彻底理解html元素的的行内、行内块和块特性
已被阅读 2148 次 | 文章分类:日常随笔 | 2018-10-29 22:43
html元素主要有三种类型,行内元素、行内块元素、块元素,在前端页面设计中经常会涉及到,所以作为一个前端必须很清楚具体的掌握他们的区别
一:行内元素
1. 行内元素顾名思义是存在于行内的元素;常见的行内元素有a、span、li、sub等元素,他们有以下
(1) 不会换行
(2) 设置宽高无效
(3) padding有效,margin左右有效
// html
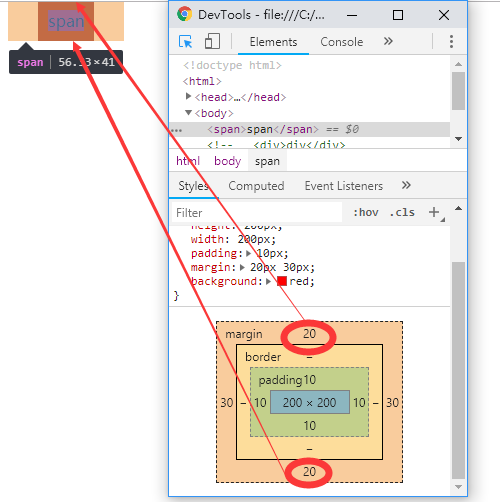
<span>span</span>
// css
span{
height:500px;
width:500px;
padding:10px;
margin:20px 30px;
background: red;
}
2. 可以看到效果如下,设置的宽高和上下外边距对于行内元素是无效的

二:块状元素
常见的块元素:p、nav、aside、header、footer、section、article
(1) 占据一整行
(2) 设置宽高内外边距均有效
(3) 块元素之间默认从上往下排列
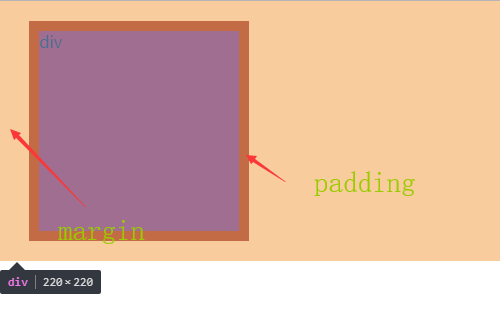
div{
height:200px;
width:200px;
padding:10px;
margin:20px 30px;
background: red;
}

三:行内块元素
1. 行内块状元素综合了行内元素和块状元素的特性,保留了块状元素的宽高属性,和行内元素的存在于行内的特性
(1) 不自动换行
(2) 能够识别宽高
(3) 默认排列方式为从左到右
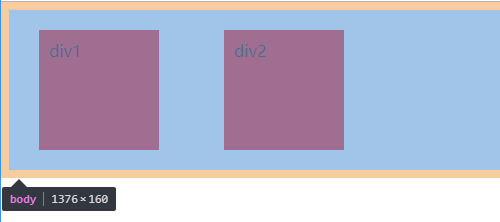
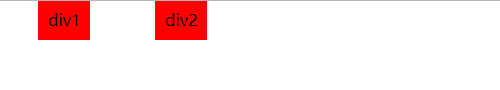
<div>div1</div>
<div>div2</div>
div {
height:100px;
width:100px;
padding:10px;
margin:20px 30px;
background: red;
display:inline-block;
}

2. 可以看到将两个块状特性的div通过display:inline-block属性变成了行内块元素;当然我们也可以设置为display:inline,再来看一下它的效果

设置为inline属性后;宽高无效,而且上下外边距无效,所以通过display我们可以任意在三种类型的元素之间转换
四:返回第一个行内元素的例子
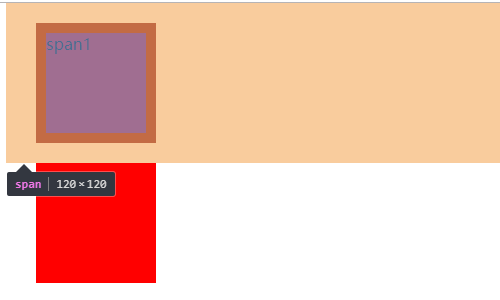
对两个span元素设置display为block
<span>span1</span>
<span>span2</span>
span {
height:100px;
width:100px;
padding:10px;
margin:20px 30px;
background: red;
display:block;
}
span标签变成了块状元素,独自占据一行,各个属性全部有效