测试h5页面陀螺仪效果
已被阅读 3311 次 | 文章分类:日常随笔 | 2021-08-20 22:59
web端提供了deviceorientation事件,支持检测设备方向变化;那么可以根据设备检测做出很多有趣的东西,目前谷歌和火狐浏览器已经很好支持了;
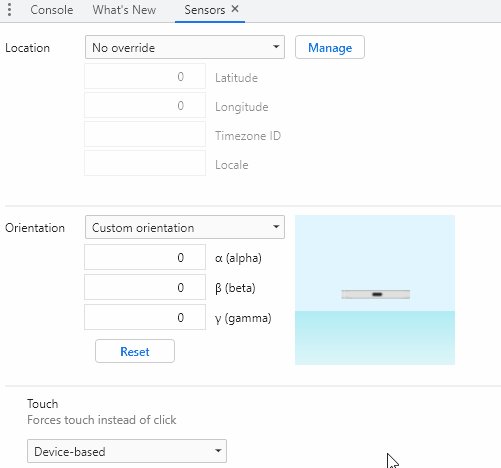
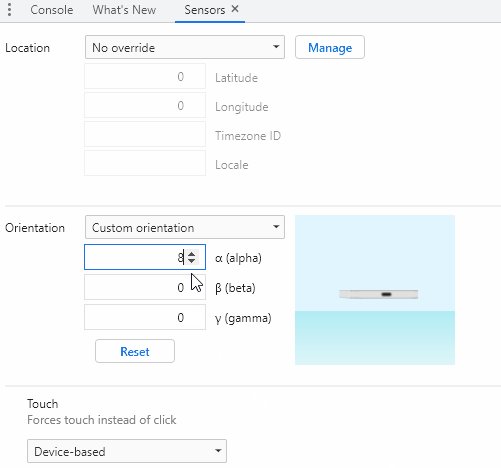
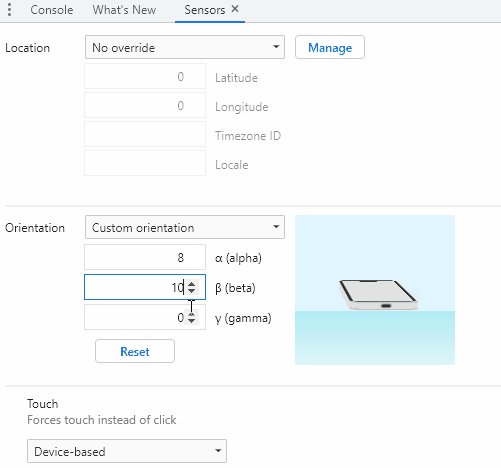
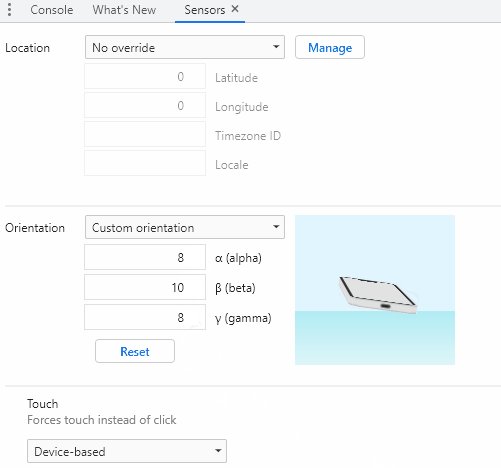
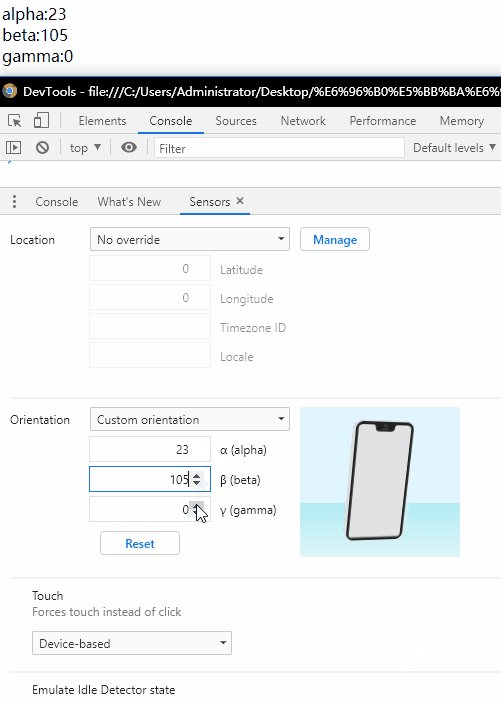
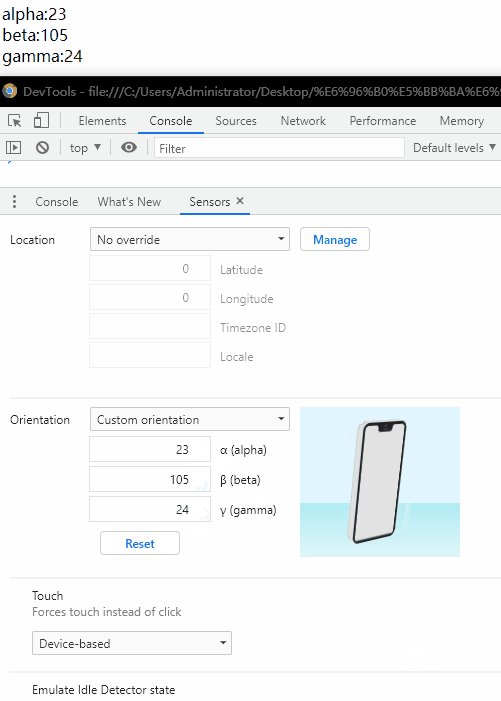
1 浏览器测试工具如下

