利用ArcGIS API在地图上定位点,多边形
已被阅读 2441 次 | 文章分类:ArcGIS API For Javascript | 2018-03-12 19:44
在地图上定位要素实质是让这个要素能够显示在用户可见的范围中心,下面利用ArcGIS API来简单实现如何定位地图上的点要素和面要素
一:代码实例
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<link rel="stylesheet" href="https://js.arcgis.com/3.22/dijit/themes/claro/claro.css">
<link rel="stylesheet" href="https://js.arcgis.com/3.22/esri/css/esri.css">
<script src="https://js.arcgis.com/3.22/"></script>
<script>
var map,pointobj, sr, SimpleMarkerSymbolobj, pointGraphic, graphicLayerobj, colorobj;
require([
"esri/map",
"esri/layers/ArcGISTiledMapServiceLayer",
"esri/geometry/Point",
"esri/geometry/Extent",
"esri/SpatialReference",
"esri/symbols/SimpleMarkerSymbol",
"esri/symbols/SimpleLineSymbol",
"esri/Color",
"esri/graphic",
"esri/layers/GraphicsLayer",
"dojo/on"
], function (
Map,
ArcGISTiledMapServiceLayer,
Point,
Extent,
SpatialReference,
SimpleMarkerSymbol,
SimpleLineSymbol,
Color,
Graphic,
GraphicsLayer,
on) {
sr = new SpatialReference({ wkid: 4326 });
map = new Map("mapDiv", {
});
TiledMapLayer = new ArcGISTiledMapServiceLayer("http://localhost:6080/arcgis/rest/services/gisTutorial/ProvinceService/MapServer");
map.addLayer(TiledMapLayer);
//绘制点Graphic
pointobj = new Point([120.127653, 36.009423], sr);
SimpleMarkerSymbolobj = new SimpleMarkerSymbol(
SimpleMarkerSymbol.STYLE_SQUARE, // 点类型
10, // 点尺寸
new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID, new Color([255, 0, 0]), 1), // 外轮廓线
new Color([255, 255, 0, 0.85])
); //点颜色
pointGraphic = new Graphic(pointobj, SimpleMarkerSymbolobj, sr); // 创建一个点图形
graphicLayerobj = new GraphicsLayer();
graphicLayerobj.add(pointGraphic); // 将点图形添加到graphic图层
//绘制面Graphic
var myPolygon = {
"geometry": {
"rings": [
[[82.36467, 30.801051], [85.896951, 31.528798], [88.104627, 29.747116], [85.455416, 28.973499]]
], "spatialReference": { "wkid": 4326 }
},
"symbol": {
"color": [0, 0, 0, 64],
"outline": {
"color": [0, 0, 0, 255],
"width": 1,
"type": "esriSLS",
"style": "esriSLSSolid"
},
"type": "esriSFS",
"style": "esriSFSSolid"
}
};
ploygonGraphic = new Graphic(myPolygon);
graphicLayerobj.add(ploygonGraphic);
map.addLayer(graphicLayerobj);
});
function LocatePt() {
//定位点原理:即以指定点为中心显示地图
map.centerAt(pointobj);
}
function LocatePlg() {
// 定位点原理:即以多边形中心点为容器中心显示地图
// map.centerAt(ploygonGraphic.geometry.getCentroid()); //方法一
map.centerAt(ploygonGraphic.geometry.getExtent().getCenter()); //方法二
}
</script>
</head>
<body style="height:100%;width:100%;">
<div id="mapDiv" style="height:500px;width:650px;border:2px solid gray;">
</div>
<div>
<input type="button" onclick="LocatePt()" value="定位点" />
<input type="button" onclick="LocatePlg()" value="定位多边形" />
</div>
</body>
</html>
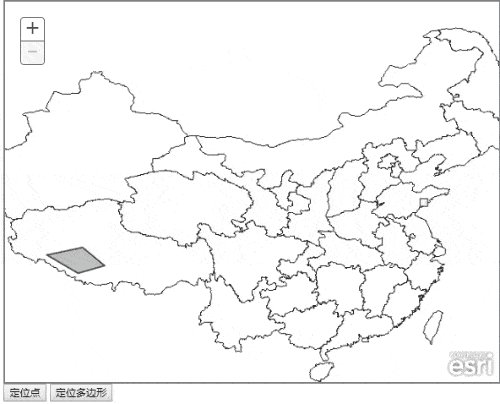
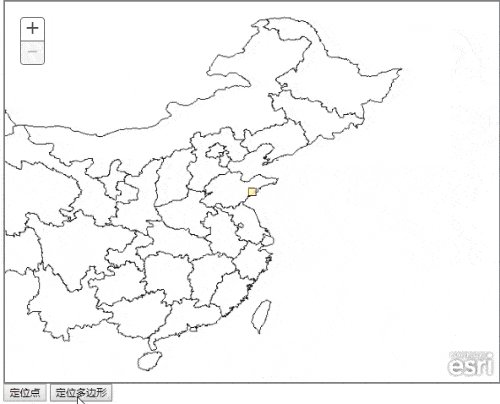
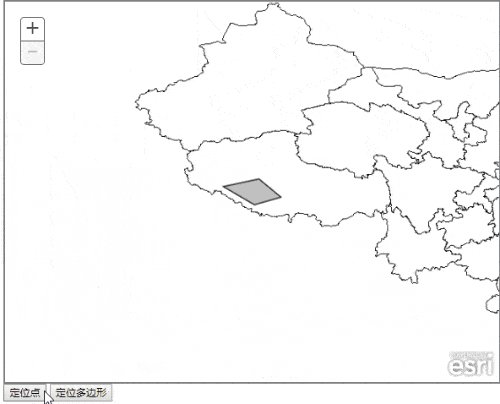
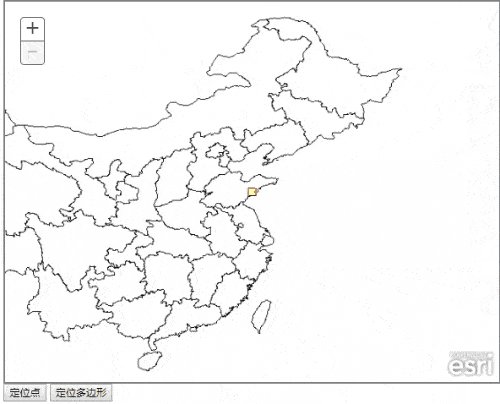
二:运行效果
二:运行效果