初认识Javascript值类型与引用类型
已被阅读 1558 次 | 文章分类:javascript | 2018-05-06 17:07
Javascript值类型:字符串(string)、数值(number)、布尔值(boolean)、NUll、undefined;引用类型:Object、array、function,以及与栈内存、堆内存之间的关系
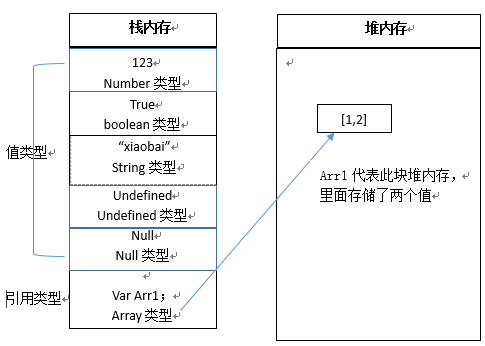
一:通过一张图来看值类型,引用类型,栈内存,堆内存之间的关系

值类型在内存中分别占有固定大小的空间,他们的值即数据本身保存在栈空间,我们通过按值来访问的。 引用类型值大小不固定,栈内存中存放地址指向堆内存中的数据;需要通过访问栈内存中的指针来访问指向的堆内存数据; 上面栈内存中的Arr1相当于一个指针,指向堆内存中的一块内存,该内存保留的是数据本身
二:通过一道面试题认识引用类型的访问
var a1 = [1,2];
var a2 = a1;
a2[0] = 3;
console.log(a1);
console.log(a2);
思考一下答案是什么呢,当然结果两个数组全是[3,2] 解题思路:把arr1和arr2当成是数组指针,第一行arr1指向堆内存中的一块内存,里面存储了1,2两个值;第二行arr2=arra1,即把arr1指针指向的那块内存赋给了arr2;所以此时两个指针指向同一块堆内存;第三行将arr2指向的内存中的第一个值替换为3;结果操作任何一个指针指向的堆内存中的值,两个数组值都会同时改变;
三:对比一下普通值类型赋值
var a1 = 1; //a1=1 var a2 = a1; //a2=1 a2 = 2; //a2=2 console.log(a1); console.log(a2);
结果 a1=1,a2=2;因为每一步操作赋值,都是直接对栈内存具体的值的操作