【css动画:边框流动】边框流线流动效果
已被阅读 2482 次 | 文章分类:javascript | 2023-12-10 21:49
通过基础的css样式属性设置,实现一个边框流动的效果;利用了伪元素befre、伪元素after和动画animation属性
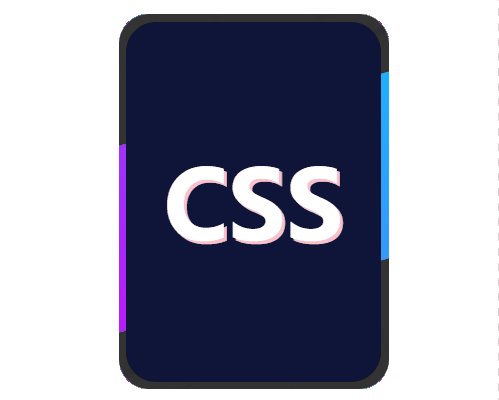
1 效果演示

2 实现原理
(1) dom结构定义:
<div class="box">
<h2>CSS</h2>
</div>
(2) 给盒子设置宽高和颜色:
.box{
position: relative;
width: 180px;
height: 250px;
background: rgba(0, 0, 0, 0.8);
display: flex;
justify-content: center;
align-items: center;
border-radius: 20px;
}

(3) 设置盒子内部字体样式:
.box h2{
color: white;
font-size: 4em;
text-shadow: 2px 2px pink;
}