openlayers 查询geoserver的wfs服务- 属性查询
已被阅读 4855 次 | 文章分类:OpenLayers | 2021-06-30 21:32
GIS中的属性查询是最基本的查询方式,如果大家对空间数据属性表熟悉,那么通过不同字段的查询就是属性查询;比如一条路有id,名字,所属省份等等,可以通过这些字段来查询就叫属性查询
1 查询方式1-借助openlayers提供的filter方法
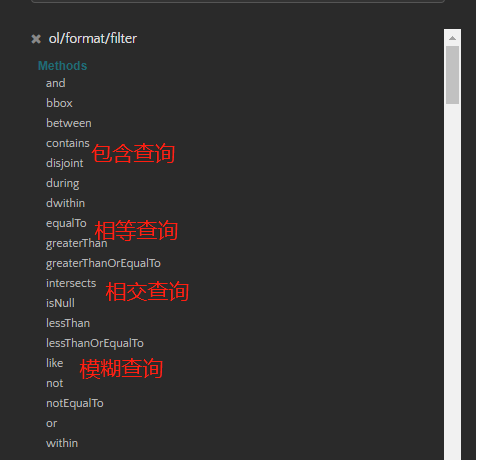
该方式依赖于openlayers提供的filter方法,openlayers提供了如下很多常用的属性以及空间查询方法,红色部分是常用

代码如下
// 拼接请求参数
var featureRequest = new format.WFS().writeGetFeature({
srsName: 'EPSG:4326',
featureNS: 'http://www.xxx.com', //命名空间
featurePrefix: 'xiaobai', //工作区域
featureTypes: ['province'], //图层名
outputFormat: 'application/json',
filter:format.filter.equalTo('ADCODE99', '110000') //todo 条件查询过滤
});
fetch('http://localhost:8080/geoserver/wfs', {
method: 'POST',
body: new XMLSerializer().serializeToString(featureRequest)
}).then(function (response) {
return response.json();
}).then(function (json) {
var features = new format.GeoJSON().readFeatures(json);
source1.addFeatures(features);
map.getView().fit(source1.getExtent());
});
2 查询方式2-借助geoserver提供的查询参数cql_filter
该方式直接在请求地址中拼写get请求参数即可
如下两个地址就是完整的属性查询接口
// var url1 = 'http://localhost:8080/geoserver/xiaobai/ows?service=WFS&version=1.0.0&request=GetFeature&typeName=xiaobai:province&maxFeatures=50&cql_filter=ADCODE99 in(650000,610000)&outputFormat=applicatio/json';
var url=`http://localhost:8080/geoserver/xiaobai/ows?service=WFS&version=1.0.0&request=GetFeature&typeName=xiaobai:province&cql_filter=ADCODE99=650000&maxFeatures=50&outputFormat=application/json`
cql_filter=ADCODE99 in(650000,610000) 是包含查询
cql_filter=ADCODE99=650000 是相等查询
geoserver提供的更多比较方法可取官方查询 https://docs.geoserver.org/latest/en/user/tutorials/cql/cql_tutorial.html
全部代码 如下
/**
* 属性查询 方式二
*/
import * as ol from 'ol';
import * as layer from 'ol/layer';
import * as source from 'ol/source';
import * as format from 'ol/format'
import 'ol/ol.css';
var map = new ol.Map({
target: 'map',
layers: [
new layer.Tile({
source: new ol.source.OSM()
}),
],
view: new ol.View({
center: [121.478815, 31.24161],
zoom: 10,
projection: 'EPSG:4326'
})
});
var source1 = new source.Vector({
wrapX: false,
// crossOrigin: 'anonymous'
});
var vector1 = new layer.Vector({
source: source1,
style: new ol.style.Style({
fill: new ol.style.Fill({
color: 'rgba(37,241,239,0.2)'
}),
stroke: new ol.style.Stroke({
color: '#264df6',
width: 2
})
})
});
map.addLayer(vector1);
// 可以有如下查询条件方式 包括范围查询 精确查询,限制返回数量等
// 请求地址
// var url1 = 'http://localhost:8080/geoserver/xiaobai/ows?service=WFS&version=1.0.0&request=GetFeature&typeName=xiaobai:province&maxFeatures=50&cql_filter=ADCODE99 in(650000,610000)&outputFormat=applicatio/json';
var url=`http://localhost:8080/geoserver/xiaobai/ows?service=WFS&version=1.0.0&request=GetFeature&typeName=xiaobai:province&cql_filter=ADCODE99=650000&maxFeatures=50&outputFormat=application/json`
fetch(url, {
method: 'GET',
}).then(function (response) {
return response.json();
}).then(function (json) {
console.log('json', json)
var features = new format.GeoJSON().readFeatures(json);
source1.addFeatures(features);
map.getView().fit(source1.getExtent());
});