【css进阶动画:故障闪动】模拟故障文字闪动效果
已被阅读 1553 次 | 文章分类:css | 2023-12-10 14:57
熟练使用 css的animation、伪元素、贝塞尔动画过渡函数等属性,实现一个故障告警的闪动文本效果
1 效果实现
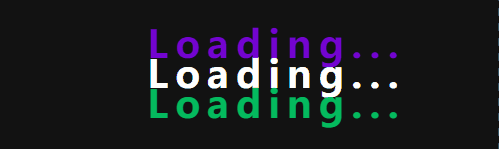
静态效果和动态效果如下,


2 实现原理
(1) 定义dom结构
<div data-glitch="Loading..." class="glitch">Loading...</div>
给盒子定义class,名为glitch "故障";data-glitch属性在伪元素中使用
(2) 定义glitch盒子的样式
.glitch {
position: relative;
font-size: 25px;
font-weight: 700;
letter-spacing: 5px;
z-index: 1;
}

(3) 使用before和after伪元素分别再生成一个文本内容,通过attr(data-glitch)设置伪元素内容,代码如下
.glitch:before {
display: block;
content: attr(data-glitch);
position: absolute;
top: -20px;
left: 0;
opacity: 0.8;
color: #8b00ff;
}
.glitch:after {
display: block;
content: attr(data-glitch);
position: absolute;
top: 20px;
left: 0;
opacity: 0.8;
color: #00e571;
}