cesium(二) :定义entity(实体)
已被阅读 5508 次 | 文章分类:cesium | 2018-09-22 13:34
通过cesium的new Cesium.Entity()可以定义各种各样的实体对象,提供比如cylinder(圆柱)、polygon(多边形)、box(盒子)、polyline(折线)等等
一:基本实体对象
1.示例代码
//定义一个观察者对象
var viewer = new Cesium.Viewer('cesiumContainer');
//定义一个polygon实体
var polygon=new Cesium.Entity({
name:'polygonEntity',
polygon : {
hierarchy : Cesium.Cartesian3.fromDegreesArray(
[
112,36, // lontitude,lantitude
112,33,
119,32
]),
height : 500000,//多边形高度
material : Cesium.Color.RED.withAlpha(1),//红色不透明
outline : true,
outlineColor : Cesium.Color.ORANGE//橘色轮廓线
}
});
//定义一个box实体
var box=new Cesium.Entity({
name : 'BLUE box with black outline',
position: Cesium.Cartesian3.fromDegrees(116.423241,39.920026, 600000.0), //(lon,lan,h)
box : {
dimensions : new Cesium.Cartesian3(900000.0, 300000.0, 500000.0), // (x,y,z)
material : Cesium.Color.BLUE .withAlpha(0.5),//蓝色半透明
outline : true,
outlineColor : Cesium.Color.RED //红色轮廓线
}
});
//定义一个Cylinder圆柱体
var Cylinder = viewer.entities.add({
name : 'Green cylinder with black outline',
position: Cesium.Cartesian3.fromDegrees(106.423241,39.920026, 200000.0),
cylinder : {
length : 400000.0,
topRadius : 200000.0,//圆柱体的顶部半径。
bottomRadius : 200000.0,//圆柱体底部的半径。
material : Cesium.Color.GREEN.withAlpha(0.5),//绿色半透明
outline : true,//轮廓
outlineColor : Cesium.Color.DARK_GREEN//轮廓颜色深绿色
}
});
//红色圆锥体
var redCone = viewer.entities.add({
name : 'Red cone',
position: Cesium.Cartesian3.fromDegrees(116.423241,43.920026, 200000.0),
cylinder : {
length : 400000.0,
topRadius : 0.0,
bottomRadius : 200000.0,
material : Cesium.Color.RED
}
});
viewer.entities.add(polygon);
viewer.entities.add(box);
viewer.entities.add(Cylinder);
viewer.entities.add(redCone);
viewer.zoomTo(viewer.entities);
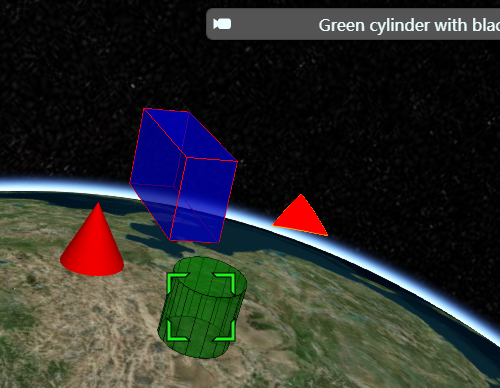
2.效果

二:不规则实体类型
1.在这里介绍两种不规则实体
2.代码实例
var orangePolygon = viewer.entities.add({//橙色多边形
name : 'Orange polygon with per-position heights and outline',
polygon : {
hierarchy : Cesium.Cartesian3.fromDegreesArrayHeights([-108.0, 25.0, 100000, 这里无非给二位的多边形加了高度,形成三维效果
-100.0, 25.0, 100000,
-100.0, 30.0, 100000,
-108.0, 30.0, 300000]),
extrudedHeight: 0,//多边形的挤出面和椭圆面之间的距离(以米为单位)。
perPositionHeight : true,//对每个位置使用options.positions的height,而不使用options.height来确定高度
material : Cesium.Color.ORANGE.withAlpha(0.5),//橘色半透明
outline : true,
outlineColor : Cesium.Color.BLACK//黑色轮廓线
}
});
var bluePolygon = viewer.entities.add({//蓝色多边形
name : 'Blue polygon with holes and outline',
polygon : {
hierarchy : {
positions : Cesium.Cartesian3.fromDegreesArray([-99.0, 30.0,
-85.0, 30.0,
-85.0, 40.0,
-99.0, 40.0]),
holes : [{//内一层洞多边形
positions : Cesium.Cartesian3.fromDegreesArray([
-97.0, 31.0,
-97.0, 39.0,
-87.0, 39.0,
-87.0, 31.0
]),
holes : [{//内二层洞多边形
positions : Cesium.Cartesian3.fromDegreesArray([
-95.0, 33.0,
-89.0, 33.0,
-89.0, 37.0,
-95.0, 37.0
]),
holes : [{//内三层洞多边形
positions : Cesium.Cartesian3.fromDegreesArray([
-93.0, 34.0,
-91.0, 34.0,
-91.0, 36.0,
-93.0, 36.0
])
}],
}]
}]
},
material : Cesium.Color.RED.withAlpha(0.5),
outline : true,
outlineColor : Cesium.Color.GREEN
}
});
3.效果图

