leaflet入门教程(四):入门leaflet Geojson方法
已被阅读 5617 次 | 文章分类:leafLet | 2018-08-27 13:01
leaflet利用L.geoJson()方法对GeoJson数据处理,绘制各种形式的几何图形
一:L.geoJson()基础用法
1.定义地图对象,保证底图载体的加载
//加载MapBox
var map = new L.Map('map_MapBox');
var map_MapBoxUrl='https://api.mapbox.com/styles/v1/popstar/cjklf93zr6alb2qruedu6ioq4/tiles/256/{z}/{x}/{y}?access_token=pk.eyJ1IjoicG9wc3RhciIsImEiOiJjamcwdDhtNnQxZDk4MndwYzR0bmJyeWx2In0.3RFc0AGJgsh-eI5Gsqf7kQ';
var MapBox = new L.TileLayer(map_MapBoxUrl, {id:'MapBox.streets', maxZoom: 18,minZoom:1,attribution:'Map data from Yangguochao' });
map.setView(new L.LatLng(31.864942016,117.2882028929),5);
map.addLayer(MapBox);
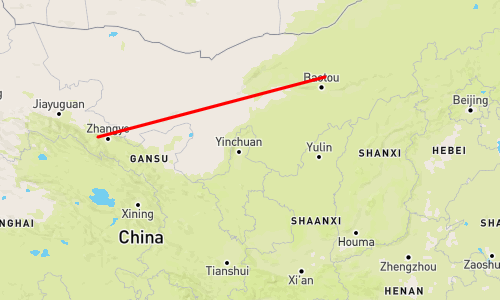
2.定义geojson对象,这里定义一个简单的线geojson对象,geojson文件格式在其他章节已经做过专门介绍
var geojson_line ={
"type": "Feature",
"geometry": { //空间几何信息
"type": "LineString",
"coordinates": [
[100, 39],
[110, 41]
]
},
"properties": {
},
"id": 1
};
通过上面代码定义了一个简单的geojson对象,几何信息用于定位几何要素,属性信息用于修饰几何要素,当然可以去除该属性
3.调用geojson方法,实例化线对象数据
var lineLayer=L.geoJSON(geojson_line);
lineLayer.addTo(map); //or map.addLayer(lineLayer);
便于理解,将代码拆分,可以看到调用geojson方法后,返回一个layer对象,然后将layer添加到地图,一个几何图形渲染渲染成功

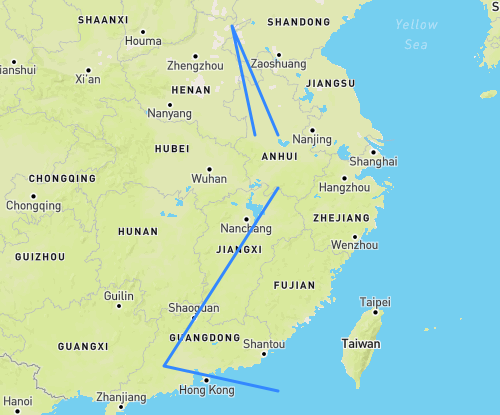
第一个参数可以是feature对象也可以是collection对象
var myLines ={
'type':'GeometryCollection',
'geometries':
[{
"type": "LineString",
"coordinates": [[116.2882028929, 31.864942016], [115.2882028929, 35.864942016], [117.2882028929, 31.864942016]]
}, {
"type": "LineString",
"coordinates": [[117.2882028929, 29.864942016], [112.2882028929, 22.864942016], [117.2882028929, 21.864942016]]
}]
};

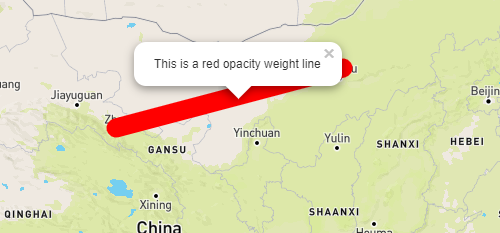
可以加信息提示
//data
var geojson_line ={
"type": "Feature",
"geometry": { //空间几何信息
"type": "LineString",
"coordinates": [
[100, 39],
[110, 41]
]
},
"properties": {
"popupInfo": "This is a red opacity weight line",
},
"id": 1
};
//实例化
L.geoJSON(geojson_line).bindPopup(geojson_line.properties.popupInfo).addTo(map);