包工具。它将小文件打包成一个大文件或者更复杂的库和应用,包可用于浏览器和Node.js使用。 Rollup最显著的地方就是能让打包文件体积很小。相比其他JavaScript打包工具,Rollup总能打出更小,更快的包。
Rollup使用原生ESM,Webpack和Browserify使用CommonJS模块;而原生ESM机制又比commonjs模块机制快;原生ESM浏览器直接可以识别的,所以会快;
Rollup只能打包js文件,但是webpack可以将css、图片等资源文件像js文件一样进行打包
所以比较常见的一般应用用webpack打包;库工程开发用rollup

2.4 执行npm run build
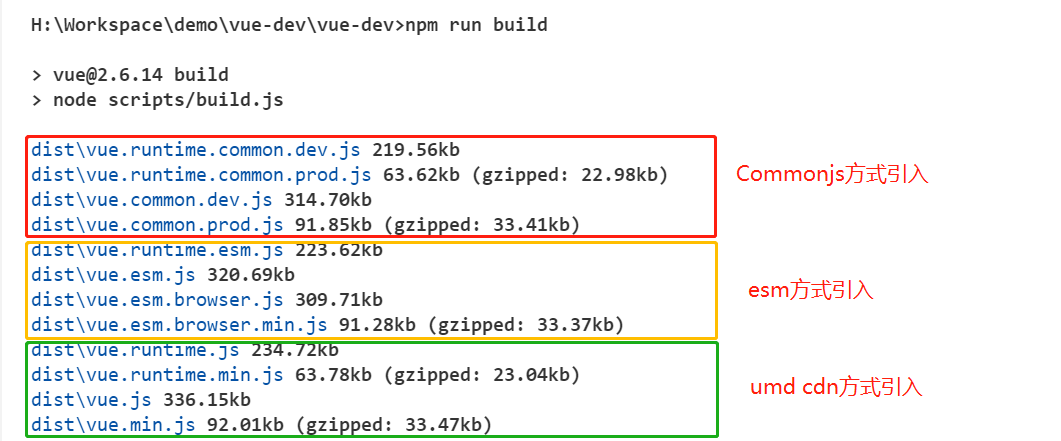
我们打包源码看一下效果

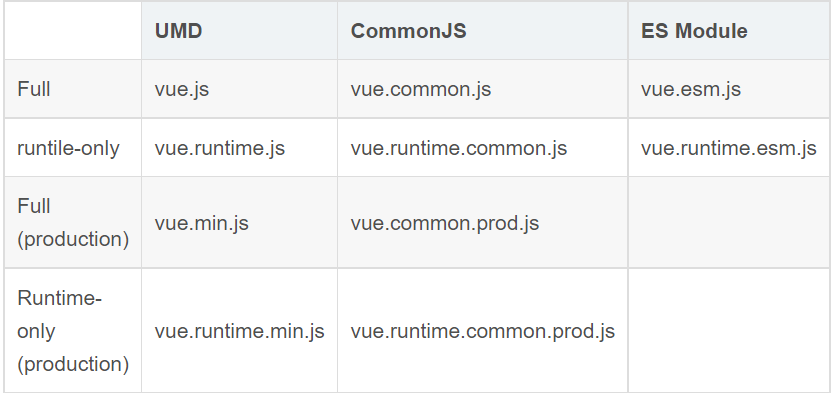
编译生成了三种方式的js文件
Full:这是一个全量的包,包含编译器(compiler)和运行时(runtime)。
Compiler:编译器,负责将模版字符串(即你编写的类 html 语法的模版代码)编译为 JavaScript 语法的 render 函数。
Runtime:负责创建 Vue 实例、渲染函数、patch 虚拟 DOM 等代码,基本上除了编译器之外的代码都属于运行时代码。
UMD:兼容 CommonJS 和 AMD 规范,通过 CDN 引入的 vue.js 就是 UMD 规范的代码,包含编译器和运行时。
CommonJS:典型的应用比如 nodeJS,CommonsJS 规范的包是为了给 browserify 和 webpack 1 这样旧的打包器使用的。他们默认的入口文件为 vue.runtime.common.js。
ES Module:现代 JavaScript 规范,ES Module 规范的包是给像 webpack 2 和 rollup 这样的现代打包器使用的。这些打包器默认使用仅包含运行时的 vue.runtime.esm.js 文件。

2.5 源码目录结构
阅读源码,理解源码工程目录结构是首要的,这样可以对源码组织有大概了解
├── benchmarks 性能、基准测试
├── dist 构建打包的输出目录
├── examples 案例目录
├── flow flow 语法的类型声明
├── packages 一些额外的包,比如:负责服务端渲染的包 vue-server-renderer、配合 vue-loader 使用的的 vue-template-compiler,还有 weex 相关的
│ ├── vue-server-renderer
│ ├── vue-template-compiler
│ ├── weex-template-compiler
│ └── weex-vue-framework
├── scripts 所有的配置文件的存放位置,比如 rollup 的配置文件
├── src vue 源码目录
│ ├── compiler 编译器
│ ├── core 运行时的核心包
│ │ ├── components 全局组件,比如 keep-alive
│ │ ├── config.js 一些默认配置项
│ │ ├── global-api 全局 API,比如熟悉的:Vue.use()、Vue.component() 等
│ │ ├── instance Vue 实例相关的,比如 Vue 构造函数就在这个目录下
│ │ ├── observer 响应式原理
│ │ ├── util 工具方法
│ │ └── vdom 虚拟 DOM 相关,比如熟悉的 patch 算法就在这儿
│ ├── platforms 平台相关的编译器代码
│ │ ├── web
│ │ └── weex
│ ├── server 服务端渲染相关
├── test 测试目录
├── types TS 类型声明