WebGL入门学习之helloworld
已被阅读 2492 次 | 文章分类:javascript | 2020-06-27 17:15
webgl采用html5中引入的 <canvas>在网页上绘制三维图形,静态的,动态复杂可交互等等,本节加上书籍的解释和自己的理解 直接上干货,适合初学者入门学习;javascript基础较好的同学可以直接入手,本节教程都是原生语法,没有难度
一:WebGL技术的出现
在桌面端的三维图形渲染技术有Direct3D和OpenGL,相信很多同学大学开过相关的课程;当OpenGL发展到2.0的时候,延伸出一个特殊版本OpenGL ES 2.0,该版本出现着色器方法,通过c程序设计出精美的视觉效果,也就是这个版本,2011年开启了webgl 1.0时代
二:WebGL程序结构
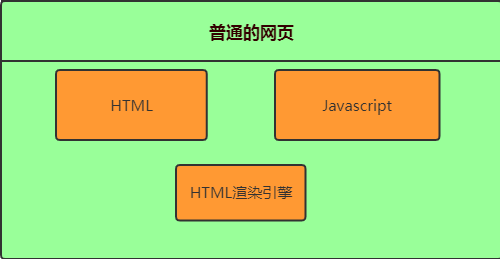
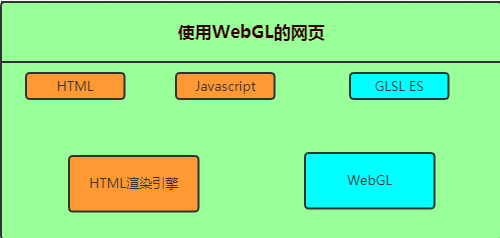
一个正常的webgl程序和普通的html文件基本没区别,包括html/css/javascript/GLSL ES三个部分,GLSL ES就是webgl程序的核心部分:着色器语言;他以字符串的方式编写,那字符串怎么去起作用呢,就需要通过着色器编程的方式去使用,详情下面会讲到


可以看到相比于普通的页面,有两个新的技术,GLSL ES语言和webgl渲染部分;接下来就开始入门吧
三:第一个webgl 程序
1、新建一个html文件,如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>webgl demo1</title>
<script src="./js/webgl-utils.js"></script>
</head>
<body>
<canvas id="canvas1" width="600" height="600"> </canvas>
<script src="demo/demo1.js"></script>
</body>
</html>
文中webgl-utils是我们定义的webgl工具js,一个是核心代码,引入即可
2、demo1.js 内容如下
//demo1 清空画布
let canvas = document.getElementById('canvas1');
let gl = getWebGlContext(canvas);
console.log('gl', gl);
//指定清空画布要素使用的颜色
gl.clearColor(1.0, 0.0, 1.0, 1.0);
// 执行清空操作
gl.clear(gl.COLOR_BUFFER_BIT); //clear(buffer) buffer:颜色缓冲区 深度缓冲区 模板缓冲区
3、webgl-utils内容如下,目前只有一个函数,用来获取webgl上下文;
//获取webgl上下文
function getWebGlContext(canvas) {
// 检测浏览器是否支持canvas
if (canvas.getContext) {
let gl =
canvas.getContext('webgl') || canvas.getContext('experimental-webgl');
if (gl) {
return gl;
} else {
console.log('得到webgl上下文出错');
}
}
}
上述代码利用webgl创建一个品红色的画布,上面用到连个函数
(1)、clearColor();参数是rgba,不过最大值不是255是1;该函数定义了清空画布的颜色
(2)、clear();执行清空操作
可以看到一个品红色的webgl画布
四:使用着色器绘制一个点
webgl绘制二维图形和普通的canvas不一样,需要使用到GLSL ES语言和着色器编码方式;
webgl系统中有两种着色器,顶点着色器和片元着色器;顾名思义,定义一个元素需要坐标信息和属性信息,那么顶点着色器就是定义元素的位置及大小,片元着色器是颜色,最后可以渲染一个完整的元素;核心代码如下
(1) 获取canvas和webgl画布
let canvas = document.getElementById('canvas1');
let gl = getWebGlContext(canvas);
(2) 定义顶点着色器资源和片元着色器资源,即定义GLSL ES代码,可以发现该代码类似于c写法
// 顶点着色器资源
let VSHADER_SOURCE =
'void main(){\n' +
'gl_Position=vec4(0.5,0.5,0.0,1.0);\n' + //设置坐标
'gl_PointSize=10.0;\n' + //设置尺寸
'}\n';
// 片元着色器资源
let FSHADER_SOURCE =
'void main(){\n' +
'gl_FragColor=vec4(1.0,0.0,1.0,1.0);\n' + //设置颜色
'}\n';
(3) 初始化着色器,该步骤就是将定义的着色器,编译成浏览器可以识别的代码
// 初始化着色器
let isSuccess = initShaders(gl, VSHADER_SOURCE, FSHADER_SOURCE);
if (!isSuccess) {
console.log('初始化着色器失败');
}
initShaders()函数内部封装了详细的着色器创建过程,见initShaders流程介绍,很简单代码不多
(4) 定义清除画布的颜色,并执行清除操作
gl.clearColor(0.0, 0.0, 0.0, 1.0);
gl.clear(gl.COLOR_BUFFER_BIT);
(5) 绘制一个点
//绘制一个点
gl.drawArrays(gl.POINTS, 0, 1);
drawArrays()函数,调用该函数时,会依次执行顶点着色器和片元着色器的渲染