【GIS交互:单击要素】openlayers单击获取要素的两种方式
已被阅读 5585 次 | 文章分类:OpenLayers | 2021-07-08 00:08
openlayers提供了两种单击要素的方式 getFeaturesAtPixel,interaction.Select();这里说的单击就是拾取要素,能够通过事件获得单击要素空间信息和属性信息的意思;
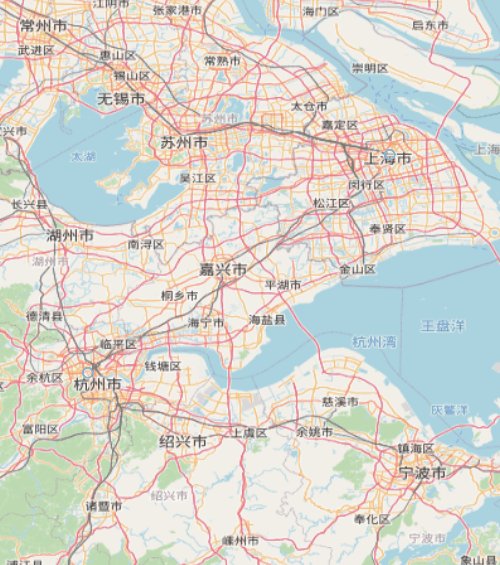
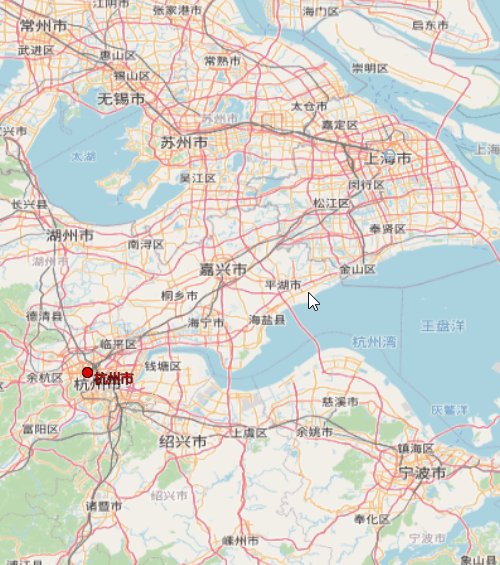
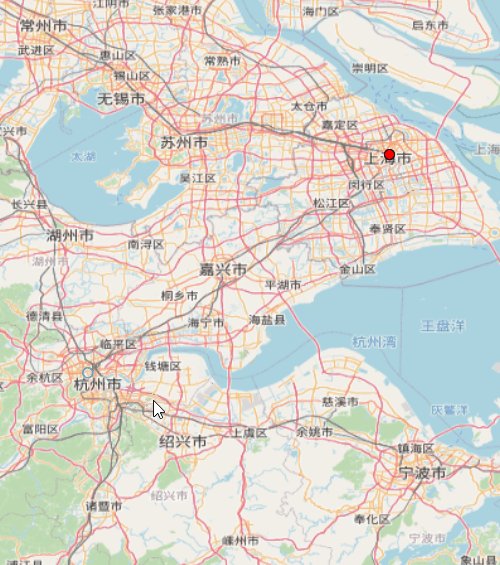
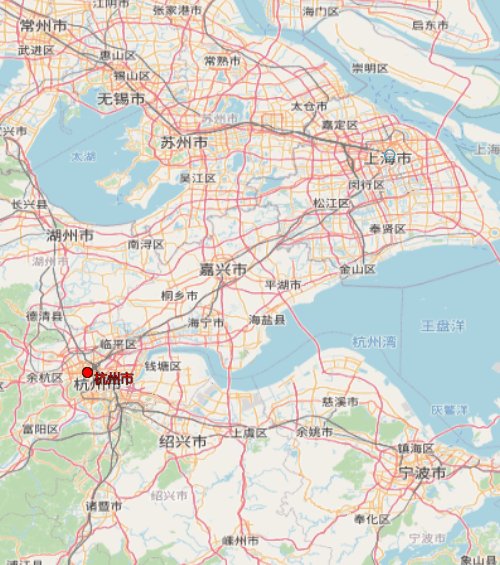
1 效果
效果1和效果2


2 第一种 通过单击事件singleclick 结合像素拾取
首先生成两个点
// 注意图层顺序,定义越前的图层 会被后面图层盖着
new layer.Tile({
source: new source.OSM()
}),
new layer.Vector({
source: new source.Vector({
features: [
new ol.Feature({
geometry: new geom.Point([121.478815, 31.24161])
}),
new ol.Feature({
geometry: new geom.Point([120.160318, 30.293255]),
name: '杭州市'
})]
})
})
let clickFeature = null;
map.on("singleclick", function (e) {
var features = map.getFeaturesAtPixel(e.pixel, { hitTolerance: 1 });
var pt_style = function (_feature) {
return new style.Style({
image: new style.Circle({
radius: 5,
fill: new style.Fill({
color: 'red'
}),
stroke: new style.Stroke({ //边界样式
color: 'black',
width: 1
})
}),
text: new style.Text({
textAlign: 'left', // 位置
offsetX: '8', // 水平方向偏移量
offsetY: '8', // 垂直方向偏移量
font: '13px Microsoft YaHei', // 字体属性
text: _feature.get('name'), // 显示内容
fill: new style.Fill({ // 字体颜色
color: 'red'
}),
stroke: new style.Stroke({ // 字体轮廓
color: 'black',
width: 1
})
})
});
}
if (clickFeature) {
clickFeature.setStyle(null);
}
if (features.length > 0) {
features[0].setStyle(pt_style(features[0]));
clickFeature = features[0];
}
})
3 第二种 定义选择器事件
var selectClick = new interaction.Select();
map.addInteraction(selectClick);
selectClick.on('select', function(e) {
var features=e.target.getFeatures().getArray();
if(features.length>0){
var coor=features[0].getGeometry().getCoordinates();
alert(coor);
}
})
具体样式设计,跟上面一样
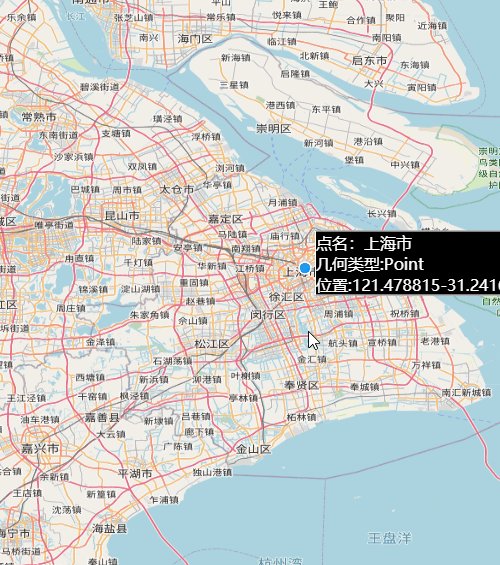
4 结合单击显示弹出框
原理是获取单击要素的坐标,然后新建弹出框在该位置
全部代码如下
import * as ol from 'ol';
import * as geom from 'ol/geom'
import * as layer from 'ol/layer';
import * as source from 'ol/source';
import * as interaction from 'ol/interaction';
import 'ol/ol.css';
var map = new ol.Map({
target:'map',
layers:[
// 注意图层顺序,定义越前的图层 在越下层
new layer.Tile({
source:new source.OSM()
}),
new layer.Vector({
source: new source.Vector({
features:[
new ol.Feature({
geometry:new geom.Point([121.478815,31.24161]),
name:'上海市'
}),
new ol.Feature({
geometry:new geom.Point([120.160318,30.293255]),
name:'杭州市'
})]
})
})
],
view:new ol.View({
center:[121.478815,31.24161],
zoom:10,
projection: 'EPSG:4326'
})
});
// 创建一个div
var div_popup;
function createPopupDiv(){
div_popup=document.createElement('div');
div_popup.id="popup";
div_popup.className="popup";
