简单的响应式布局原理
已被阅读 1656 次 | 文章分类:html | 2018-02-22 21:32
响应式UI布局设计目的 在于用同一套代码实现的网站能够来满足不同客户端用户的体验,不需要为不同的客户端设计不同的网站版本;现在响应式比较好的框架为BootStrap,响应式实现的原理主要是通过CSS媒体查询技术
一:媒体查询原理
通过查询屏幕的宽度来决定执行的代码;查询条件有两个:min-width(当屏幕宽度大于等于某个值生效)和max-width(当屏幕宽度小于等于某个值生效)
常见屏幕宽度:
1.超小屏幕(手机) 768px以下
2.小屏设备(平板) 768px--992px
3.中等屏幕(旧式电脑) 992px--1200px以下
4.大屏设备(现代电脑) 1200px以上
二:代码实例
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"/>
<title></title>
<style>
@media screen and (max-width:768px) {
#RL_div {
background-color:gray;/*小于768px的设备,DIV显示灰色背景,高度100px*/
height:100px;
}
}
@media screen and (min-width:768px) and (max-width:1200px) {
#RL_div {
background-color:orange;/*大于768px并且小于1200px的设备,DIV显示橘黄色背景,高度200px*/
height:200px;
}
}
@media screen and (min-width:1200px) {
#RL_div {
background-color:blue;/*大于1200px的设备,DIV显示绿色背景,高度300px*/
height:300px;
}
}
</style>
</head>
<body>
<div id="RL_div">
<h1>响应式布局原理</h1>
</div>
</body>
</html>
三:效果对比
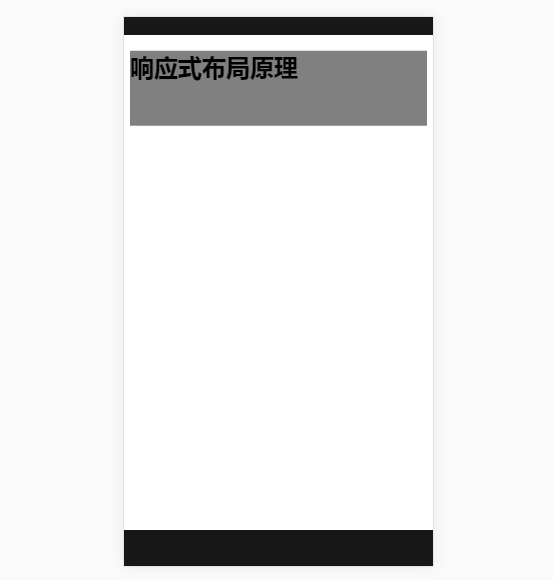
现在通过Chrome调试工具进行查看,效果图如下: 手机设备显示效果:

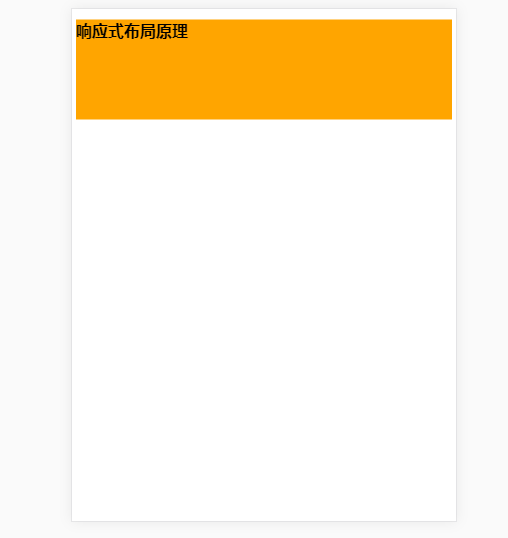
平板显示效果:

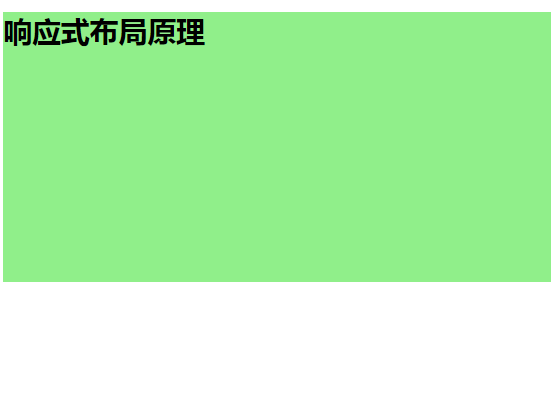
大屏电脑显示效果: