overflow:hidden的几种作用 (隐藏溢出内容,清除浮动,解决外边距塌陷)
已被阅读 1968 次 | 文章分类:css | 2021-03-24 00:58
overflow作为css的一种属性,其中overflow:hidden可以解决以下几种问题。
一 隐藏溢出内容
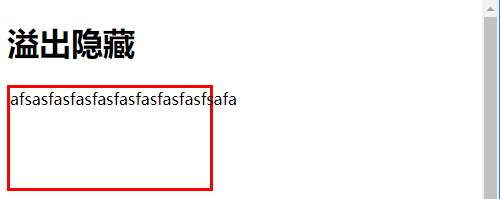
当文本内容超出容易宽度后,会超出容器,在外部显示。
.div1{
width:200px;
height:100px;
border:solid red;
}
<h1>溢出隐藏</h1>
<div class="div1">
afsasfasfasfasfasfasfasfasfsafa
</div>

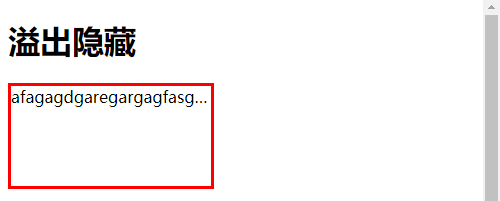
使用overflow属性后显示如下,为了比较美观,设置text-overflow: ellipsis;
.div1{
width:200px;
height:100px;
border:solid red;
overflow: hidden;
text-overflow: ellipsis;
}

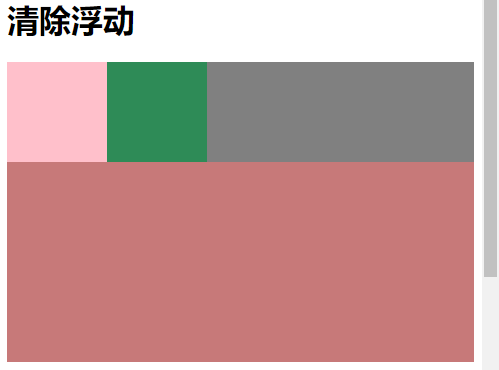
二 清除浮动
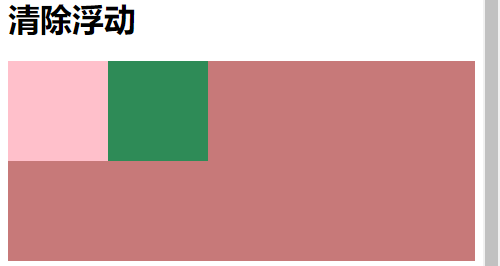
当一个容器没有高度,而且内部的所有元素都是浮动元素,此时后面的div会上来,被遮挡;代码和效果如下
<h1>清除浮动</h1>
<div class="div2">
<div class="div2-child1"></div>
<div class="div2-child2"></div>
</div>
.div2{
background: gray;
/* overflow: hidden; */
}
.div2-child1{
width:100px;
height:100px;
background: pink;
float: left;
}
.div2-child2{
width:100px;
height:100px;
background:seagreen;
float: left;
}
.div3{
height:200px;
background:rgb(199, 121, 121);
}

如果给div2加上overflow:hidden 就能解除内部元素浮动,得到理想效果
.div2{
background: gray;
overflow: hidden;
}

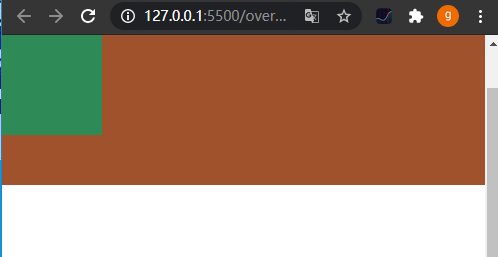
三 解决外边距塌陷
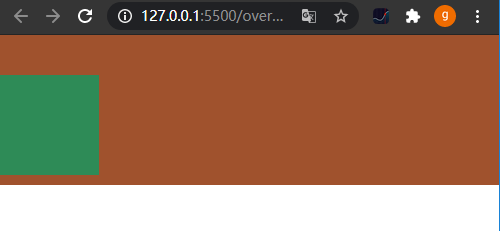
当内部元素设置margin-top属性后,父元素会跟着生效,而子元素跟上边距没有距离;显然不是我们想要的效果,如下
<div class="div4">
<div class="div4-child1"></div>
</div>
.div4{
height:150px;
background:sienna;
}
.div4-child1{
width:100px;
height:100px;
background:seagreen;
margin-top: 40px;
}

加上overflow后,会正常显示