div_popup.style.cssText ="display:block;background:black;color:white;border:solid 1px;"
document.body.appendChild(div_popup);
}
createPopupDiv();
// 创建一个overlay层
var popup = new ol.Overlay({
element: document.getElementById('popup'),
autoPan:true,
autoPanMargin:100,
positioning:'center-left',
offset:[10,-5]
});
var selectClick = new interaction.Select();
map.addInteraction(selectClick);
selectClick.on('select', function(e) {
var features=e.target.getFeatures().getArray();
if(features.length>0){
var element = popup.getElement();
var coor=features[0].getGeometry().getCoordinates();
var property=features[0].getProperties();
var type=features[0].getGeometry().getType();
var hdms="点名:"+property["name"];
hdms=hdms+"<br/>";
hdms = hdms+"几何类型:"+type;
hdms=hdms+"<br/>";
hdms = hdms+"位置:"+coor[0]+"-"+coor[1];
element.innerHTML=hdms;
map.addOverlay(popup);
popup.setPosition(coor);
}else{
map.removeOverlay(popup);
}
})
————————————————
版权声明:本文为CSDN博主「眼眸中的温柔」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
import * as ol from 'ol';
import * as geom from 'ol/geom'
import * as layer from 'ol/layer';
import * as source from 'ol/source';
import * as interaction from 'ol/interaction';
import 'ol/ol.css';
var map = new ol.Map({
target:'map',
layers:[
// 注意图层顺序,定义越前的图层 在越下层
new layer.Tile({
source:new source.OSM()
}),
new layer.Vector({
source: new source.Vector({
features:[
new ol.Feature({
geometry:new geom.Point([121.478815,31.24161]),
name:'上海市'
}),
new ol.Feature({
geometry:new geom.Point([120.160318,30.293255]),
name:'杭州市'
})]
})
})
],
view:new ol.View({
center:[121.478815,31.24161],
zoom:10,
projection: 'EPSG:4326'
})
});
// 创建一个div
var div_popup;
function createPopupDiv(){
div_popup=document.createElement('div');
div_popup.id="popup";
div_popup.className="popup";
div_popup.style.cssText ="display:block;background:black;color:white;border:solid 1px;"
document.body.appendChild(div_popup);
}
createPopupDiv();
// 创建一个overlay层
var popup = new ol.Overlay({
element: document.getElementById('popup'),
autoPan:true,
autoPanMargin:100,
positioning:'center-left',
offset:[10,-5]
});
var selectClick = new interaction.Select();
map.addInteraction(selectClick);
selectClick.on('select', function(e) {
var features=e.target.getFeatures().getArray();
if(features.length>0){
var element = popup.getElement();
var coor=features[0].getGeometry().getCoordinates();
var property=features[0].getProperties();
var type=features[0].getGeometry().getType();
var hdms="点名:"+property["name"];
hdms=hdms+"<br/>";
hdms = hdms+"几何类型:"+type;
hdms=hdms+"<br/>";
hdms = hdms+"位置:"+coor[0]+"-"+coor[1];
element.innerHTML=hdms;
map.addOverlay(popup);
popup.setPosition(coor);
}else{
map.removeOverlay(popup);
}
})