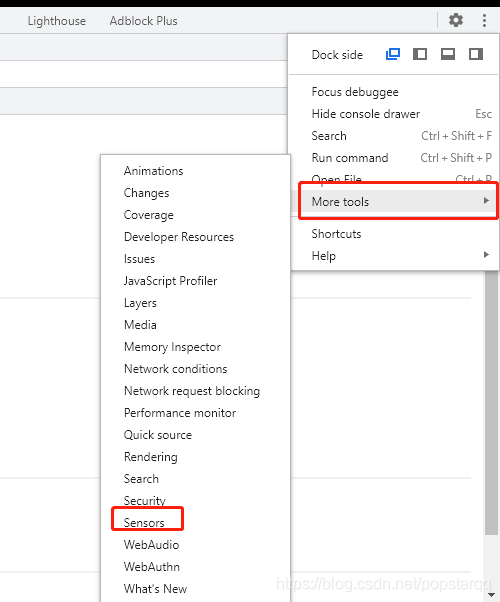
上面界面的打开过程是,任意网页,按f12,然后选择跟多工具,里面的传感器选项即可

2 代码
测试浏览器是否支持用window.DeviceOrientationEvent属性;代码很简单如下
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>h5陀螺仪原理</title>
</head>
<body>
alpha:<span id="alpha"></span><br/>
beta:<span id="beta"></span><br/>
gamma:<span id="gamma"></span><br/>
</body>
<script>
if (window.DeviceOrientationEvent) {
window.addEventListener('deviceorientation', function (event) {
var a = document.getElementById('alpha'),
b = document.getElementById('beta'),
g = document.getElementById('gamma'),
alpha = event.alpha,
beta = event.beta,
gamma = event.gamma;
a.innerHTML = Math.round(alpha); // 水平旋转
b.innerHTML = Math.round(beta);// 前后反转
g.innerHTML = Math.round(gamma);// 左右翻转
}, false);
} else {
document.querySelector('body').innerHTML = '你的浏览器不支持陀螺仪';
}
</script>
</html>
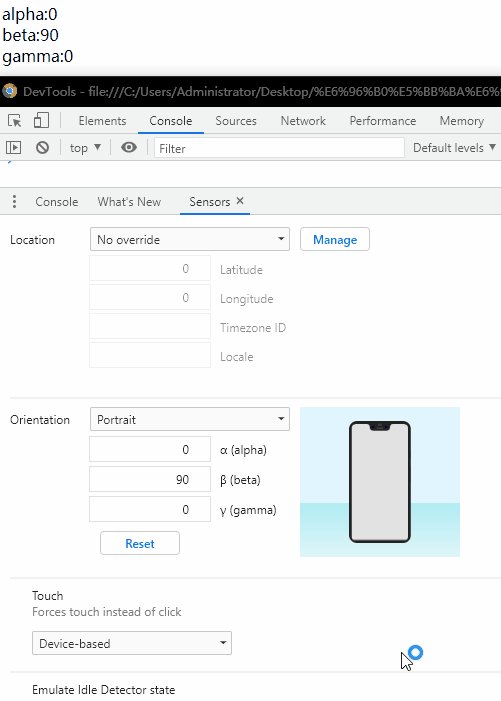
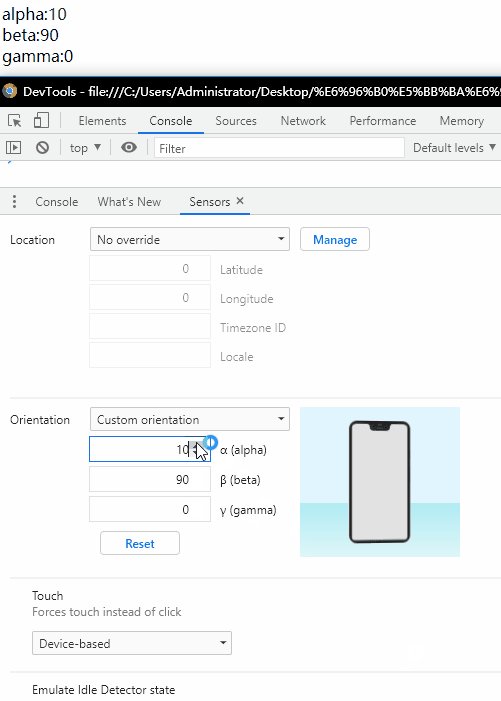
然后测试效果看一下,也可以用手机端打开浏览器,旋转手机测试;这里就用浏览器的传感器测试工具测试

手机测试效果