leaflet入门教程(三):添加几何图形到地图
已被阅读 3820 次 | 文章分类:leafLet | 2018-08-19 20:22
该文主要介绍leaflet如何在地图上添加一些几何图形,leaflet提供了绘制多种几何图形的类供调用
一:绘制折线
1.绘制方法:L.polyline(coordsArr,options):可以创建单条线或者多条线对象
//单条线
var latlngs_singleLine = [
[45.51, -122.68],
[37.77, -122.43],
[34.04, -118.2]
];
//多条线
var latlngs_multiLine = [
[
[45.51, -122.68],
[37.77, -122.43],
[34.04, -118.2]
],
[
[40.78, -73.91],
[41.83, -87.62],
[32.76, -96.72]
]
];
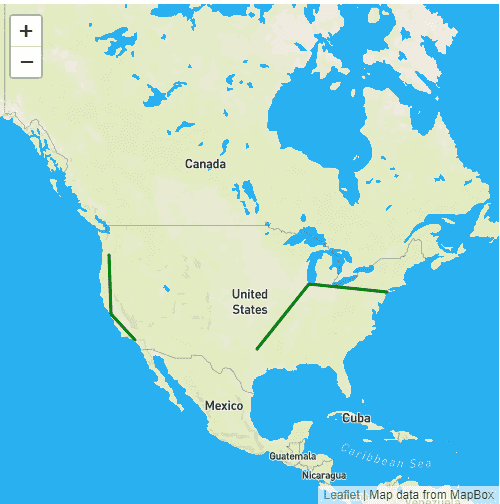
var polyline = L.polyline(latlngs_multiLine, {color: 'green'}).addTo(map);
3.效果图

二:绘制多边形
1.绘制方法:L.polygon(coordsArr,options):可以创建一个,多个以及洞多边形
//一个多边形
var latlngsPolygon = [[37, -109.05],[46, -109.03],[41, -102.05],[37, -102.04]];
//两个多边形
var latlngsPolygon1 = [
[
[[37, -109.05],[41, -109.03],[46, -102.05],[37, -102.04]]
],
[
[[44, -111.03],[45, -111.04],[45, -109.05],[44, -109.05]]
]
];
//洞多边形
var latlngsPolygon2 = [
[[37, -109.05],[41, -109.03],[46, -102.05],[37, -102.04]], // 外部
[[38.29, -108.58],[40.71, -108.58],[40.71, -102.50],[38.29, -102.50]] // 洞
];
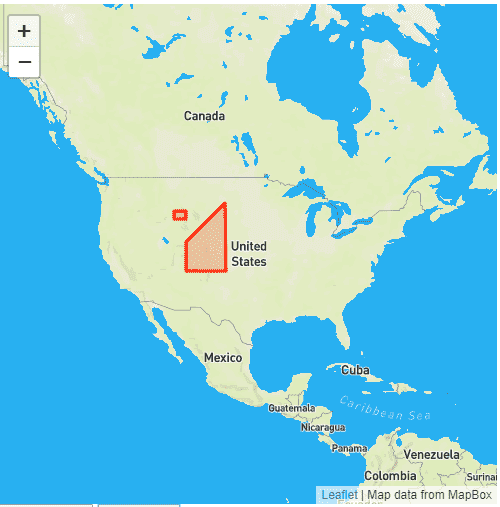
3.效果图

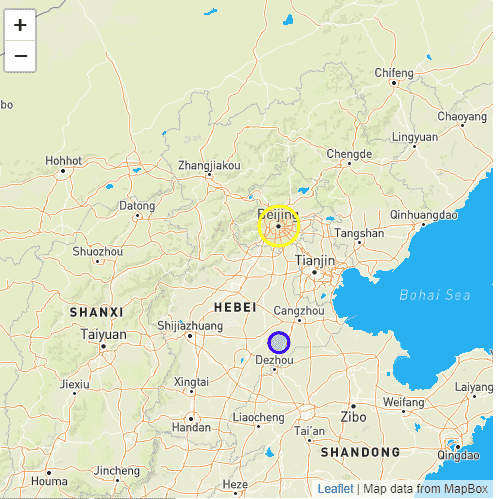
三:绘制圆以及circleMarker
1.绘制方法:L.circle(coordsArr,options):创建一个固定半径的圆,它的半径为平面距离,所以会随着地图的缩放,变换大小;L.circleMarker(coordsArr,options):创建一个以像素值为固定半径的圆,像素值固定,所以不会跟随地图变换大小
L.circle([37.91405,116.411168], {radius: 20000}).addTo(map);
L.circleMarker([39.91405,116.411168], {radius: 20}).addTo(map);

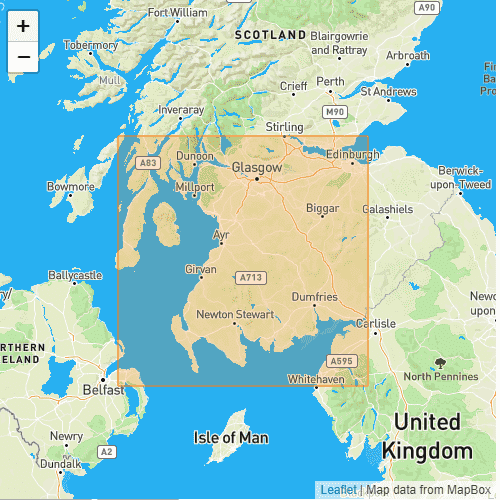
四:绘制矩形
绘制方法:L.rectangle(coordsArr,options):以西南角和东北角坐标值为第一个坐标参数绘制矩形
绘制方法:L.rectangle(coordsArr,options):以西南角和东北角坐标值为第一个坐标参数绘制矩形