使用FindTask、QueryTask、IdentifyTask接口提供的方法进行地图图层属性和空间查询
已被阅读 2496 次 | 文章分类:ArcGIS API For Javascript | 2018-04-08 20:08
对地图图层要素查询是基于地图的基本功能,所以WebGIS系统中会常用到;本文讲ArcGIS API For JavaScript中对地图要素进行属性查询和空间查询的几种API方法,实例代码可直接复制运行.
一.FindTask查询:可以对一个或多个图层进行属性查询,不支持空间查询
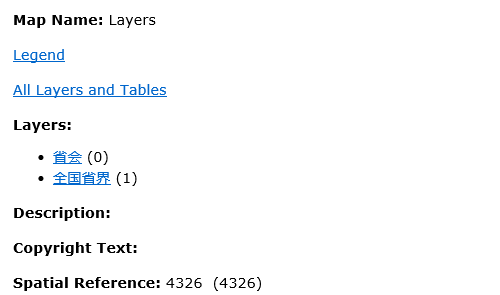
地图服务中包括两个图层:省会图层与省界图层如下

示例代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no">
<title>FindTask</title>
<link rel="stylesheet" href="http://localhost:8008/3.18/esri/css/esri.css">
<script src="http://localhost:8008/3.18/init.js"></script>
<script>
require([
"esri/tasks/FindTask",
"esri/tasks/FindParameters",
"dojo/_base/array"],
function (
FindTask,
FindParameters,
Array) {
var find = new FindTask("http://localhost:6080/arcgis/rest/services/gisTutorial/proandcap/MapServer");
var params = new FindParameters();
params.layerIds = [0,1]; //对layerid=0和1的图层查询
params.searchFields = ["FID", "Name","Areas"];//查该图层的哪些字段
document.getElementById("find").onclick = doFind;
function doFind() {
params.searchText = document.getElementById("searchText").value;
find.execute(params, showResults);
}
function showResults(results) {
console.log("results", results);
let result, attribs;
let s = ["<table border=\"1\"><thead><tr style=\"background-color:#ccc;\"><td>Name</td><td>FID</td><td>Areas</td></tr></thead><tbody id=\"states\">"];
Array.forEach(results, function (result) {
attribs = result.feature.attributes;
s.push("<tr><td>" + attribs.Name + "</td><td>" + attribs.FID + "</td><td>"+attribs.Areas+"平方米"+"</td></tr>");
});
s.push("</tbody></table>");
document.getElementById("tbl").innerHTML = s.join("");
}
});
</script>
</head>
<body class="claro">
输入省份或省会名称:
<input type="text" id="searchText" size="40" value="甘肃省" />
<input type="button" value="查询" id="find" />
<div id="tbl"></div>
</body>
</html>
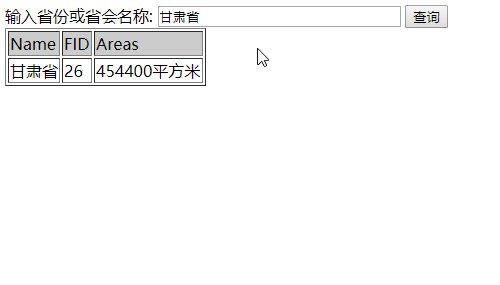
效果展示

可以将查询结果,以一定格式的Html输出,该例子以表格展现查询结果;下面在此基础上,对查询结果在地图上高亮显示
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no">
<title>FindTask</title>
<link rel="stylesheet" href="http://localhost:8008/3.18/esri/css/esri.css">
<script src="http://localhost:8008/3.18/init.js"></script>
<script>
require([
"esri/tasks/FindTask",
"esri/tasks/FindParameters",
"dojo/_base/array"],
function (
FindTask,
FindParameters,
Array) {
var find = new FindTask("http://localhost:6080/arcgis/rest/services/gisTutorial/proandcap/MapServer");
var params = new FindParameters();
params.layerIds = [0,1]; //对layerid=0和1的图层查询
params.searchFields = ["FID", "Name","Areas"];//查该图层的哪些字段
document.getElementById("find").onclick = doFind;
function doFind() {
params.searchText = document.getElementById("searchText").value;
find.execute(params, showResults);
}
function showResults(results) {
console.log("results", results);
let result, attribs;
let s = ["<table border=\"1\"><thead><tr style=\"background-color:#ccc;\"><td>Name</td><td>FID</td><td>Areas</td></tr></thead><tbody id=\"states\">"];
Array.forEach(results, function (result) {
attribs = result.feature.attributes;
s.push("<tr><td>" + attribs.Name + "</td><td>" + attribs.FID + "</td><td>"+attribs.Areas+"平方米"+"</td></tr>");
});
s.push("</tbody></table>");
document.getElementById("tbl").innerHTML = s.join("");
}
});
</script>
</head>
<body class="claro">
输入省份或省会名称:
<input type="text" id="searchText" size="40" value="甘肃省" />
<input type="button" value="查询" id="find" />
<div id="tbl"></div>
</body>
</html>