cesium(三):加载WMS、WFS地图服务
已被阅读 6006 次 | 文章分类:cesium | 2018-09-25 23:53
cesium可以加载来自各种地图数据源的地图服务或者图层服务,以便三维叠加显示,更加凸显地图特征
一:WMS地图服务
1.加载天地图 下面以两种方式添加了全球影像服务,和注记地图服
var viewer = new Cesium.Viewer("cesiumContainer", {
imageryProvider: new Cesium.WebMapTileServiceImageryProvider({
url: "http://t0.tianditu.com/img_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=img&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default&format=tiles",
layer: "tdtBasicLayer",
style: "default",
format: "image/jpeg",
tileMatrixSetID: "GoogleMapsCompatible",
show: false
})
});
viewer.imageryLayers.addImageryProvider(new Cesium.WebMapTileServiceImageryProvider({
url: "http://t0.tianditu.com/cia_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=cia&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default.jpg",
layer: "tdtAnnoLayer",
style: "default",
format: "image/jpeg",
tileMatrixSetID: "GoogleMapsCompatible",
show: false
}));
在实例化viewer的时候,在选项中给imageryProvider赋值添加;或者创建完成之后可以通过viewer.imageryLayers.addImageryProvider()动态添加地图服务;
2.加载Geoserver服务
//定义一个观察者对象
var viewer = new Cesium.Viewer('cesiumContainer');
var providerLine = new Cesium.WebMapServiceImageryProvider({
url: 'http://localhost:8080/geoserver/Myworkspace1/wms',
layers: 'Myworkspace1:china_map', //空间:地图
parameters: {
service: 'WMS',
transparent: true,
}
});
viewer.imageryLayers.addImageryProvider(providerLine);
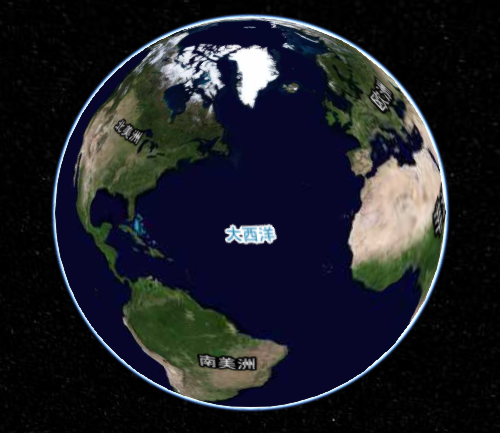
3.效果图


二:加载WFS地图服务
1.所谓的WFS地图服务,主要是针对单个图层要素服务,上面是一整个地图,而一个完整的地图是由许多图层构成;所以图层要素可操作性较强.
2.代码实例
var //定义一个观察者对象
var viewer = new Cesium.Viewer('cesiumContainer');
Cesium.Math.setRandomNumberSeed(0);
var promise=Cesium.GeoJsonDataSource.load('./Angola.json');
promise.then(function(dataSource) {
console.log('dataSource',dataSource);
viewer.dataSources.add(dataSource);
var entities = dataSource.entities.values;
var colorHash = {};
for (var i = 0; i < entities.length; i++) {
var entity = entities[i];
var name = entity.name;
var color = colorHash[name];
if (!color) {
color = Cesium.Color.fromRandom({
alpha : 1.0
});
colorHash[name] = color;
}
entity.polygon.material = color;
entity.polygon.outline = false;
entity.polygon.extrudedHeight =5000.0;
}
});
viewer.flyTo(promise);//缓慢缩放到目标要素
3.效果图
