【GIS功能:相交分析】openlayers结合turf相交分析-航路预警demo
已被阅读 3374 次 | 文章分类:OpenLayers | 2021-07-07 00:02
openlayers是gis渲染引擎,turf.js是一个gis辅助工具-gis空间关系分析库,结合二者可以做很多空间分析工作,比如简单的点线是否相交,如果有类似航路预警的业务需求可以借鉴
1 核心代码思路
(1) 模拟航路线轨迹坐标,途径危险点坐标
(2) 渲染航路线图层
(3) 渲染途径的危险区域(点-有一定半径区域)
(4) 用轨迹点和危险点,利用turf做相交运算,获取几何分析结果
(5) 渲染预警结果图层,将几何结果处理成openlayers支持的features展示即可
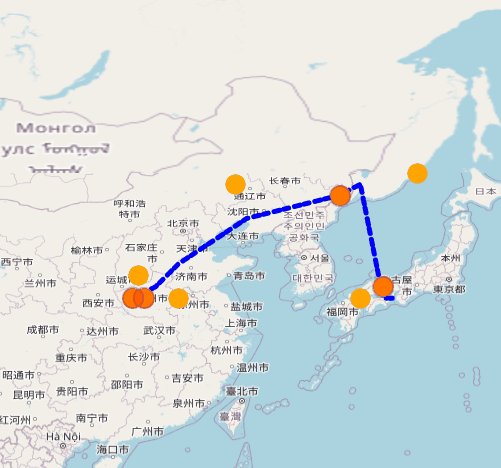
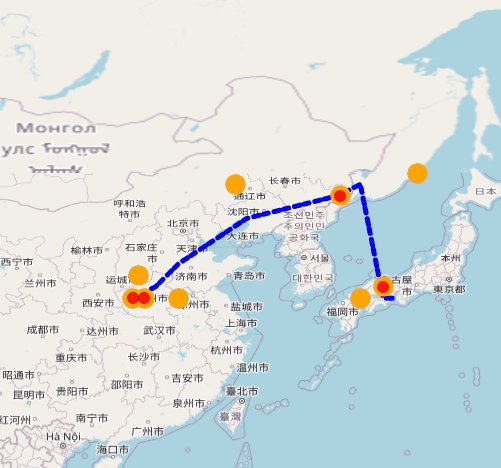
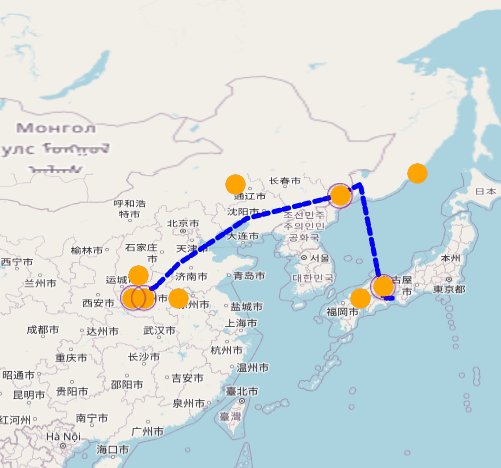
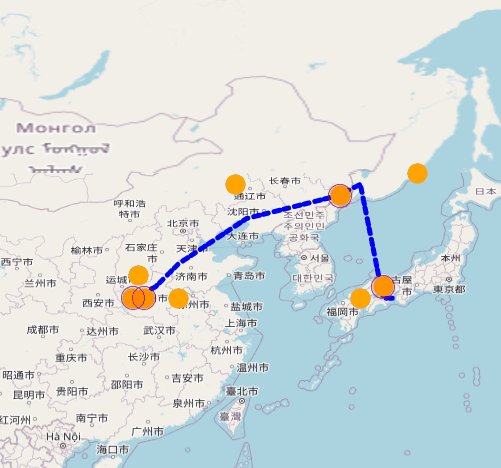
2 效果

3 全部代码
其中引用的ol.js turf.js去官网下载即可 openlayers,turf
<!DOCTYPE html>
<html>
<head>
<title>openlayers结合turf相交分析-航路预警demo</title>
<link rel="stylesheet" href="../../static/data/ol.css" type="text/css" />
<script src="../../static/data/ol.js"></script>
<script src="../../static/data/turf.js"></script>
<style>
.blingAnimation {
height: 30px;
width: 30px;
border-radius: 25px;
background: rgb(255, 0, 0);
transform: scale(0.3);
animation: myfirst 1s;
animation-iteration-count: infinite;
z-index: 200;
border: solid 1px purple;
}
@keyframes myfirst {
to {
transform: scale(0.8);
background: rgba(255, 0, 0, 0);
}
}
</style>
</head>
<body>
<div id="map" class="map"></div>
<script>
var map = new ol.Map({
target: "map",
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
})
],
view: new ol.View({
center: [112, 34],
zoom: 5,
projection: "EPSG:4326"
})
})
// 航路轨迹点
let AirCoors = [
[112, 34],
[114, 35],
[116, 37],
[122, 41],
[130, 43],
[132, 44],
[134, 34],
[135, 34]
]
// 危险点
let ExtremeCoors = [
[112, 34],
[112.5, 36],
[113, 34],
[116, 34],
[121, 44],
[130.232, 43],
[132, 34],
[137, 45],
[134, 34.99]
]
let bufferArr = []
renderAirRoute()
renderExtremeElement()
handleAnalyze()
// 渲染航路
function renderAirRoute() {
let feature = new ol.Feature({
geometry: new ol.geom.LineString(AirCoors)
})
let style = new ol.style.Style({
stroke: new ol.style.Stroke({
//边界样式
color: "blue",
width: 5,
lineDash: [1, 2, 3, 4, 5, 6]
})
})
feature.setStyle(style)
// 创建source对象
var airRouteSource = new ol.source.Vector({
features: [feature]
})
// 创建layer对象
var airRouteLayer = new ol.layer.Vector({
