地图打印,拉框截取范围导出截图;openlayers为例
已被阅读 5369 次 | 文章分类:Openlayers | 2019-11-20 21:46
在地图可视化的开发应用程序中,常需要将地图目前叠加的信息包括底图数据,截图保存,保留查看,此时需要使用框选截图的功能
一:基本思路
openlayers地图本来就是一个canvas元素,所以我们可以拿到地图中的每一个像素值,并把它应用到任何地方;其基本的思路:
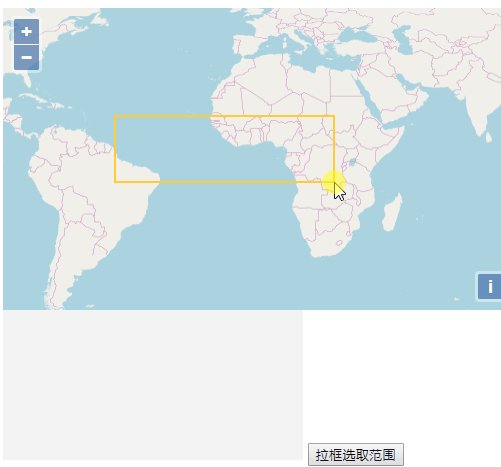
1、首先调用draw工具交互绘制一个矩形,此处使用linestring的方式绘制,实时显示一个矩形,最后获取矩形四角坐标
draw = new ol.interaction.Draw({
source: source,
type: "LineString",
style: new ol.style.Style({
stroke: new ol.style.Stroke({
color: "#ffcc33",
width: 2
}),
}),
maxPoints: 2,
geometryFunction: function (coordinates, geometry) {
console.log(coordinates);
if (!geometry) {
geometry = new ol.geom.Polygon(null);
}
var start = coordinates[0];
var end = coordinates[1];
geometry.setCoordinates([
[start, [start[0], end[1]], end, [end[0], start[1]], start]
]);
return geometry;
}
});
2、canvas是原点在左上角的笛卡尔坐标系,所以先将四角坐标转为屏幕像素坐标,得到矩形左上角像素坐标和宽高
let leftBottomPixel=map.getPixelFromCoordinate(leftBottom);
let rightTopPixel=map.getPixelFromCoordinate(rightTop);
var ctx=canvas.getContext('2d');
var origin=[leftBottomPixel[0],rightTopPixel[1]],
originWidth=rightTopPixel[0]-leftBottomPixel[0],
originHeight=leftBottomPixel[1]-rightTopPixel[1];
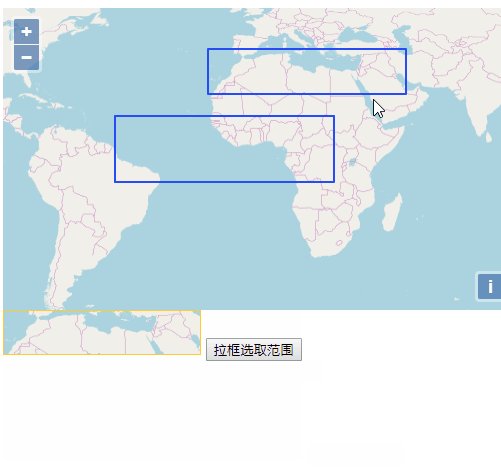
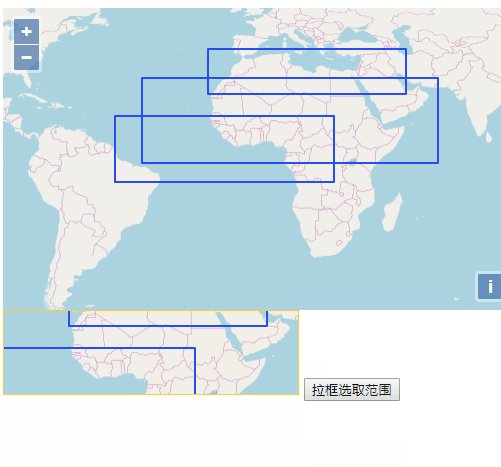
3、最后根据getImageData可获取范围内像素值,使用putImageData将像素赋值到另一个canvas,然后可根据需求保存
二:全部代码
全部代码
var map = new ol.Map({
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
})
],
target: "map",
view: new ol.View({
center: [0, 0],
zoom: 2,
projection:'EPSG:4326'
})
});
// 选择框图层
var source = new ol.source.Vector({
wrapX: false
});
//实例化矢量数据图层
var vector = new ol.layer.Vector({
//数据源
source: source,
//样式
style: new ol.style.Style({
//笔触
stroke: new ol.style.Stroke({
//笔触颜色
color: "#264df6",
//笔触宽度
width: 2
}),
//图形样式,主要适用于点样式
image: new ol.style.Circle({
//半径大小
radius: 7,
//填充
fill: new ol.style.Fill({
//填充颜色
color: "green"
})
})
})
});
//将矢量图层加载到map中
map.addLayer(vector);
var canvas,newCanvas;
map.once('postcompose', function (event) {
canvas= event.context.canvas;
});
map.renderSync();
var draw,bounds = [];
var extent = [];
document.getElementById("recetange").onclick = function () {
if (draw) {
source.clear();
map.removeInteraction(draw);
}
addInteraction();
};
function addInteraction() {
draw = new ol.interaction.Draw({
source: source,
type: "LineString",
style: new ol.style.Style({
stroke: new ol.style.Stroke({
color: "#ffcc33",
width: 2
}),
}),
maxPoints: 2,
geometryFunction: function (coordinates, geometry) {
console.log(coordinates);
if (!geometry) {
geometry = new ol.geom.Polygon(null);
}
var start = coordinates[0];
var end = coordinates[1];
geometry.setCoordinates([
[start, [start[0], end[1]], end, [end[0], start[1]], start]
]);
return geometry;
}
});
map.addInteraction(draw);
draw.on("drawend", function (evt) {
let feature = evt.feature;
bounds = feature.getGeometry().getExtent();
let leftBottom=[bounds[0],bounds[1]];
let rightTop=[bounds[2],bounds[3]];
PrintBOX(leftBottom,rightTop)
});
}
function PrintBOX(leftBottom,rightTop){
let leftBottomPixel=map.getPixelFromCoordinate(leftBottom);
let rightTopPixel=map.getPixelFromCoordinate(rightTop);
var ctx=canvas.getContext('2d');
var origin=[leftBottomPixel[0],rightTopPixel[1]],
originWidth=rightTopPixel[0]-leftBottomPixel[0],
originHeight=leftBottomPixel[1]-rightTopPixel[1];
var imgData=ctx.getImageData(origin[0],origin[1],originWidth,originHeight);
var resultCanvas=document.getElementById('resultCanvas');
resultCanvas.width=originWidth;
resultCanvas.height=originHeight;
var resultCtx=resultCanvas.getContext('2d');
resultCtx.putImageData(imgData,0,0);
}
三:效果演示