openlayers 利用克里金插值法渲染等值面
已被阅读 4314 次 | 文章分类:OpenLayers | 2021-07-01 23:33
克里金插值法是一种空间插值算法,说到插值,顾名思义就是根据已知点插值位置区域数值的方式。 专业点的解释:与IDW插值方法相似,均是对未知点的特定邻域范围的测量点或者特定数量的相邻测量点的数值进行加权相加,以求得未知点的数值,实现对未知点的预测。其中,周围测量点的权重根据半方差函数来确定。
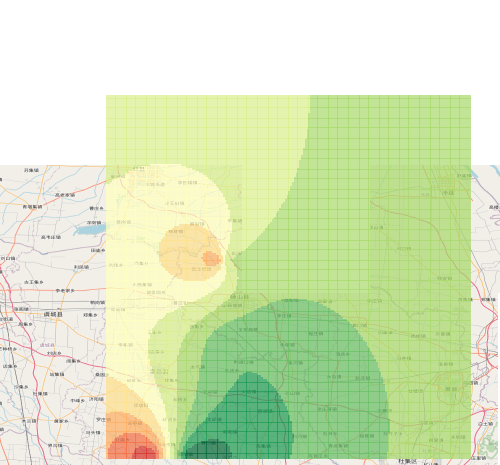
1 效果

2 核心方法
kriging.train(t, x, y, model, sigma2, alpha):使用gaussian、exponential或spherical模型对数据集进行训练,返回一个variogram对象;
kriging.grid(polygons,variogram,width);使用刚才的variogram对象使polygons描述的地理位置内的格网元素具备不一样的预测值;
kriging.plot(canvas,grid,xlim,ylim,colors);将得到的格网grid渲染至canvas上。
3 全部代码
<!DOCTYPE html>
<html>
<head>
<title>geojson</title>
<link rel="stylesheet" href="./data/ol.css" type="text/css" />
<script src="./data/ol-debug.js"></script>
<script src="./data/kriging.js"></script>
</head>
<body>
<div id="map" class="map"></div>
<script>
let params={
mapCenter:[116,34],
maxValue:100,
krigingModel:'exponential', // 'exponential':指数 'gaussian':高斯,'spherical':球体
krigingSigma2:0,
krigingAlpha:100,
canvasAlpha:0.7, //canvas图层透明度
colors:[
"#006837",
"#1a9850",
"#66bd63",
"#a6d96a",
"#d9ef8b",
"#ffffbf",
"#fee08b",
"#fdae61",
"#f46d43",
"#d73027",
"#a50026"],
};
let baseLayer = new ol.layer.Tile({
title: "base",
source: new ol.source.OSM()
});
let map = new ol.Map({
target: 'map',
layers: [baseLayer],
view: new ol.View({
center: params.mapCenter,
projection: 'EPSG:4326',
zoom: 10
})
});
let VectorSource=new ol.source.Vector();
let VectorLayer=new ol.layer.Vector(
{
source:VectorSource,
});
map.addLayer(VectorLayer);
//绘制kriging插值图
let canvasLayer=null;
const drawKriging=()=>{
let values=[23,54,11,34,32,67],
lngs=[116.32,116.30943,116.2224,116.32432,116.633432,116.12342],
lats=[34.32,34.544,34.0023,34.5445,34.768,34.005];
if (values.length>3){
let variogram=kriging.train(values,lngs,lats,params.krigingModel,params.krigingSigma2,params.krigingAlpha);
let polygons=[[[116,34],[116,35],[117,35],[117,34]]];
let grid=kriging.grid(polygons,variogram,(117-116)/200);
//移除已有图层
if (canvasLayer !== null){
map.removeLayer(canvasLayer);
}
//创建新图层
canvasLayer=new ol.layer.Image({
source: new ol.source.ImageCanvas({
canvasFunction:(extent, resolution, pixelRatio, size, projection) =>{
let canvas = document.createElement('canvas');
canvas.width = size[0];
canvas.height = size[1];
canvas.style.display='block';
//设置canvas透明度
canvas.getContext('2d').globalAlpha=params.canvasAlpha;
//使用分层设色渲染
kriging.plot(canvas,grid,[extent[0],extent[2]],[extent[1],extent[3]],params.colors);
return canvas;
},
projection: 'EPSG:4326'
})
})
//向map添加图层
map.addLayer(canvasLayer);
}else {
alert("有效样点个数不足,无法插值");
}
}
drawKriging();
</script>
</body>
</html>