source: airRouteSource,
zIndex: 10
})
//将layer添加到map
map.addLayer(airRouteLayer)
}
// 渲染危险点
function renderExtremeElement() {
// 创建source对象
let extremeElementSource = new ol.source.Vector({
features: []
})
// 创建layer对象
let extremeElementLayer = new ol.layer.Vector({
source: extremeElementSource,
zIndex: 10,
style:new ol.style.Style({
image: new ol.style.Circle({
radius: 10,
fill: new ol.style.Fill({
color: 'orange'
})
})
})
})
//将layer添加到map
map.addLayer(extremeElementLayer)
// 创建feature 对象
let pointFeature = new ol.Feature({
geometry: new ol.geom.MultiPoint(ExtremeCoors)
})
extremeElementSource.addFeature(pointFeature)
}
// turf分析
function handleAnalyze() {
let turfLine = turf.lineString(AirCoors)
ExtremeCoors.forEach(function(coor) {
let turfCircle = turf.circle(coor, 50) //半径单位是km
let iScross = turf.booleanCrosses(turfLine, turfCircle)
if (iScross) {
// renderBufferResult(coor)
createBlingOverlay(coor)
}
})
}
// 创建预警结果图层
function createBlingOverlay(coor) {
let dom = document.createElement("div")
dom.classList.add("blingAnimation")
var point_overlay = new ol.Overlay({
//定义为全局变量
element: dom,
positioning: "center-center"
})
map.addOverlay(point_overlay)
point_overlay.setPosition(coor)
}
// 渲染危险buffer区域
function renderBufferResult(coor) {
let olCircle = new ol.geom.Circle(coor, 1)
let feature = new ol.Feature({
geometry: olCircle
// labelPoint: new ol.geom.Point([center_x, center_y]),
// name: "333"
})
var source = new ol.source.Vector({
features: [feature]
})
// 创建layer对象
var layer = new ol.layer.Vector({
source: source,
zIndex: 9
})
//将layer添加到map
map.addLayer(layer)
let style = new ol.style.Style({
stroke: new ol.style.Stroke({
color: "purple",
width: 3
}),
fill: new ol.style.Fill({
color: "red"
})
})
let style1 = new ol.style.Style({
stroke: new ol.style.Stroke({
color: "purple",
width: 1
}),
fill: new ol.style.Fill({
color: "orange"
})
})
let setIntervalId = setInterval(() => {
layer.setStyle(style)
}, 500)
let setIntervalId1 = setInterval(() => {
layer.setStyle(style1)
}, 1000)
}
</script>
</body>
</html>
多边形和多边形相交可以参考 空间分析-相交篇