webpack 打包配置(一):基础入门
已被阅读 1863 次 | 文章分类:nodejs | 2018-10-07 23:39
本文先简单介绍如何使用webpack,了解webpack的使用环境以及作用,这里以最新版webpack4.x 为例配置。
一:webpack打包过程
1. 全局安装webpack,webpack-cli
cnpm install -g webpack
cnpm install -g webpack-cli
webpack 4.x版本需要安装webpack,webpack-cli,webpack是执行命令,具体的打包能力需要安装webpack-cli
2. npm init 初始化一个package.json文件
3. 在webpackDemo文件夹下新建src文件夹,然后在src中新建一个index.js webpack4 默认打包src文件夹下的index.js文件
//index.js
console.info("hello xiaobai")
4. 执行以下命令打包。webpack4 提供了两种打包方式
webpack --mode development
//development 为开发模式
//production 为生产模式,打包出的 main.js 代码自动压缩
二:简化配置代码
从上面可以看出,不管哪种模式,我们每次打包都使用 webpack --mode development 或者 webpack --mode production 都显得有点麻烦,影响效率
1. 修改package.json文件里面的 scripts 属性
{
"name": "babeldemo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack --mode development",
"build: "webpack --mode production"
},
"author": "",
"license": "ISC"
}
2. 直接通过如下命令打包
npm run dev //开发模式打包
npm run dev //生产模式打包
三:外部文件引入
1. src文件夹下新建一个文件es6Demo.js
export default function sum(a,b){
return a*b;
}
2. 在index.js文件中导入
import sum from "./es6Demo"
console.info("result:",sum(20,3))
通过上面这种方式也是可以成功打包的,可以看出webpack最基本的功能可以将多个js文件打包到同一个js
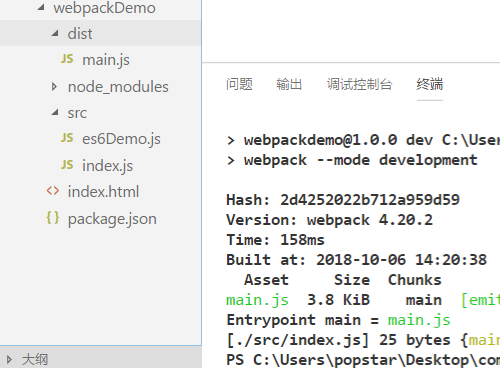
3.文件目录

四:模块规范
webpack支持主流的模块规范,AMD、CommnJs、Es6,简单介绍一下另外两种
//Requirejs(AMD)
//模块导出
define(function(require, factory) {
"use strict";
return function sum(a, b) {
return a * b;
};
});
//导入
require(["./AMD"], function(amd) {
amd.sum(2,30);
});
//Commonjs
//模块导出
module.exports = function(a, b) {
return a - b;
};
//导入
var commonjs = require("./commonjs");
commonjs(2,30);